こんにちは!
サラリーマンでありながら副業の収入で生きている篠山ゆうとです。
今回の記事では見事Googleアドセンスの広告審査に通過した方に向けて、実際に自分のサイトにGoogleアドセンスの広告を貼る方法について解説していきます。
- Googleアドセンスの審査通過後に何をしたらいいか分からない
- どの広告を貼ればいいか迷っている
- 手順付きで分かりやすい方法を探している
Googleアドセンス広告は収益化をまずトライしてみたい!という人にオススメの広告です。
まだGoogleアドセンスの審査に通過していないよという人は以下記事を参考に頑張りましょう。


この記事を書いている篠山ゆうとはブログ歴6年、Webマーケティング歴10年のサラリーマン副業ブロガーです。副業のおかげで本業へのストレスや不安もなくなり、現在はサラリーマンとして充実の社会保障を受けながら副業で毎月100万円以上を稼いでいます。このYulagでは、収入を増やしたいサラリーマンの人向けに副業ノウハウを紹介しています。
Googleアドセンスは誰でも一概にコレ!といった設定はなく、最適な広告位置はサイトによって変わってくるので奥深いです。
 篠山ゆうと
篠山ゆうと中堅ブロガーさんでも未だに設定を迷っている人が多い印象です
これがベスト!というのは実際のデータやサイトを見てみないと何ともいえませんが、まずは一般的な設定方法から実践してみて、後はやりながら色々と試してみましょう。
それでは、本題へどうぞ!
Googleアドセンスを利用するための準備
所有しているブログサイトが Googleアドセンスの審査に合格したら、自分のブログサイトに広告を掲載することができるようになります。
まだ審査に合格していない方は、こちらの記事を参考にして審査通過を目指してみましょう。


審査を通過したら、掲載する広告を作成します。
Googleアドセンスの広告にはいくつかのタイプが用意されていますが、ブログ記事に貼り付ける場合、「自動広告」か「ディスプレイ広告」を選択して使用します。
以下に、サイトに貼り付けるディスプレイ広告のコードを作成する手順を示します。自動広告についてはディスプレイ広告の後に説明します。
広告のタイプに「ディスプレイ広告」を指定します。
広告が表示される形状を指定します。
サイトに貼り付ける広告のサイズを指定します。
指定したタイプ・サイズの広告を保存して管理するための名前をつけます。
指定したタイプ・サイズの広告をサイトに貼り付ける「コード」としてコピーします。
広告のタイプを選ぶ
広告は「ユニット」という単位で作成し、保存しておくことで同じ様式の広告をサイト内の様々な場所へ使い回すことができます。
そのユニットの種類として今回は「ディスプレイ広告」を選択します。
ディスプレイ広告は、どこにでも表示できる広告で、他のどの種類の広告よりもブログサイトに貼り付けるのに向いています。
ここから先の画面イメージは 2022年2月時点のものです。
Googleアドセンスの管理画面は頻繁に機能の追加や更新がされていますので、こちらの画面イメージと差異があった場合は、実際の画面や関連するヘルプ記事等に従って進めてください。
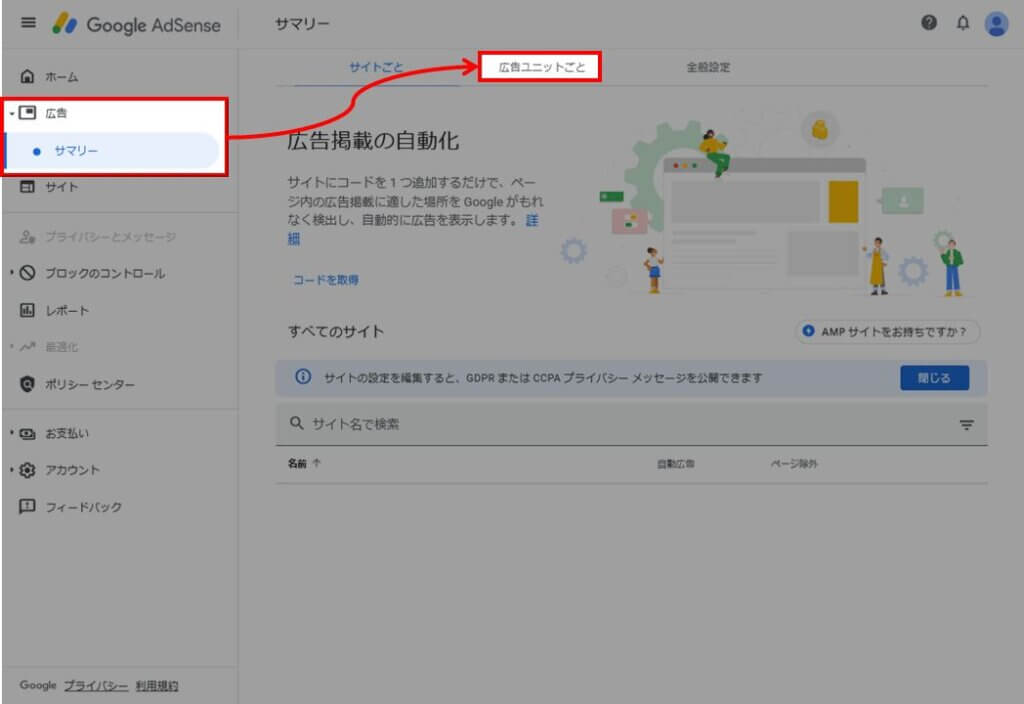
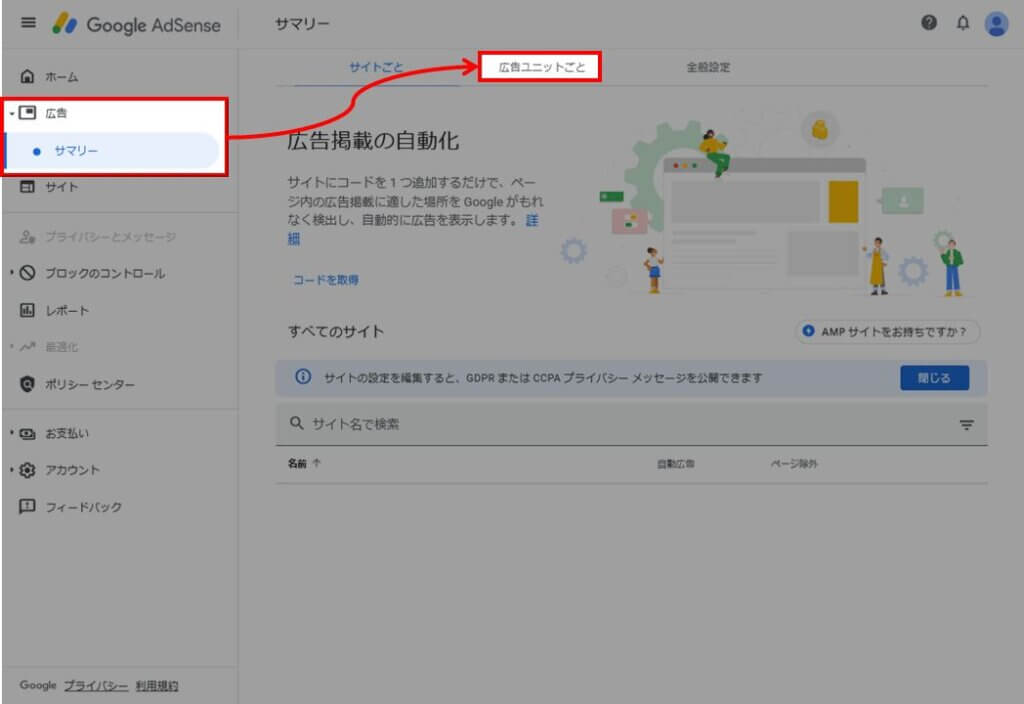
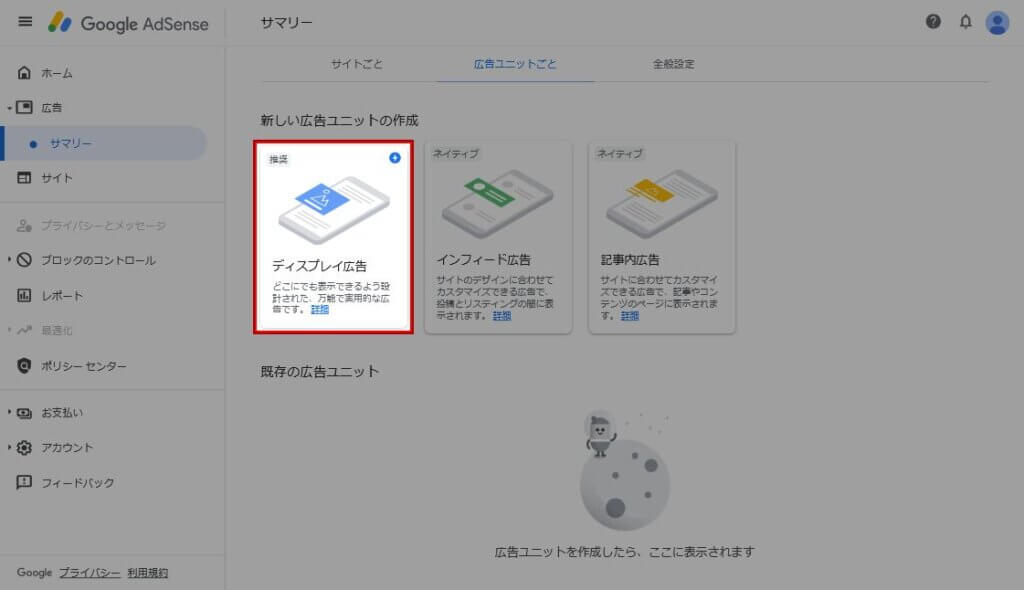
広告ユニットを作成するため、Google AdSense 管理画面にログインして「広告」>「広告ユニットごと」タブを選択します。


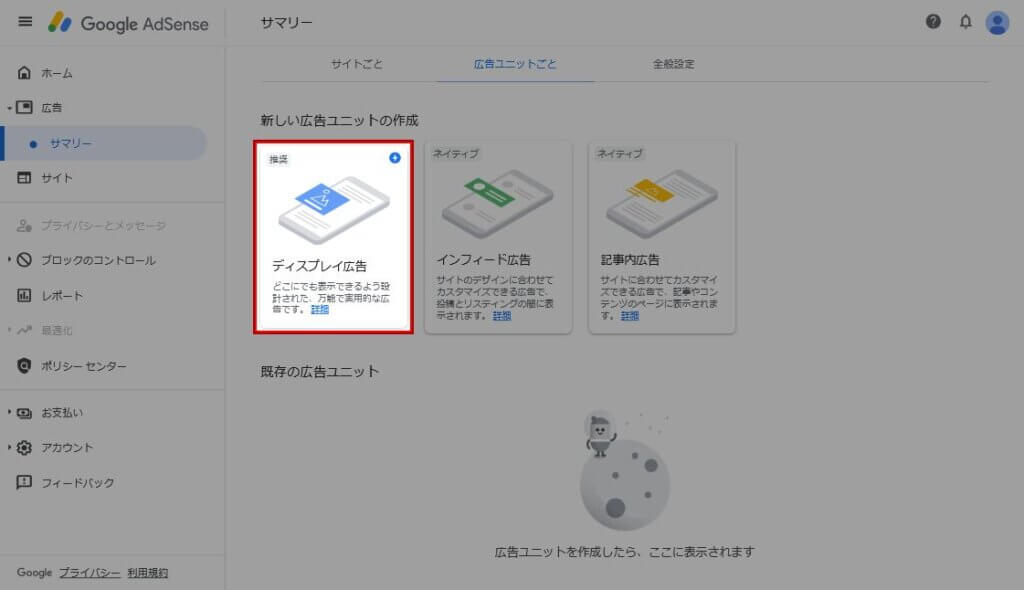
「ディスプレイ広告」を選択します。


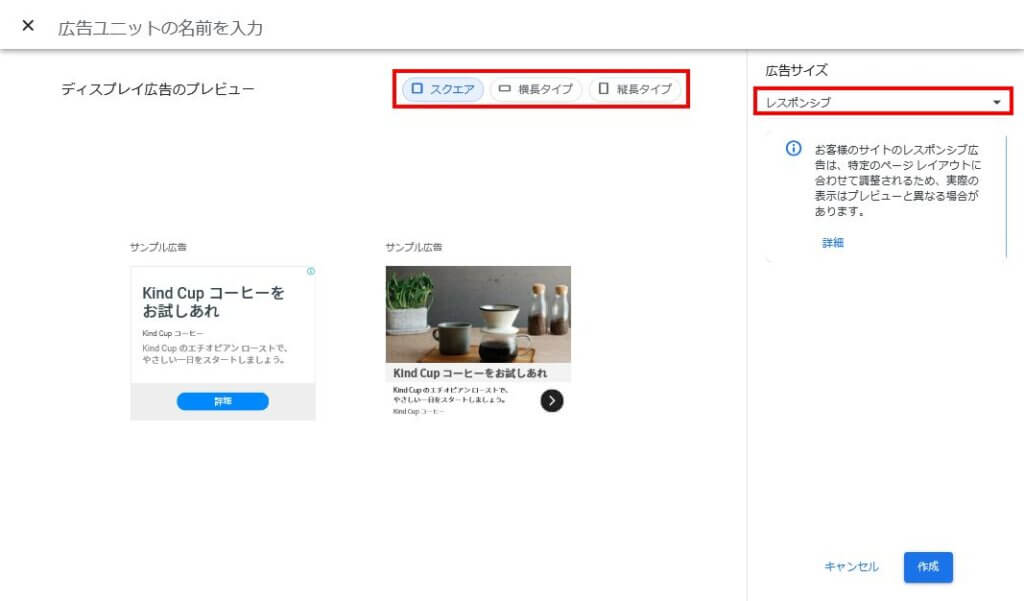
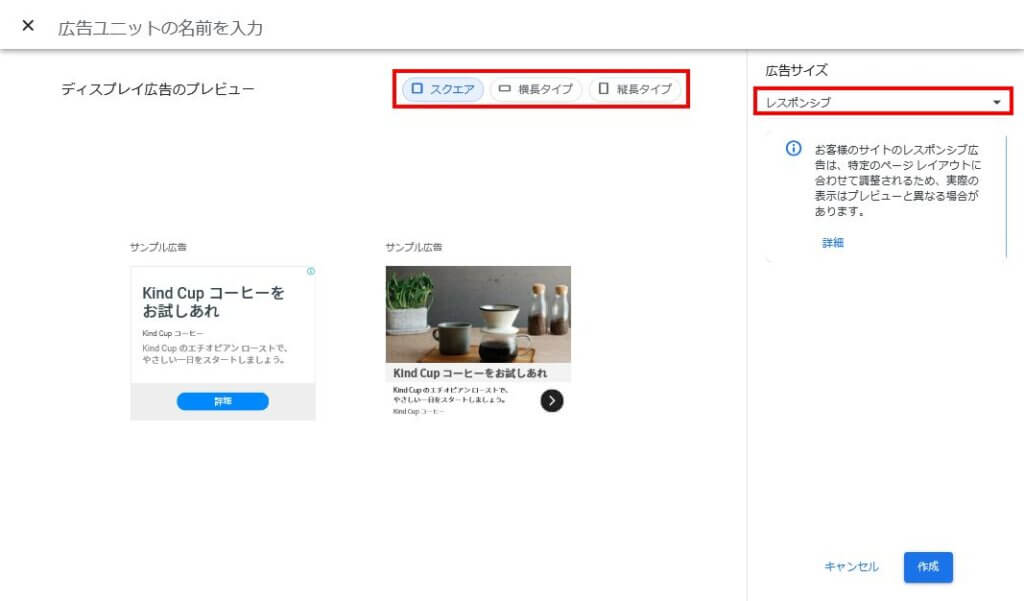
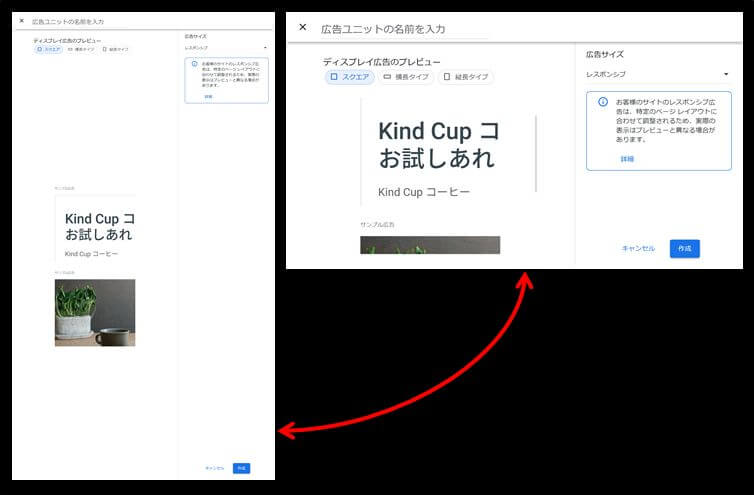
最初はデフォルトで、形状が「スクエア」、広告サイズが「レスポンシブ」が選択されています。
また、広告ユニットの名前も未設定です。


広告の形状を選ぶ
形状には「スクエア」(正方形)、「横長タイプ」、「縦長タイプ」が選べますので、ブログサイトへの貼付け位置をイメージして選択してください。
広告のサイズを指定する
広告サイズは「レスポンシブ」と「固定」が選べます。
「レスポンシブ」は表示されるページのレイアウトやサイズによって最適な形で表示されます。
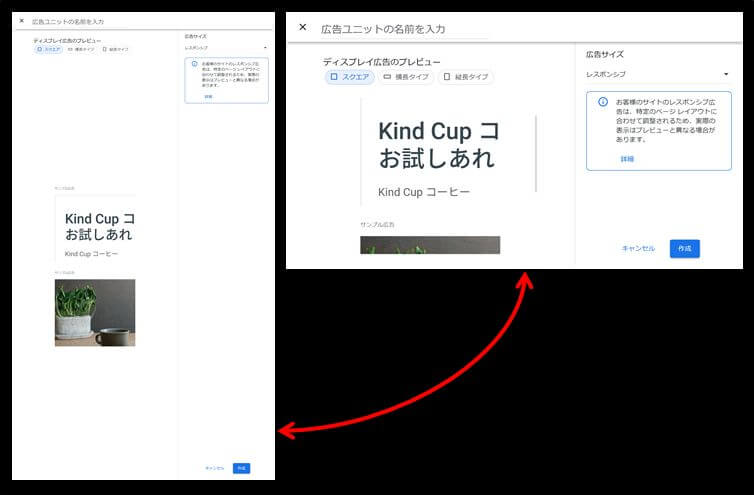
例えばPCとスマホでは表示する画面の大きさが異なります。
さきほどの画面をiPhoneで縦向き・横向きそれぞれに表示すると以下のように表示されます。


一方、広告サイズを「固定」にすると、任意のサイズを指定できる代わりに、表示されるページのレイアウトやサイズが変わっても最適化されません。そのため画面に対して小さすぎたり、はみ出したりしてしまう可能性があります。



強いこだわりや制約がない限りは、様々な環境で最適に表示される広告サイズ「レスポンシブ」を選択するのがおすすめです。
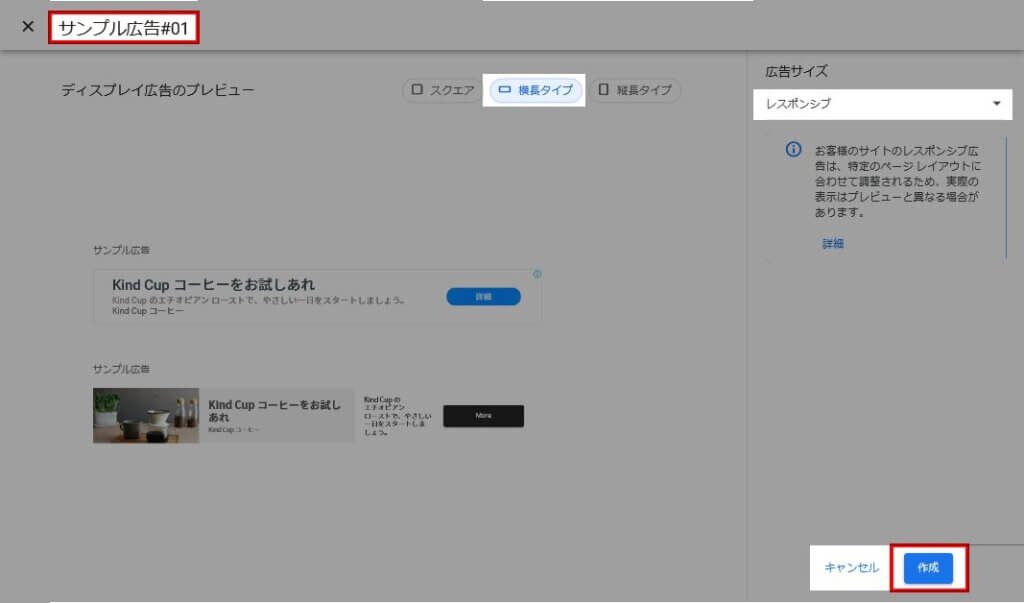
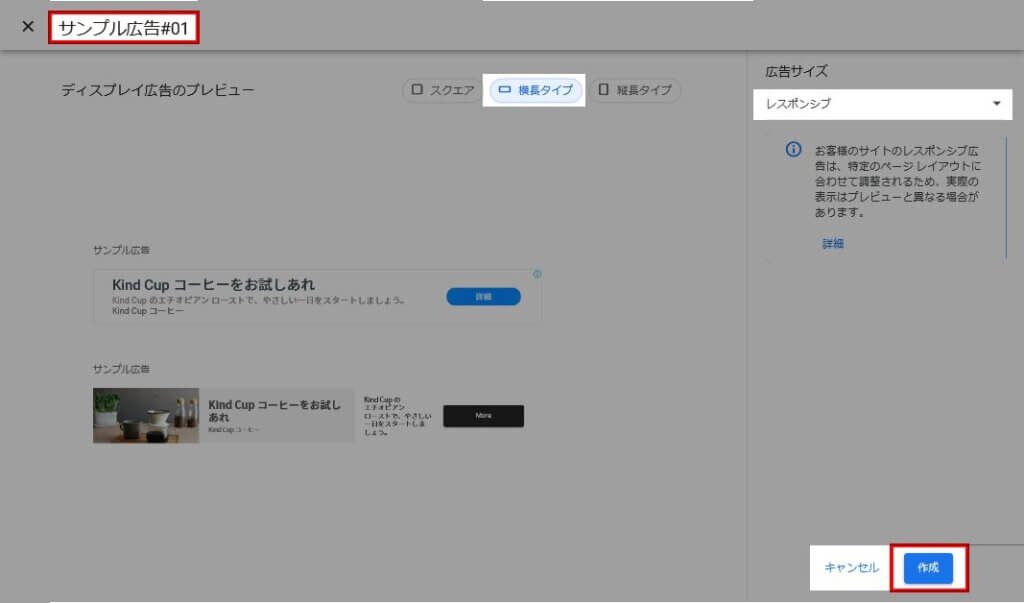
広告に名前をつける
広告に適切な名前をつけることで、後で呼び出したり、再編集したりしやすくなります。
名前を編集して「作成」を選択してください。
今回の例では、以下のように指定しました。
| 項目 | 設定内容 |
|---|---|
| 形状 | 横長タイプ |
| サイズ | レスポンシブ |
| 名前 | サンプル広告#01 |


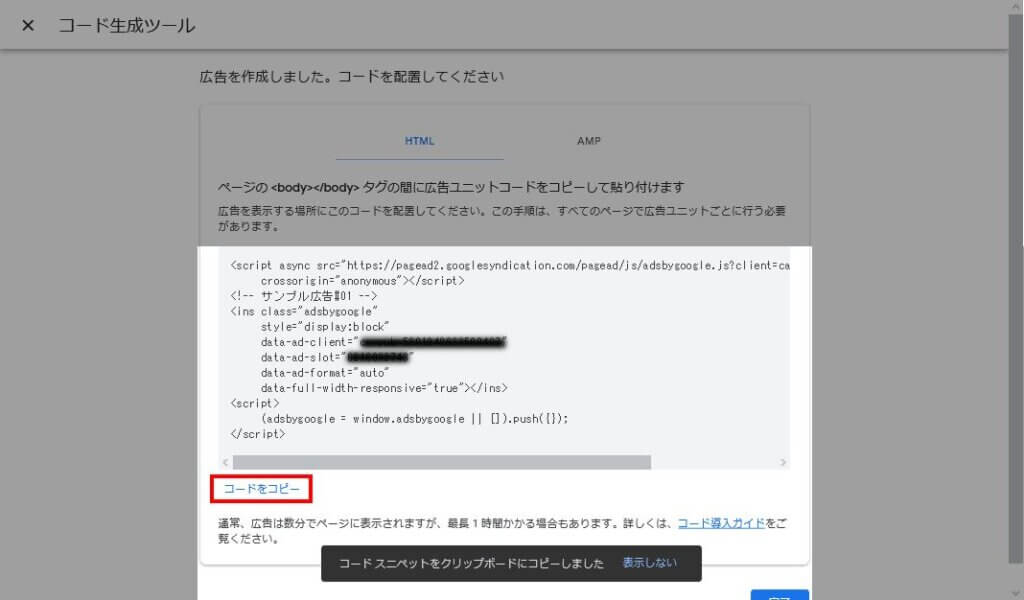
生成されたコードをコピーする
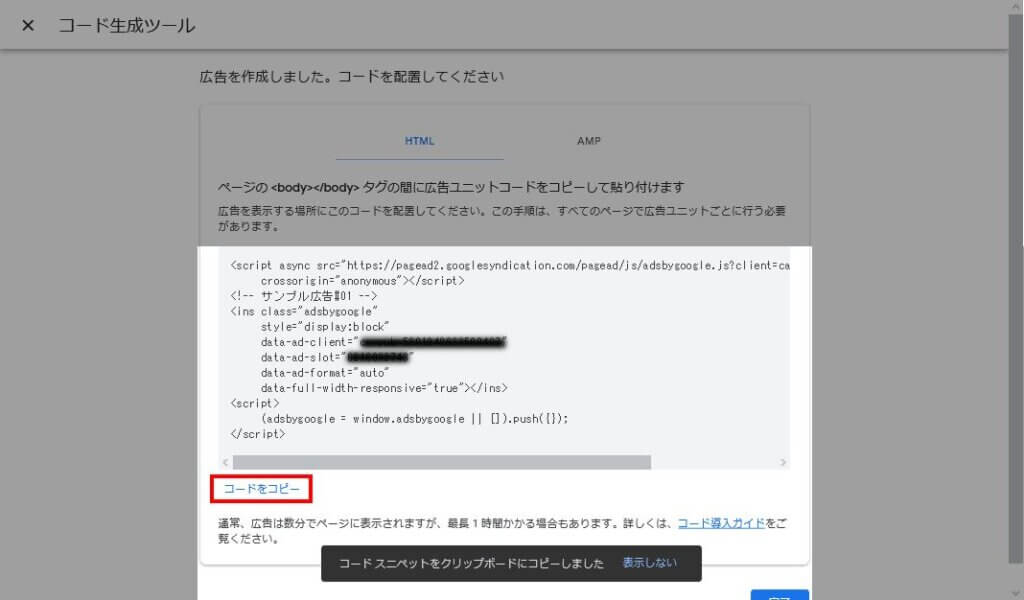
画面が切り替わり、「コード生成ツール」が表示されますので、「コードをコピー」を選択してください。


コピーされたコードがクリップボードに保存されました。
この「コード」をこの後で説明するWordPressの各設定ページ等に貼り付けることで、自分のブログに Googleアドセンスの広告を掲載することができるようになります。
「コードをコピー」で、何度でもコピーすることができます。
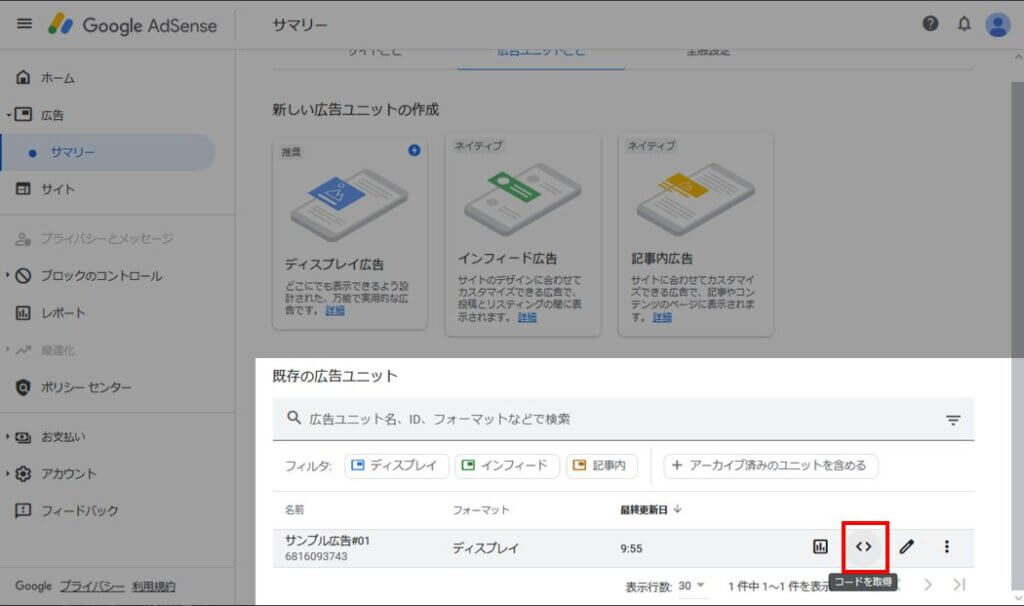
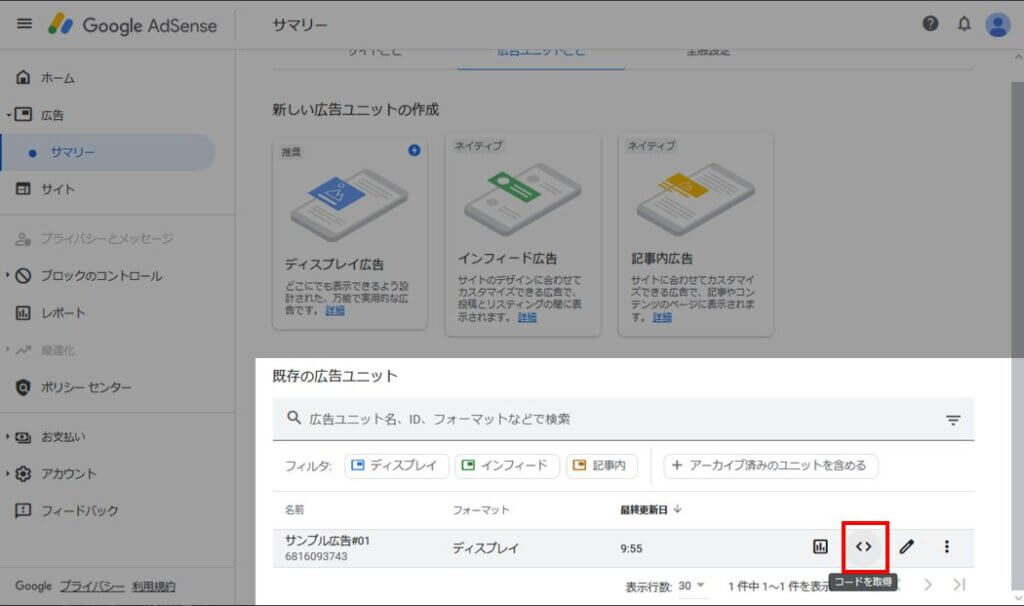
「完了」ボタンを押すとこの画面が閉じますが、「既存の広告ユニット」の一覧からいつでも編集(ペンのアイコン)したり、コードをコピー(<> のアイコン)したりすることができます。


以上で、Googleアドセンスを利用するための準備は完了です。
自動広告のコード取得
自動広告とは、上記で説明したディスプレイ広告のほか、インフォームド広告、記事内広告などを含め、Googleアドセンスで用意されている全ての形式の広告をサイトの内容やレイアウトに合わせて自動的に表示する広告形態です。
原則として、サイト全体に適用することになります。
自分好みの設定や配置ができませんので、手を加えずに自分のサイトにフィットするようならばそのまま設置しても良いでしょう。
自動広告のコードを生成する手順を以下に示します。
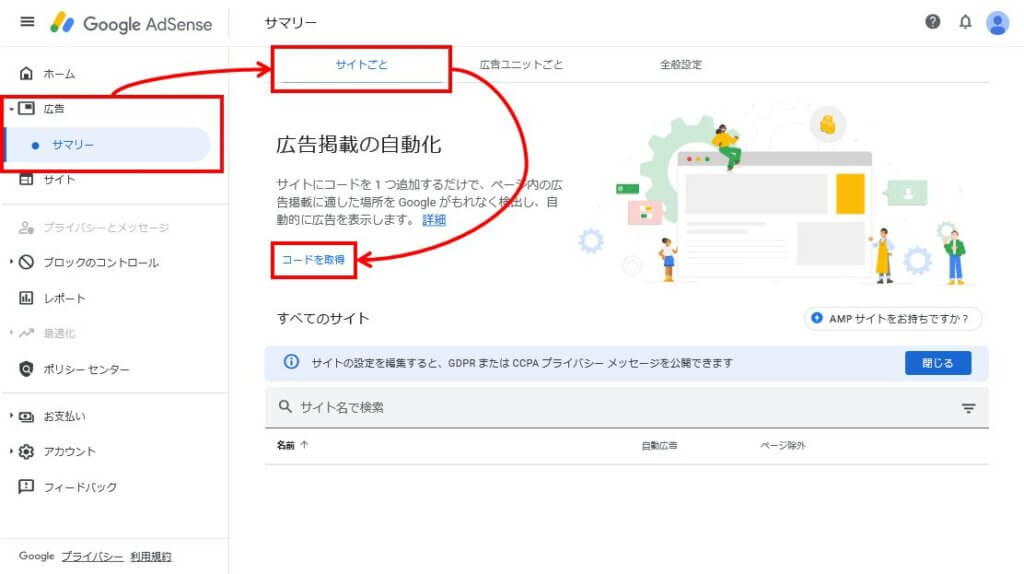
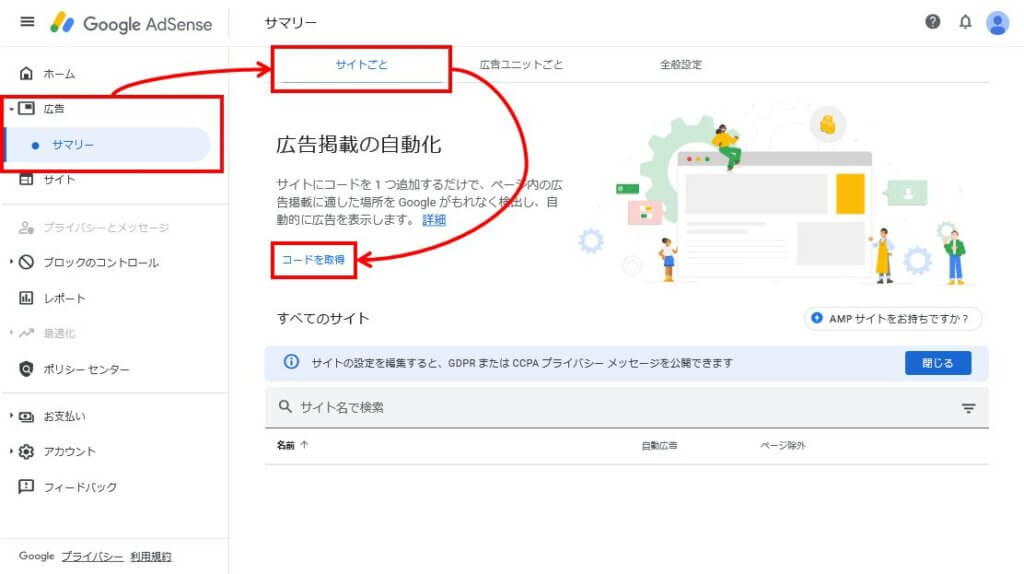
Googleアドセンス管理画面で「広告」>「サイトごと」タブ>「コードを取得」を選択します。


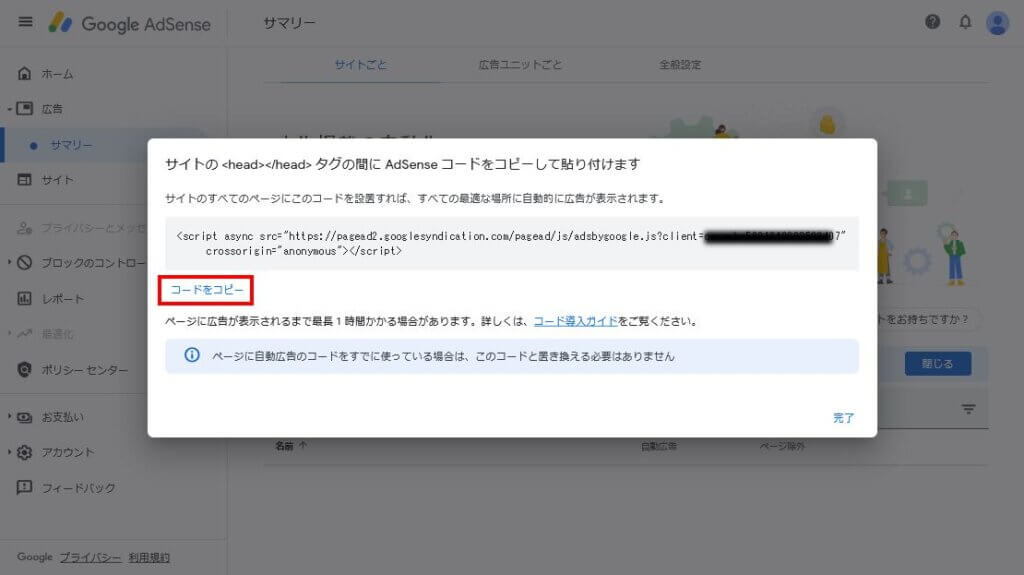
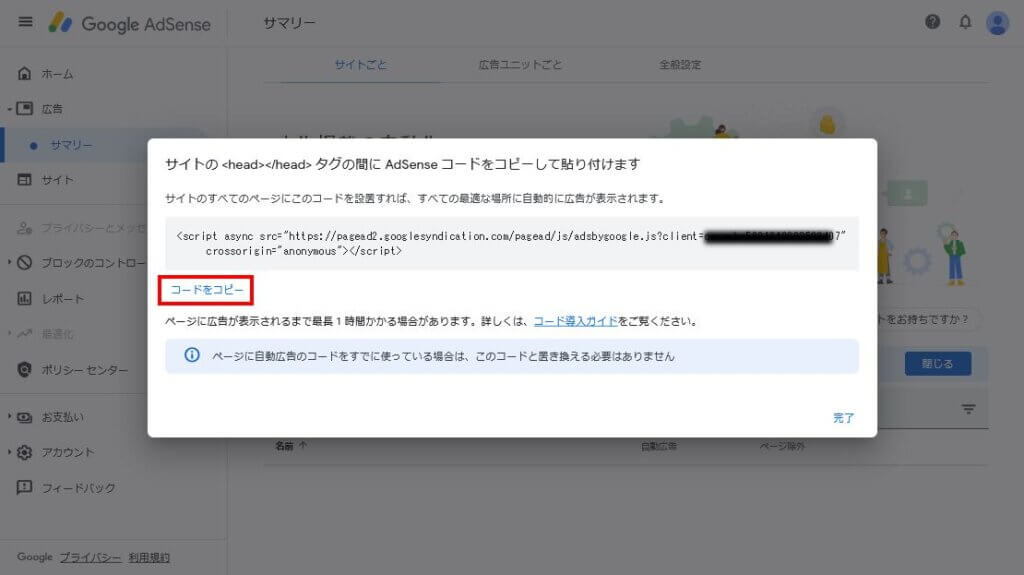
ディスプレイ広告と同様にコードが表示されるので「コードをコピー」を選択します。


以上で完了です。ブログへの設置方法はディスプレイ広告とほぼ同様です。
WordPressに Googleアドセンスの広告タグを設置する方法
ここからは、上記でコピーしたコードを使って WordPressに反映させる方法を紹介します。
いくつかの方法がありますが、それぞれにメリット・デメリットがあります。
ご自身の WordPressサイトがあることが前提となりますので、どの手順を選ぶ場合でも、まずはWordPress管理画面にログインしてください。
どの方法を取っても、設定完了してから実際に広告がサイトに表示されるまでに、30分から1時間かかることがあります。すぐに表示されなくても慌てずに少し待ってみましょう。
投稿画面内に設置する
各投稿記事を編集し、記事の中に埋め込む方法です。
この方法では、自動広告は使用できません。
どのテーマを利用でも適用できる簡単な方法ですが、その反面、広告を表示したい記事が多い場合は全ての記事に貼り付ける必要がありますので、非常に手間がかかります。
また、広告のサイズなどを一括変更することもできません。
手軽に試してみたいという場合にはこの方法でも構いませんが、くれぐれも上記の事項に気をつけてください。
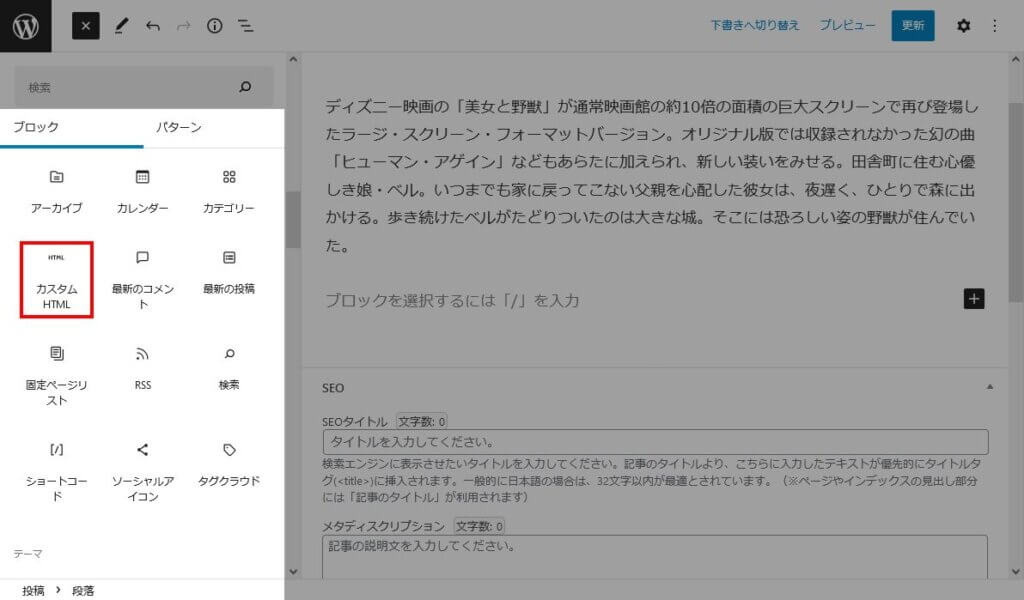
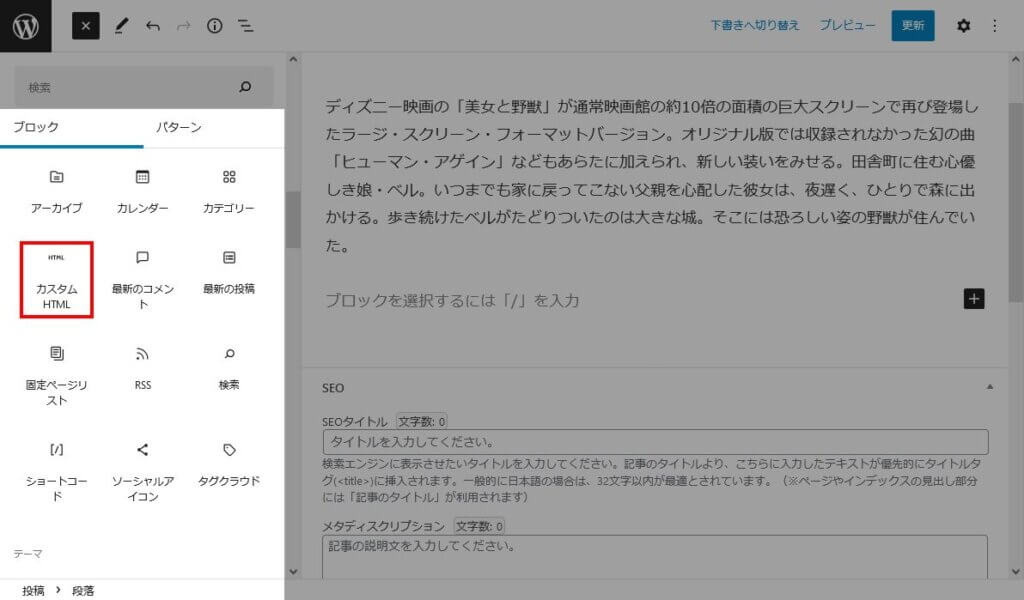
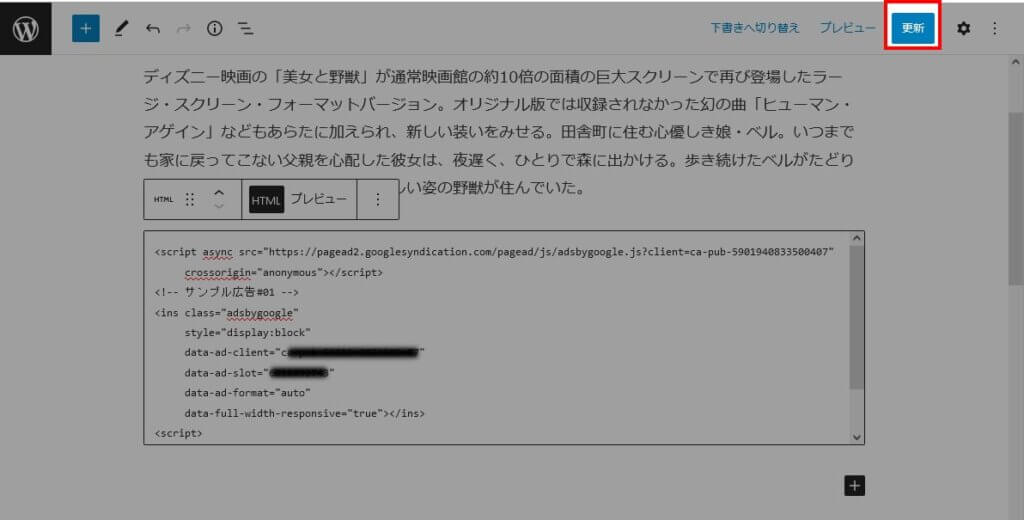
広告を掲載したい記事を新規作成または編集し、ブロック「カスタムHTML」を選択します。


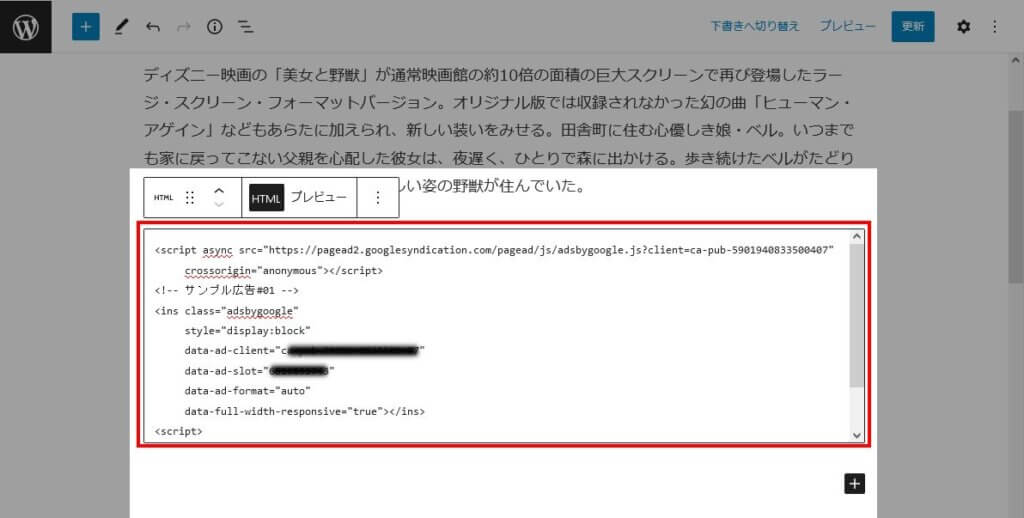
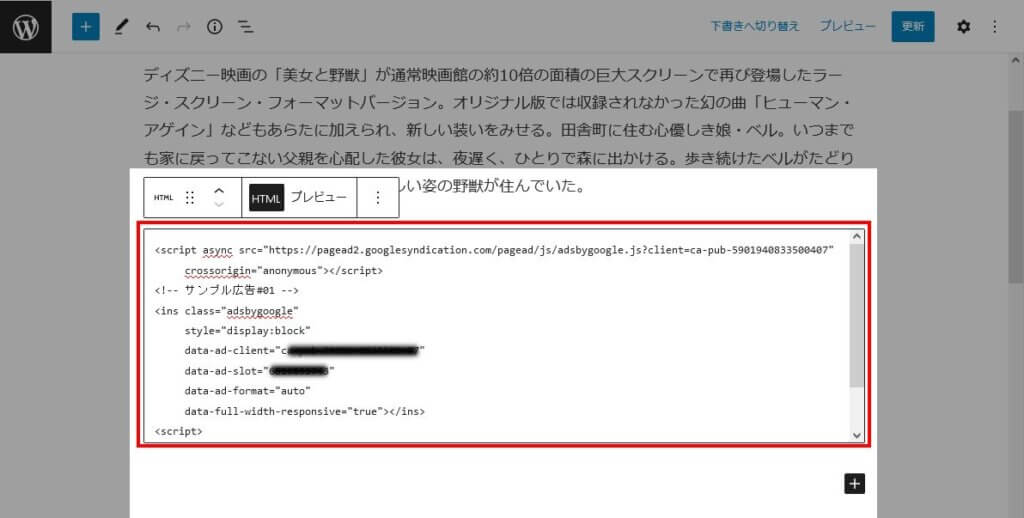
GoogleアドセンスでコピーしたコードをカスタムHTMLブロック内に貼り付けます。


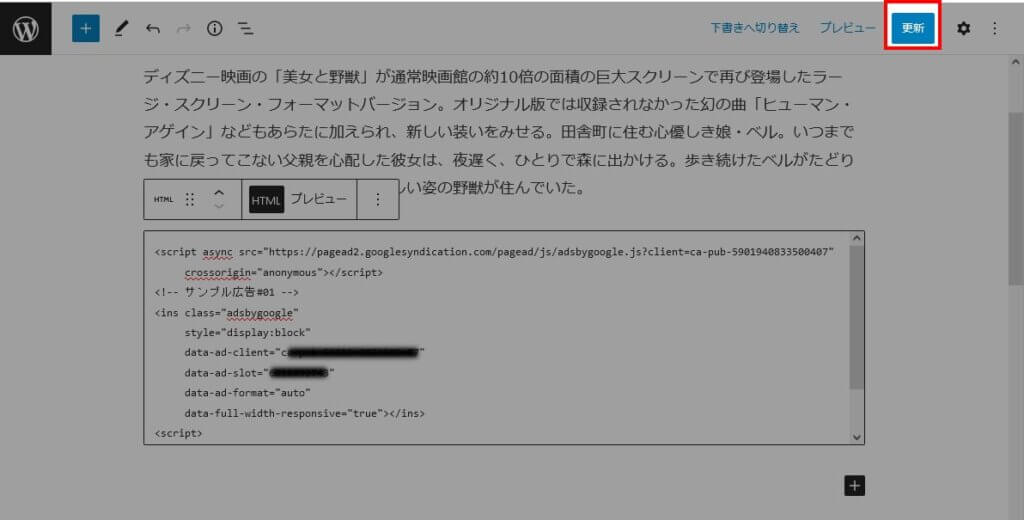
新規記事の場合は「公開」、既存記事を編集した場合は「更新」します。


以上で投稿記事への広告設定は完了です。
ウィジェットを利用して設置する
全ページ共通で広告を貼り付ける方法の一つです。
テーマによっては「ウィジェット」が使用できないものもあり、その場合はこの方法はとれません。
今回は無料のテーマ「Lightning」を使った例を紹介します。
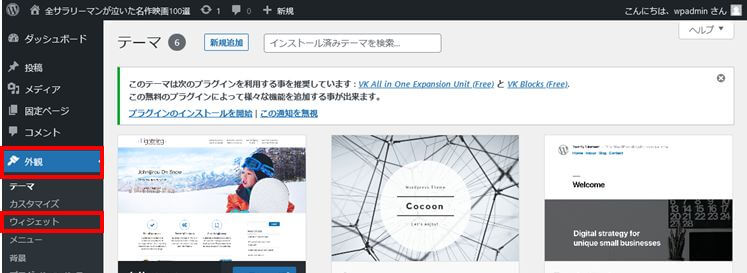
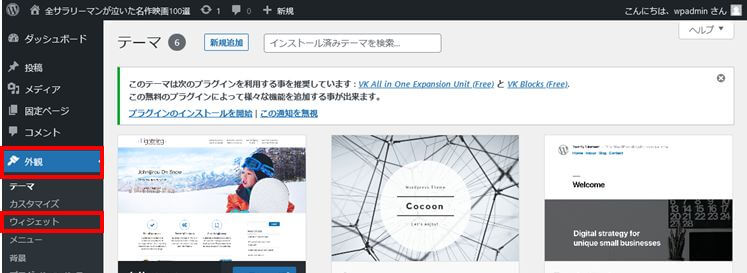
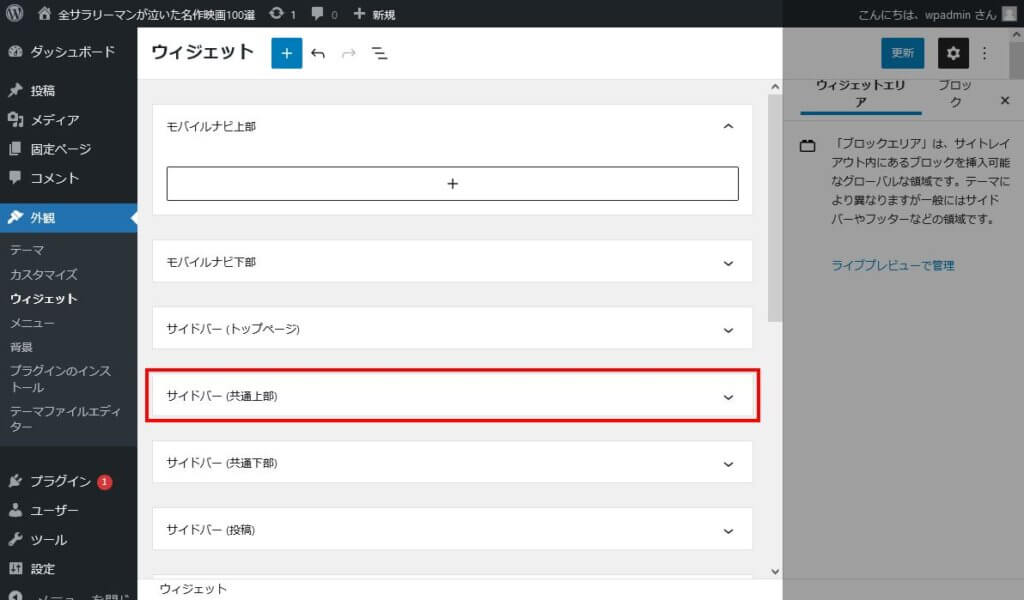
WordPress管理画面で「外観」>「ウィジェット」を選択します


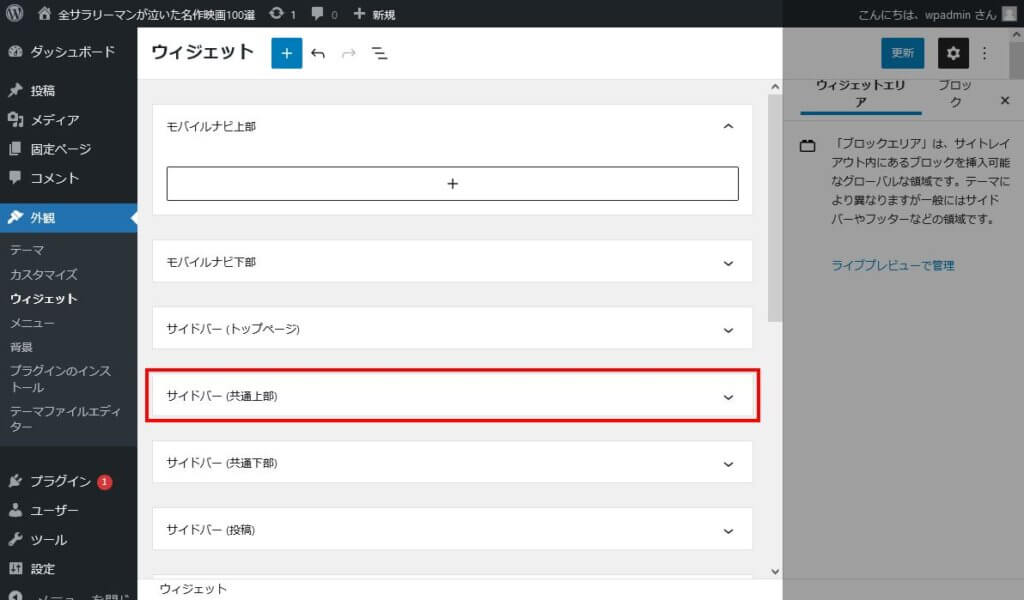
Lightningの場合はいくつか配置場所を指定できます。
今回は「サイドバー(共通上部)」を選びました。画面右側の上部に表示されることになります。


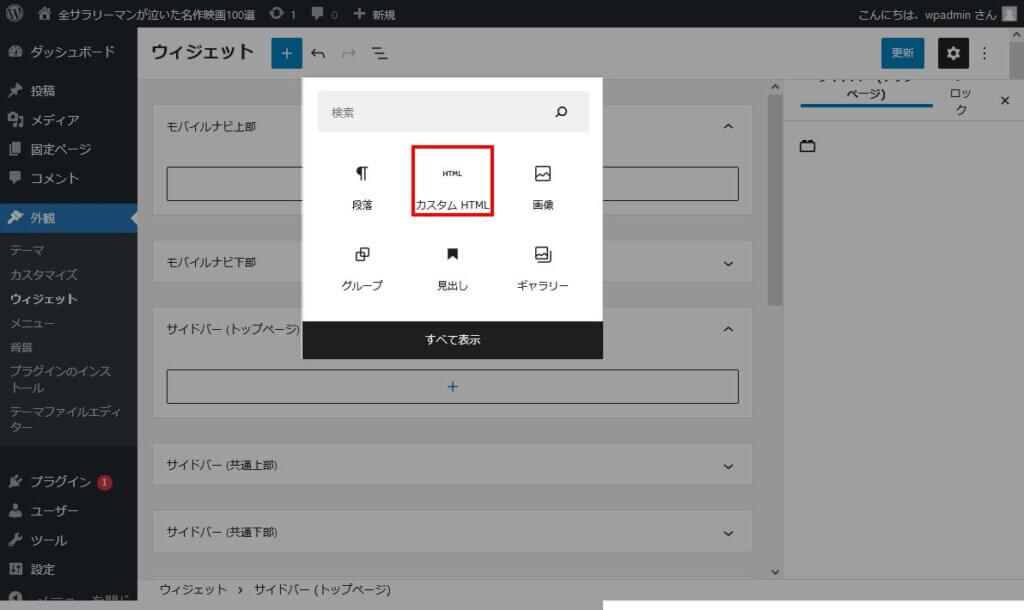
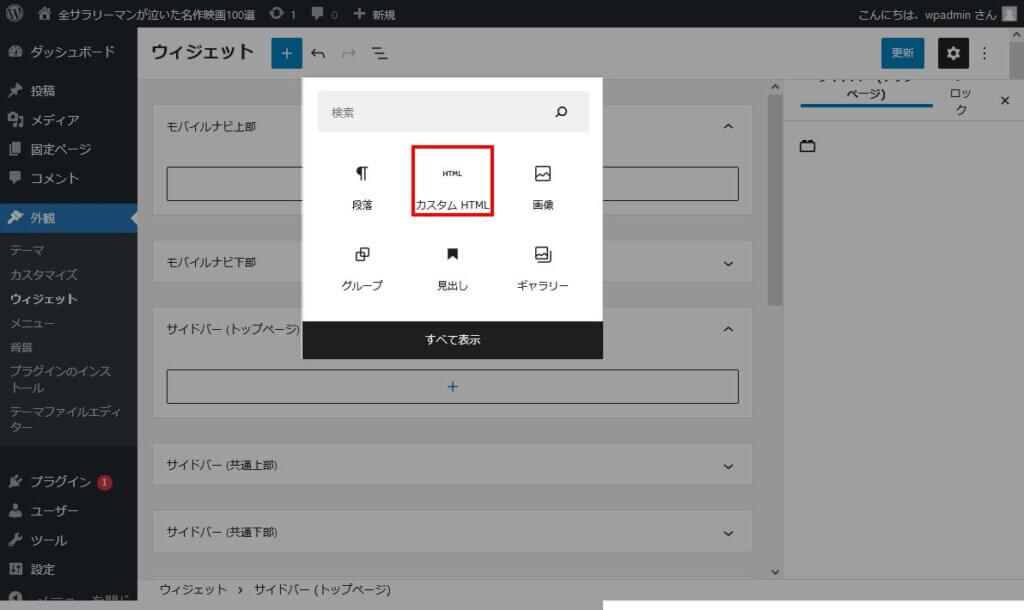
ブロック選択画面が表示されたら「カスタムHTML」を指定します。


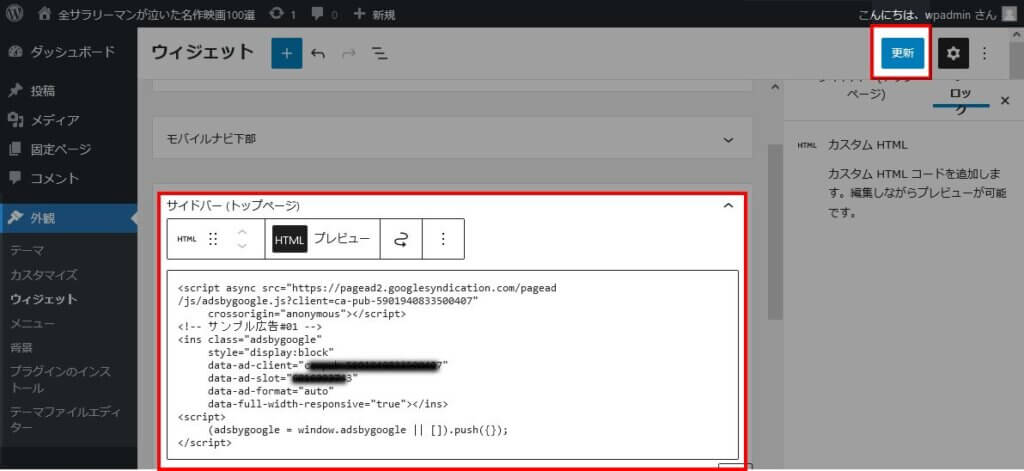
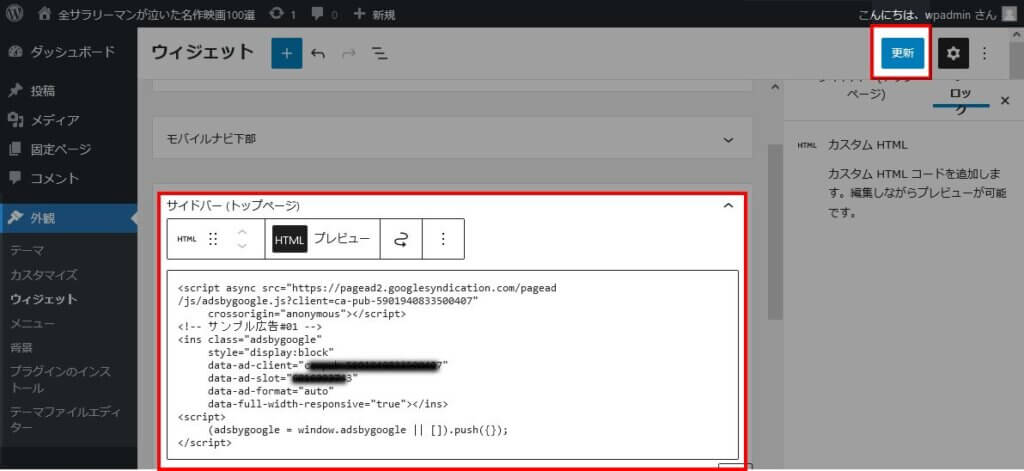
カスタムHTMLブロックに、Google AdSense でコピーしたコードを貼り付け、「更新」を選択します


以上でウィジェットへの広告設定は完了です。
テーマの機能を利用して設置する
テーマの中には、Googleアドセンスの広告を簡単に設定できる機能を持っているものもあります。
一例として、無料テーマ「Cocoon」での設定方法を紹介します。
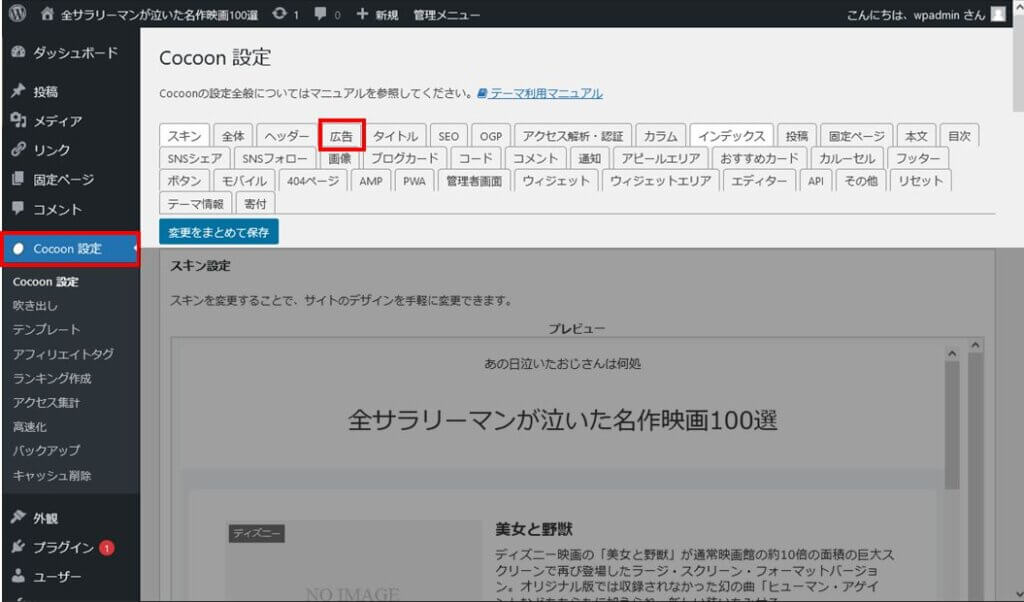
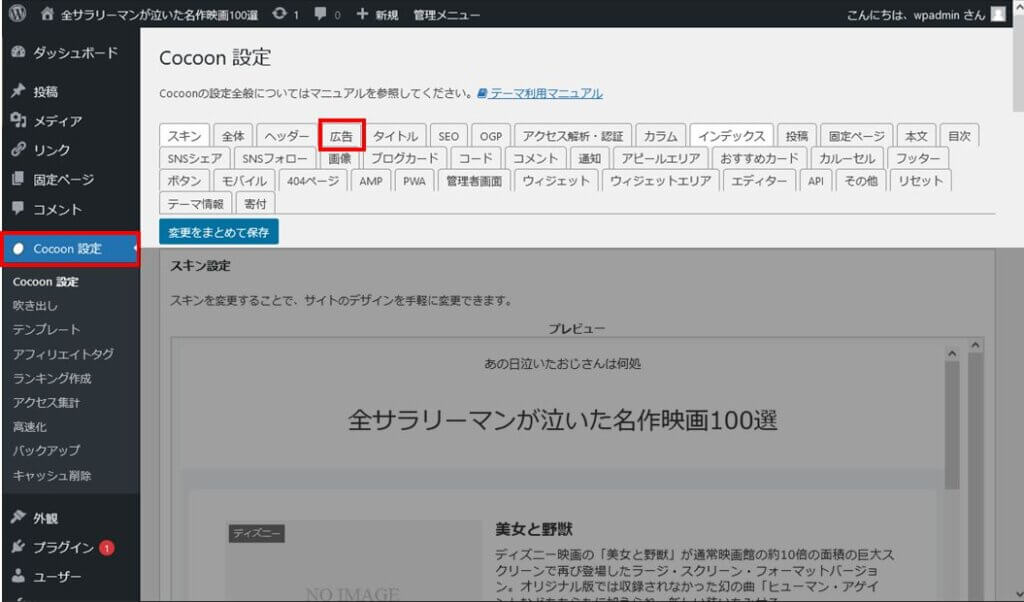
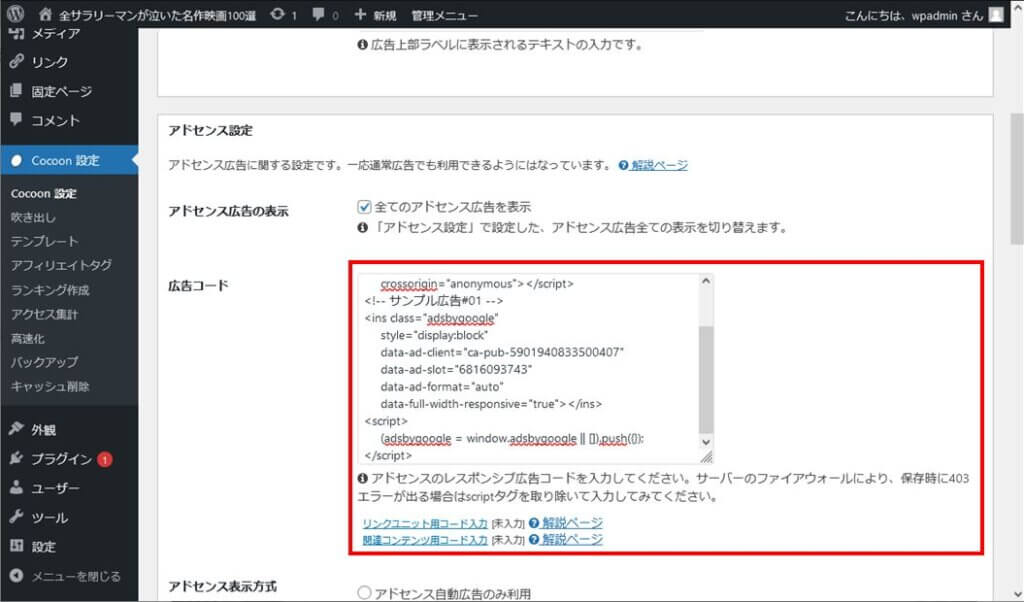
WordPress管理画面で「Cocoon設定」>「広告」を選択します。


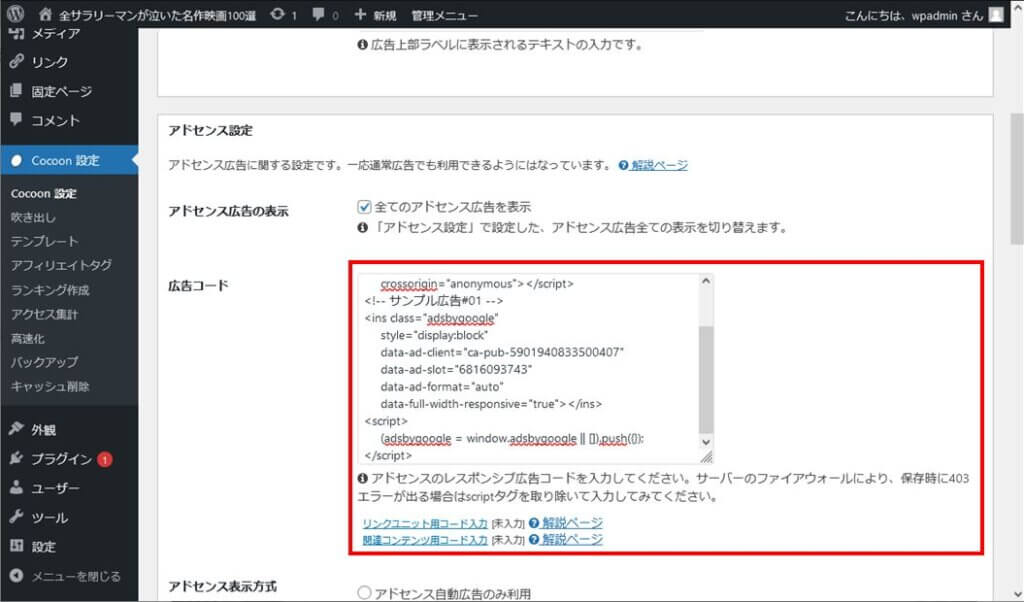
「アドセンス設定」の「広告コード」に Google アドセンスでコピーしたコードを貼り付けます。


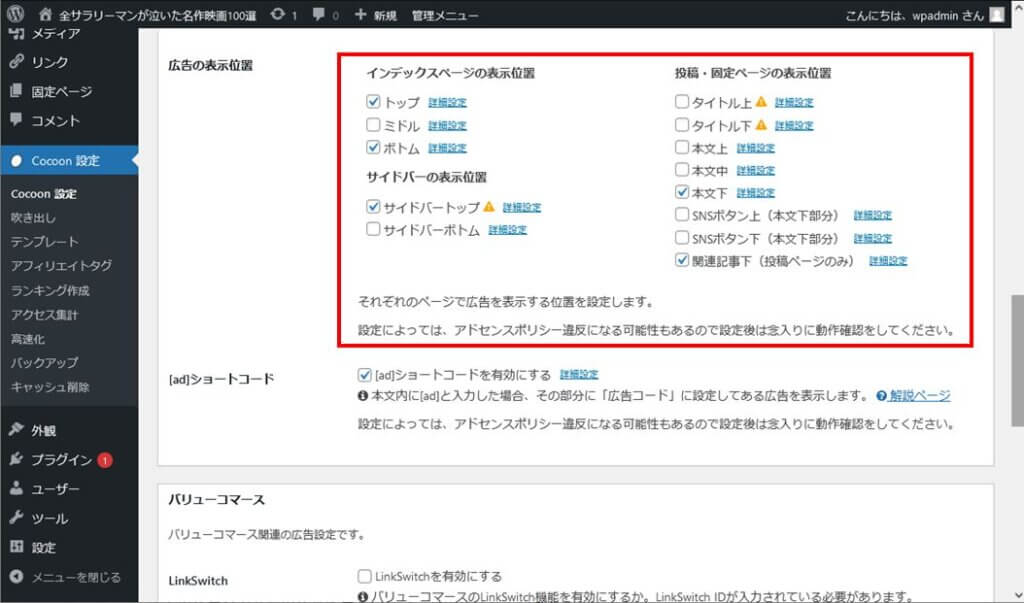
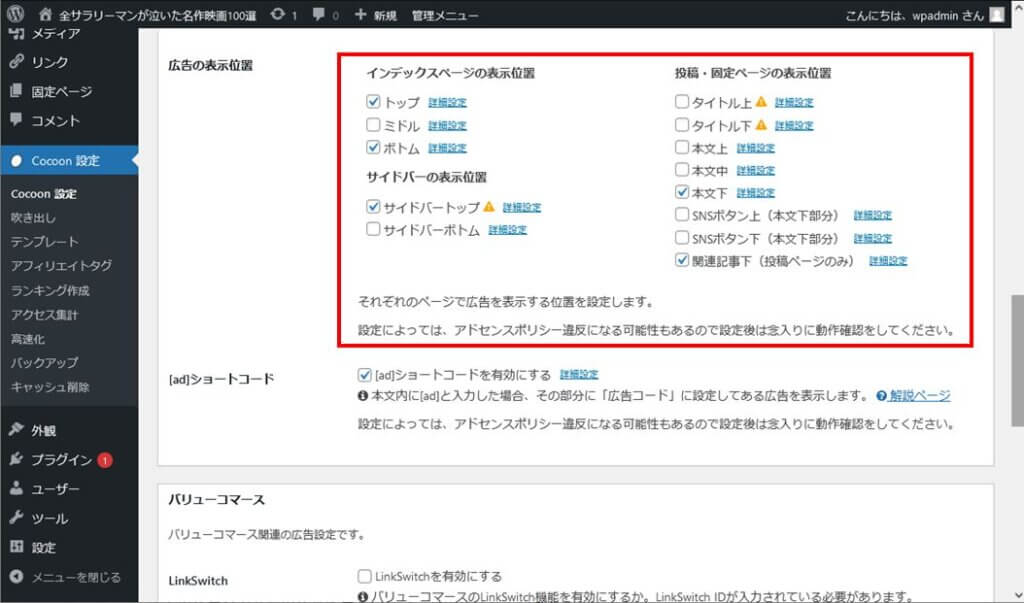
広告を表示する位置を指定します。
管理画面上にも注意書きが記載されていますが、一つのページにたくさんの広告を掲載することによって、Googleアドセンスのポリシー違反行為とみなされる場合がありますので気をつけてください。


「変更をまとめて保存」ボタンを選択して保存します。
その他のテーマでの設定方法
有料テーマ「SWELL」では公式サポートにて設定方法が詳しく開設されていますので参考にしてみてください。
共通のPHPファイルを編集して設置する
全てのページで共通の、ヘッダーという部品が用意されています。
このヘッダーが記述されているPHPファイルにコードを貼り付けることで、全てのページに同じ広告ユニットを表示されることができるようになります。
ただし、ヘッダーがどのファイルに記述されているかはテーマごとに異なりますので、PHPのプログラムをある程度理解できていないとサイトが正常に表示されないなどの障害に陥ってしまいます。
使用しているテーマでウィジェットが使えない上に広告表示機能も提供していない場合は検討することになりますが、事前にバックアップを取得するなどの対応をお願いします。
以下、テーマ Cocoon の場合です。
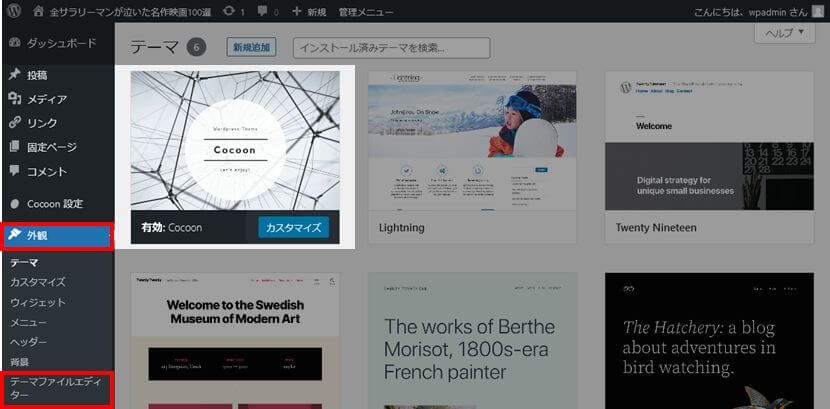
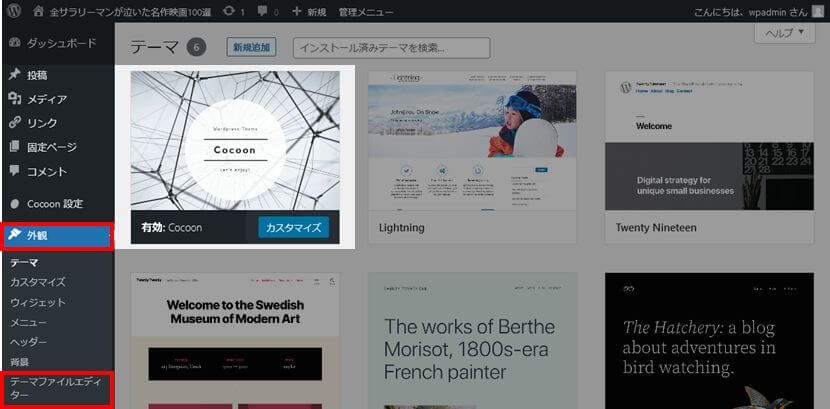
「外観」>「テーマファイルエディタ」を選択します。


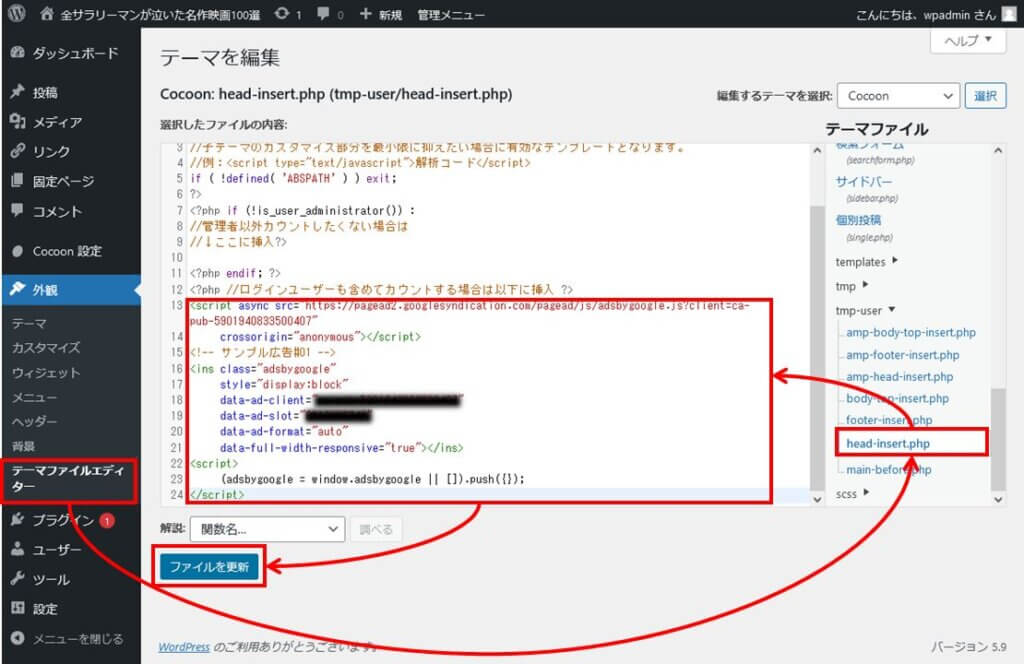
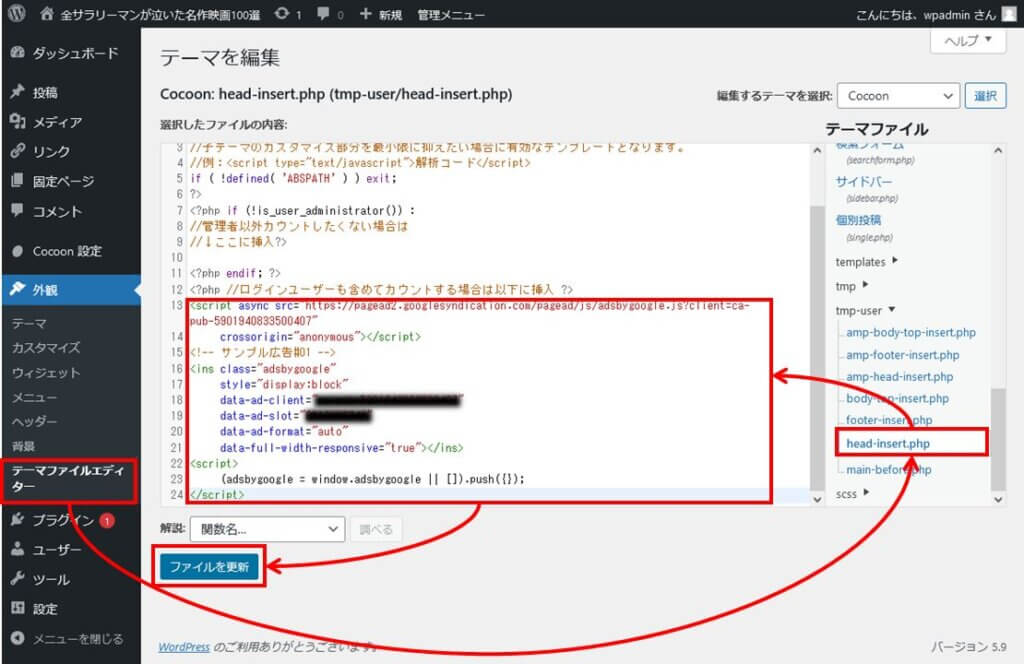
Cocoonの場合は tmp-user/head-inset.php を編集します。
編集が完了したら「ファイルを更新」します。


以上で設定は完了です。
WordPressプラグインを利用して設置する
Googleアドセンスのヘルプコンテンツでは、WordPressプラグイン「Site Kit」を使用した広告掲載方法が紹介されています。
上記の方法で対応できなかった場合はこちらを参考にトライしてみてください。
Googleアドセンスの広告タグの設置方法
ここまで、Googleアドセンスの広告をWordPressブログサイトに設置する方法を解説してきました。
色々な方法がありましたが、最も安心確実なのは Cocoonなどの Googleアドセンスに対応したテーマを利用することです。
SWELLなどの有料テーマならば、わからない時やうまく行かない時にサポートを受けることができます。
ただし、費用対効果もしっかり検討して上で導入を決めましょう。
\他テーマから乗り換えサポートプラグイン完備/

