こんにちは!
サラリーマンでありながら副業の収入で生きている篠山ゆうとです。
 Yulaくらげ
Yulaくらげ・ブログに人がきてくれたのかってどうやって見るの?
・Googleアナリティクスっていうのを使うと分析ができるの?
・どうやってGoogleアナリティクスの設定をするの?
この記事ではこういった疑問にお答えします。
- Googleアナリティクスについてが分かる
- サーチコンソールとの違いが分かる
- Googleアナリティクスの設定方法が図解付きで分かる
Googleアナリティクスは一度設定してしまえば、後は自動でデータを取得してくれます。
初めてGoogleアナリティクスの設定をする人は戸惑いがちですが、一度覚えてしまえば5分で設定完了するのでぜひ試してみてください。



設定をした日以降のデータが取得できるので、ブログ開設したら1日でも早く設定しちゃいましょう!


この記事を書いている篠山ゆうとはブログ歴6年、Webマーケティング歴10年のサラリーマン副業ブロガーです。副業のおかげで本業へのストレスや不安もなくなり、現在はサラリーマンとして充実の社会保障を受けながら副業で毎月100万円以上を稼いでいます。このYulagでは、収入を増やしたいサラリーマンの人向けに副業ノウハウを紹介しています。
Google アナリティクスとは
Googleアナリティクスとは、Googleから無償で提供されているウェブサイトの分析サービスです。



英語名称は「Google Analytics Service」ですが、本記事では Google アナリティクス と表記していきますね!
サーチコンソールとの違い
Googleが提供するウエブサイト分析ツールとしては、Google Search Console(以下、サーチコーンソール)があります。
サーチコンソールは、「サイトが検索エンジンにとってどう見えているか」を分析するツールです。
これに対してGoogleアナリティクスは、「サイトを実際に訪問したユーザーがどんな行動をしたか」を分析するツールとなっています。



ブログを運営しているならば、サーチコーンソールとあわせて活用したいサービスです。
サーチコンソールの設定については「初心者でも簡単にブログをSearch Consoleに登録する方法」で解説しているので、よければそちらもご覧ください。
Google アナリティクス プロパティとは
Googleアナリティクスサービスにおいて、アクセスデータを収集・分析する単位をプロパティ(property)と呼びます。
1つのGoogleアカウントに対して、複数のプロパティを設定することができます。
プロパティにはどのサイトをどう分析するかを設定することができ、2022年現在では以下の2種類のプロパティが利用可能です。
- Google アナリティクス 4 プロパティ(GA4)
- ユニバーサル アナリティクス プロパティ(UA)
以前はUAがデフォルトのプロパティでしたが、2020年10月14日以後は GA4 がデフォルトとなっています。



今後の機能強化なども GA4 が中心になっていき、UAは据え置きになると予測されます。
しかし、GA4は独立性が高いことなどからサーチコンソールと連携することができませんので、サーチコンソールと連携する場合は UAを使用することになります。
Googleの公式ドキュメントにおいて、UAは「前世代のアナリティクス」、GA4は「次世代のアナリティクス」と称されていますが、UAの機能が劣るというわけではありません。
GA4で大きく収集・分析の方式が変更されたため、得たい情報によってどちらのプロパティを使用するかを選択することになります。
初めて導入する際に、両方のプロパティを同時に設定することができますので、現状では両方のプロパティを併用するのが良いでしょう。



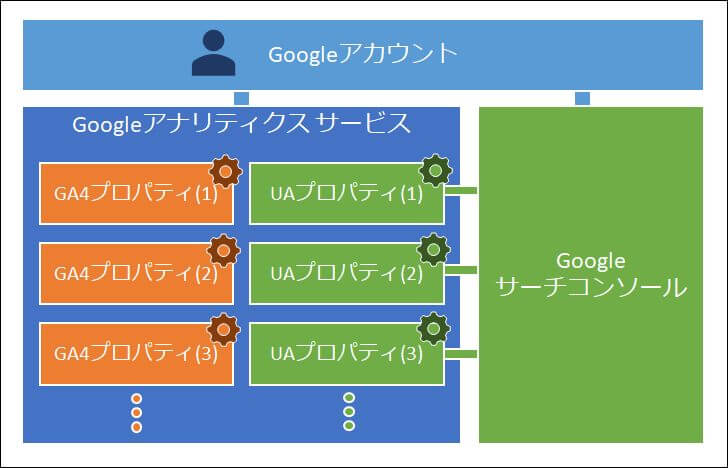
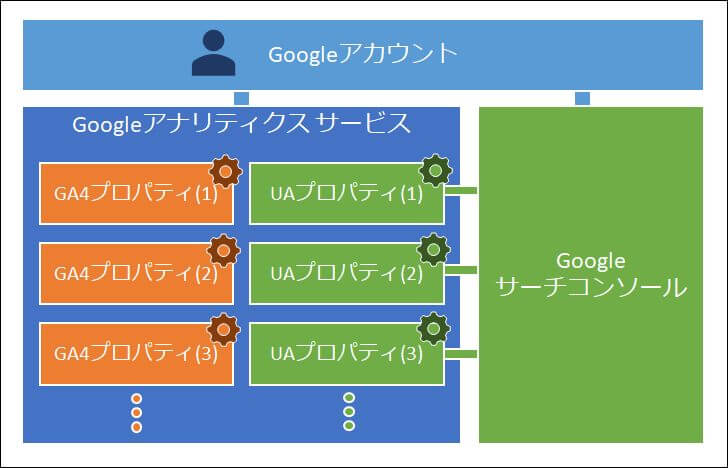
Googleアカウント・Googleアナリティクス・プロパティ・Googleサーチコンソールの関係をまとめると下図のようになります。


自分のサイトをGoogle アナリティクスに登録する方法
自分のサイトをGoogleアナリティクスで解析できるようにする手順は以下のとおりです。
Googleアカウントがない場合はアカウントの作成が必要です。
Googleアカウントとアナリティクスサービスを関連付けます。
Googleアナリティクス内にアカウントおよびプロパティを作成します。
自分のサイトに貼り付けるコードを作成します。
作成したトラッキングコードを自分のブログに反映します。



ここから、各手順を詳しく説明していきます。
Google アカウントを作成する
既にGoogleアカウント(gmailのメールアドレス)を所持している方は次のステップへ進んでください。
Googleアカウントを取得していない場合は、下記手順にて取得していきます。
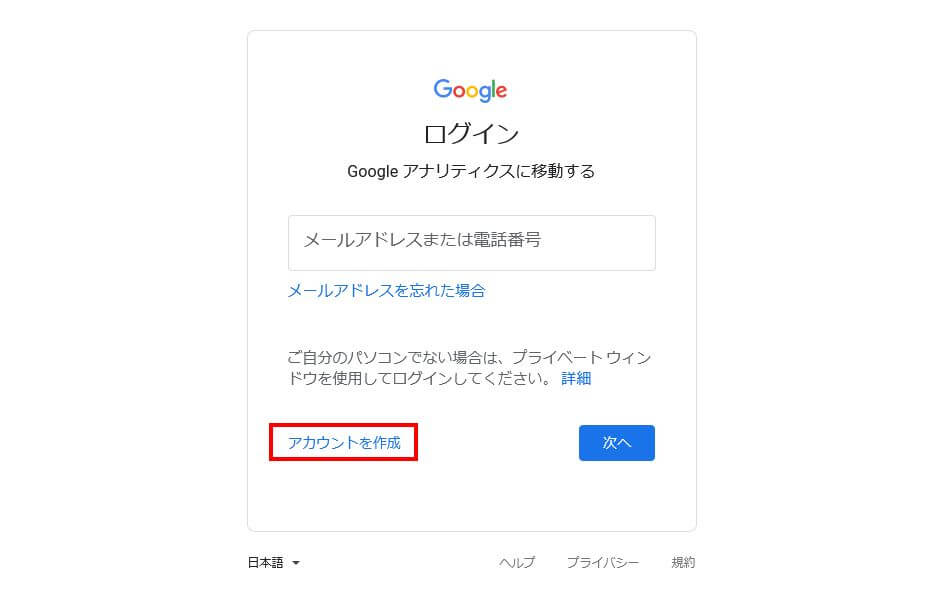
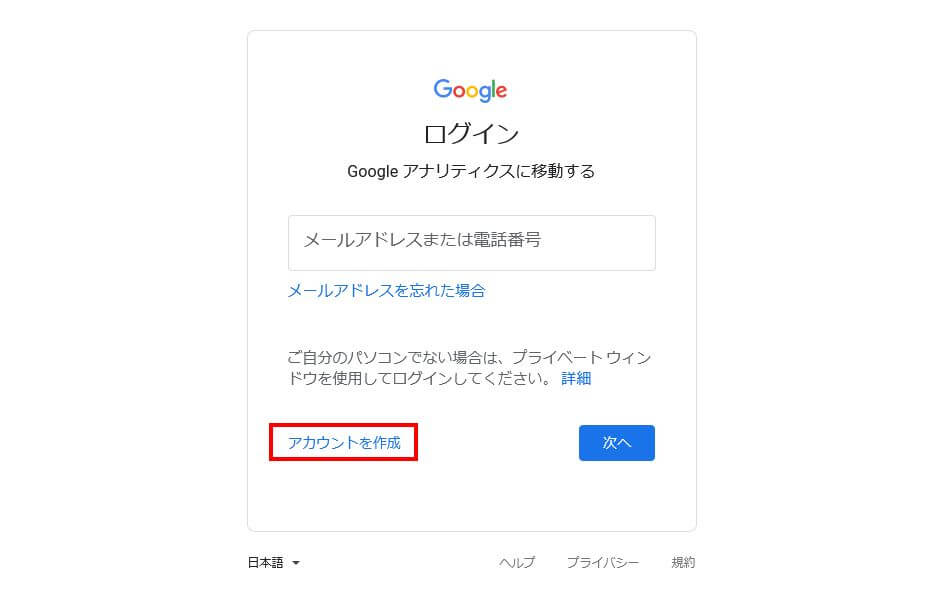
まずはGoogleアナリティクス にアクセスします。


「アカウントを作成」を選択します。
以後は画面の指示に従って必要事項を入力していけばアカウント取得は完了です。
Google アナリティクス に Googleアカウントでログインする
既にGoogleアカウントをお持ちの方であれば、Googleアナリティクス にアクセスします。
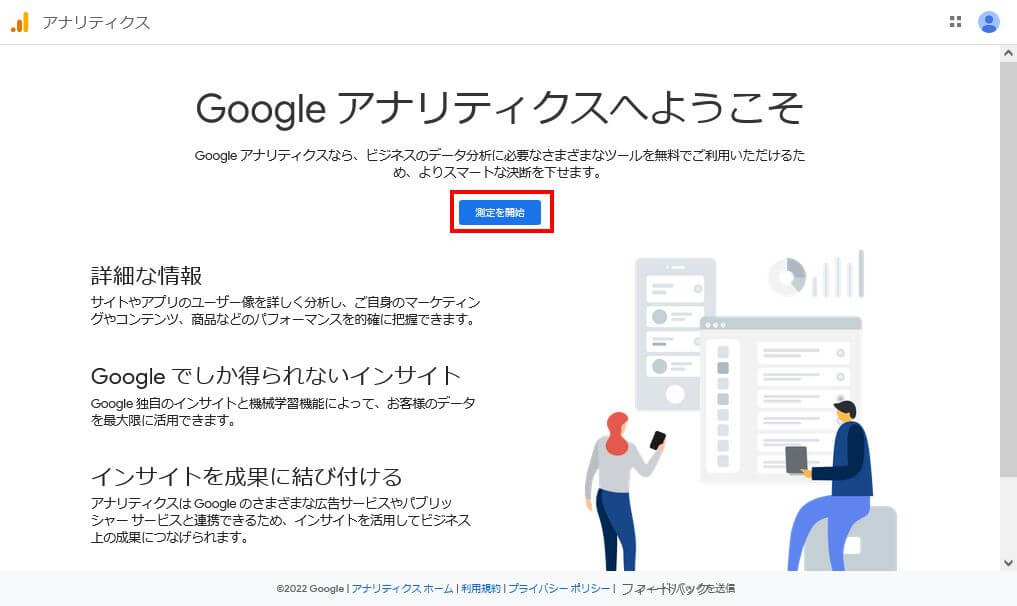
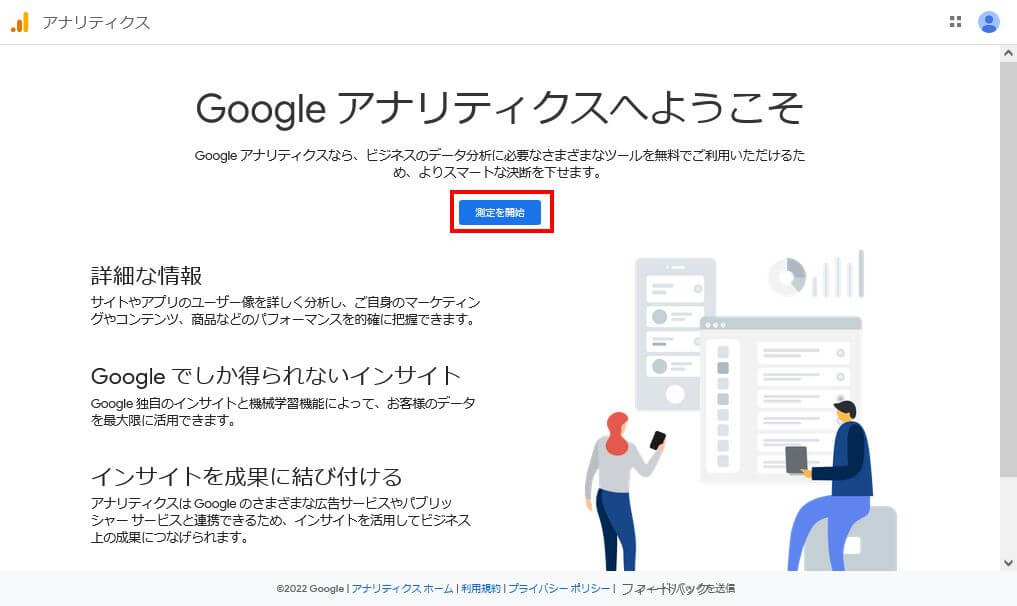
「Googleアナリティクスへようこそ」が表示されたら「測定を開始」を選択します。


Googleアナリティクスアカウントとプロパティを作成する
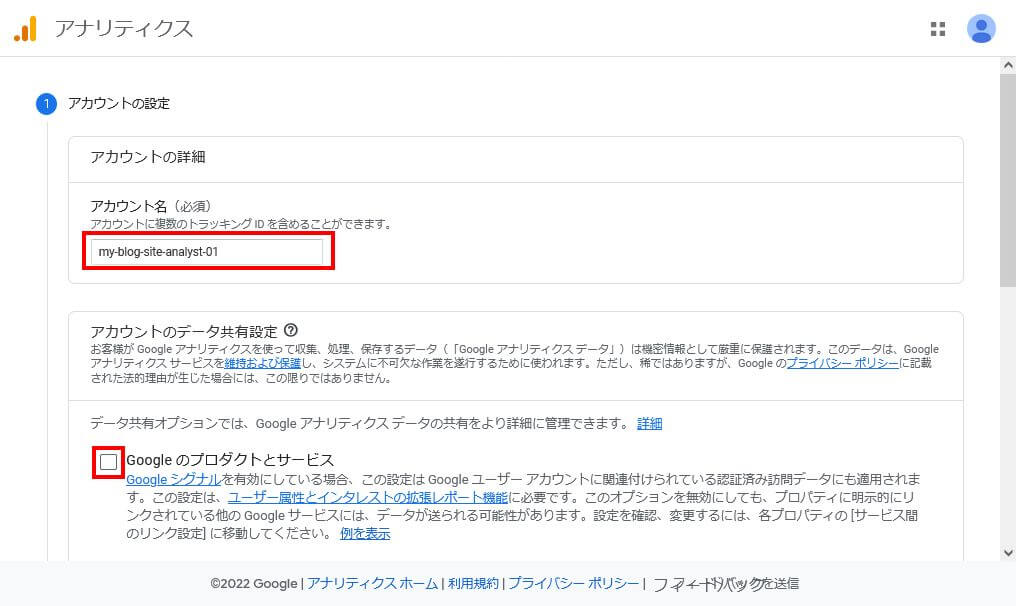
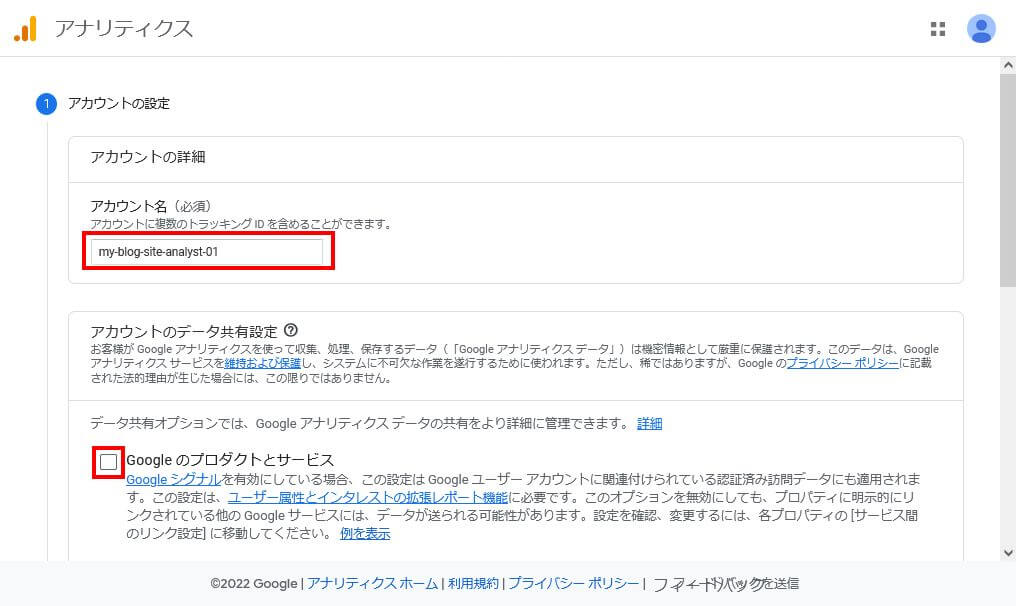
任意の「アカウント名」を入力します。


チェックボックスも任意ですが、全て外しても構いません。


入力内容を確認して「次へ」を選択します。
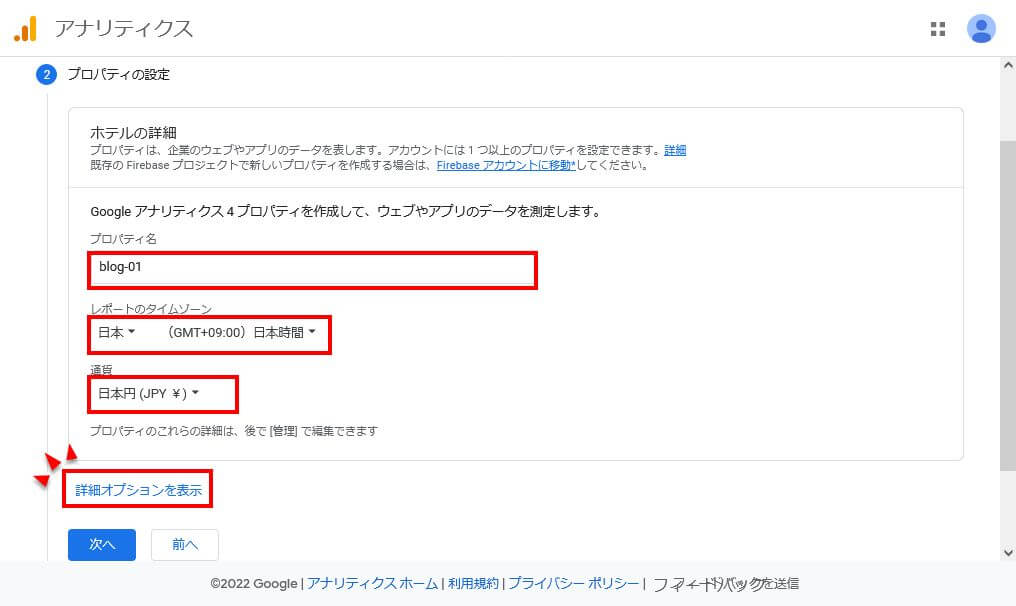
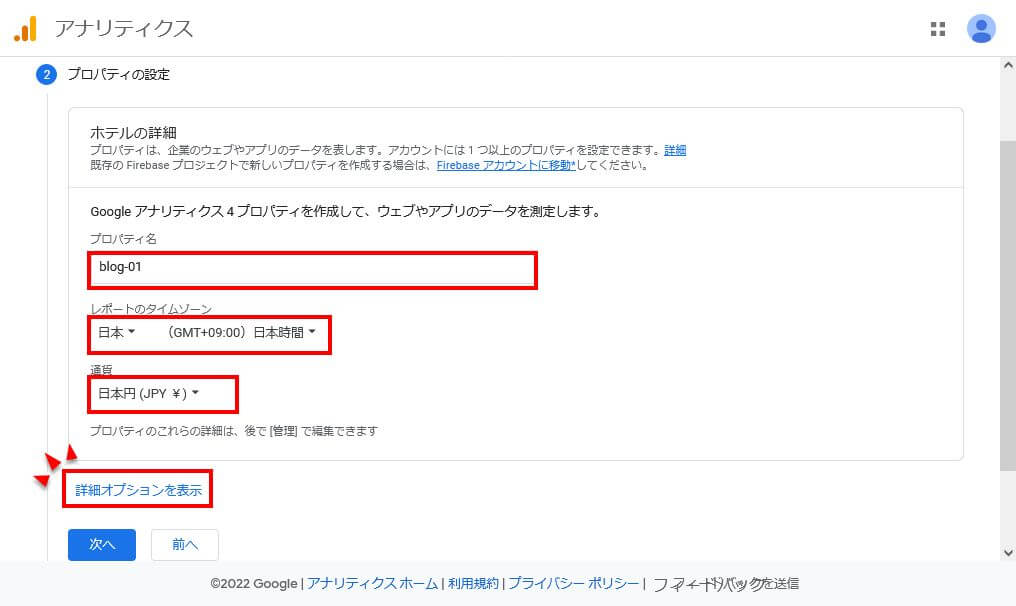
プロパティの設定画面で、以下を入力します。
| 項目 | 入力値 |
|---|---|
| プロパティ名 | 任意のテキスト |
| レポートのタイムゾーン | 日本 |
| 通貨 | 日本円 |
ここで、必ず「詳細オプションを表示」を選択してください。


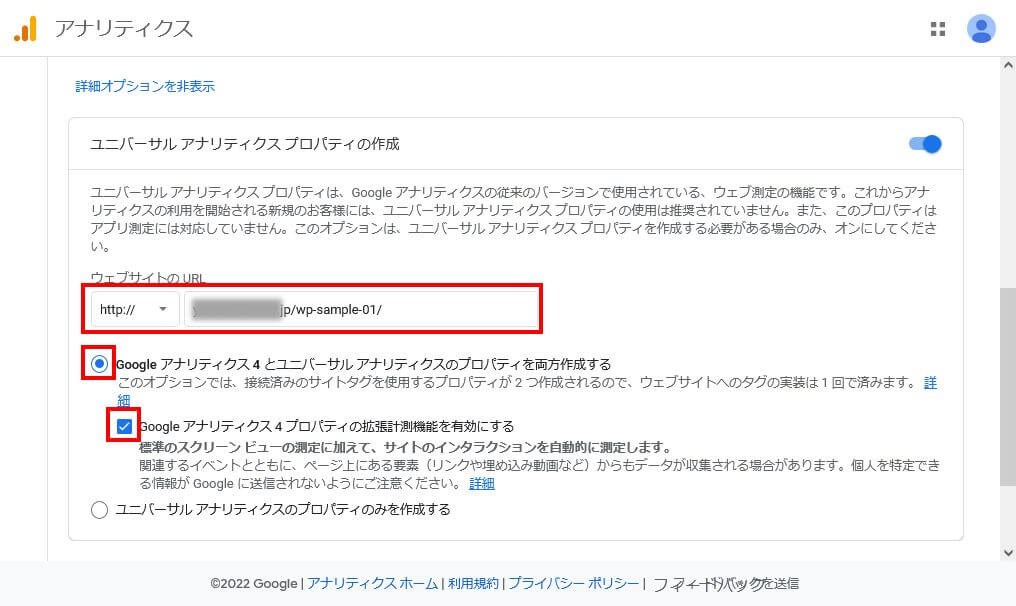
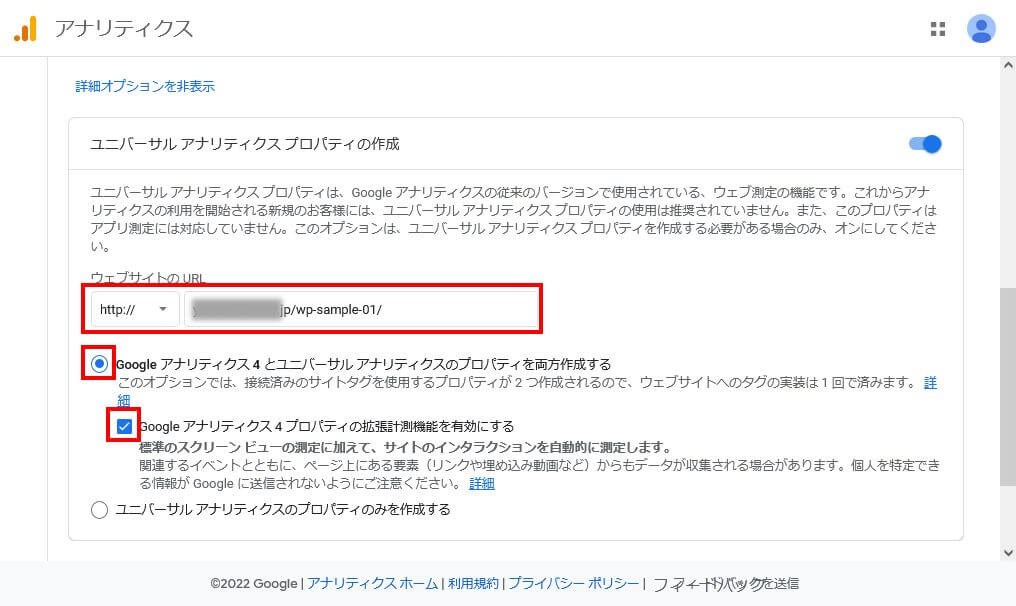
「ユニバーサルアナリティクスプロパティの作成」が表示されます。
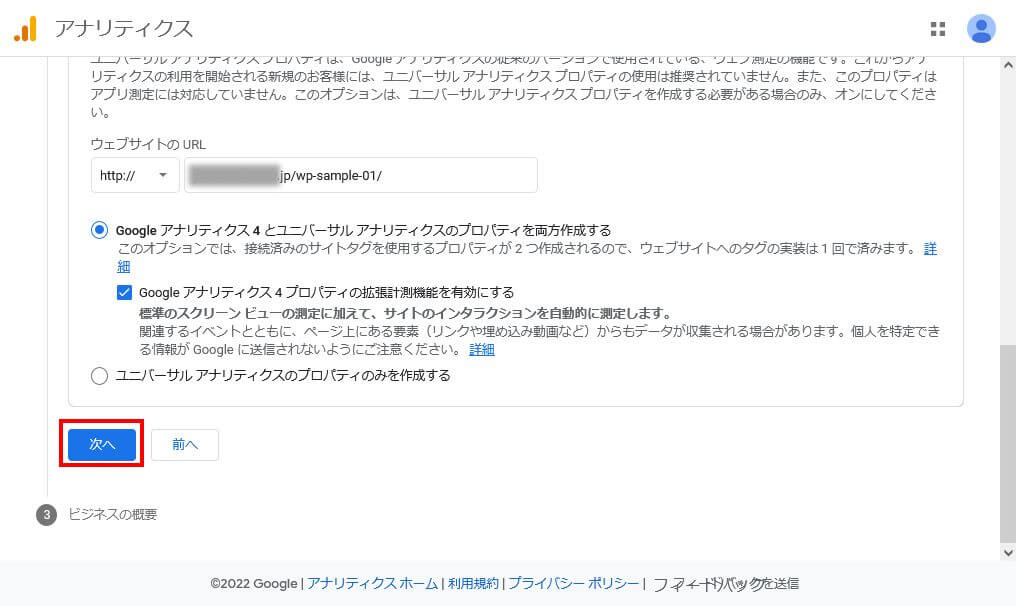
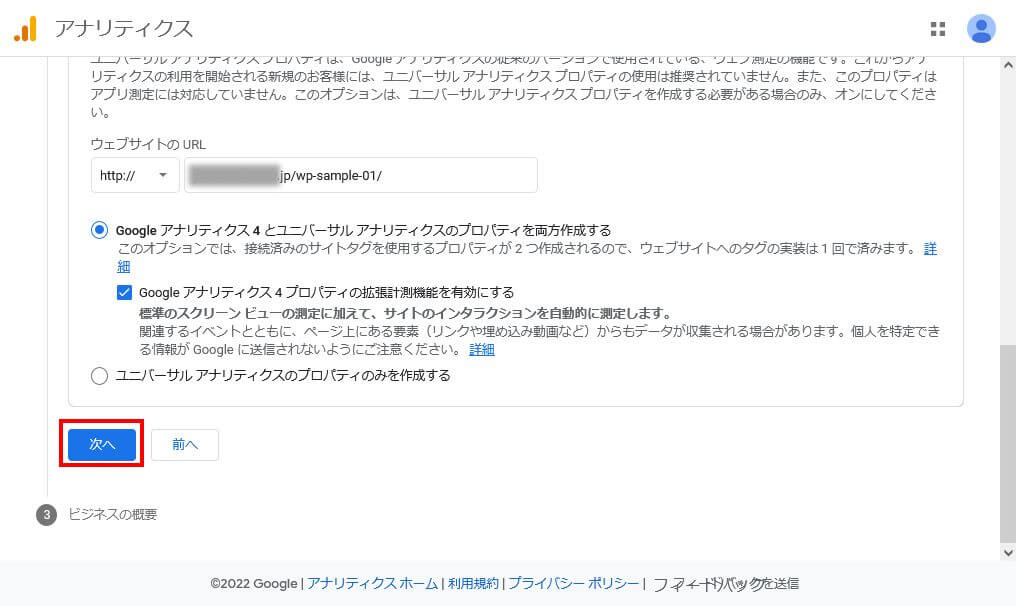
「ウェブサイトのURL」には分析したい自分のブログサイトのURLを入力します。
「Googleアナリティクス 4 とユニバーサルアナリティクスプロパティを両方作成する」を選択し、「Googleアナリティクス4プロパティの拡張計測機能を有効にする」をチェックしてください。


入力内容を確認したら「次へ」を選択します。


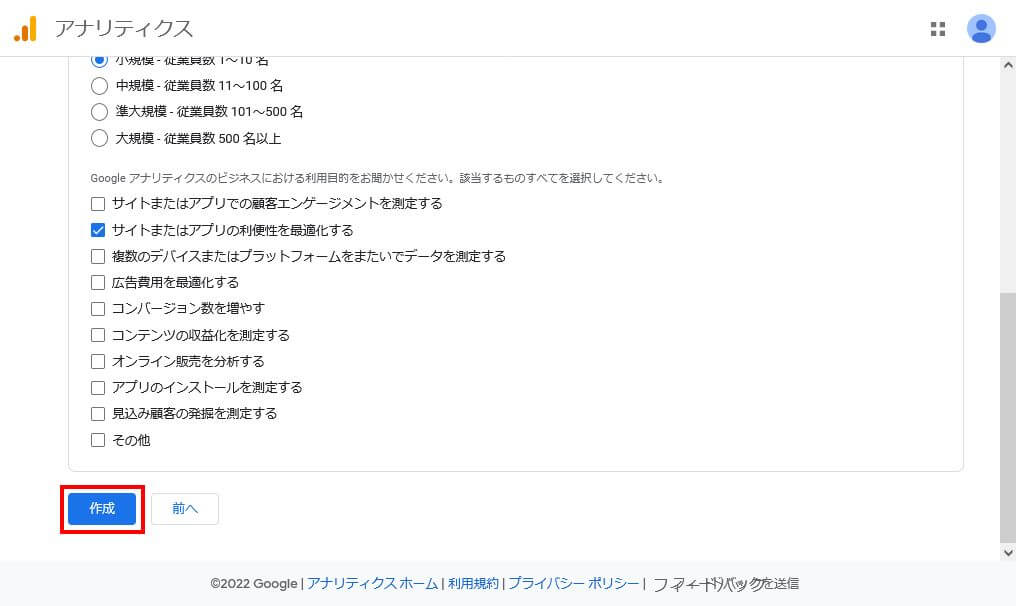
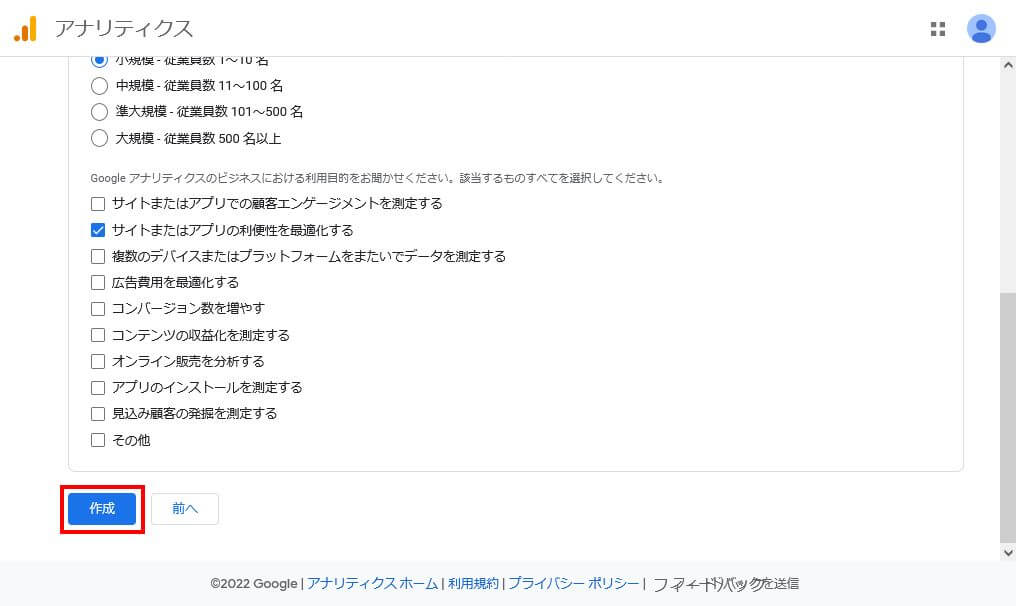
「ビジネスの概要」に自分の情報を入力します。


入力が完了したら「次へ」を選択します。


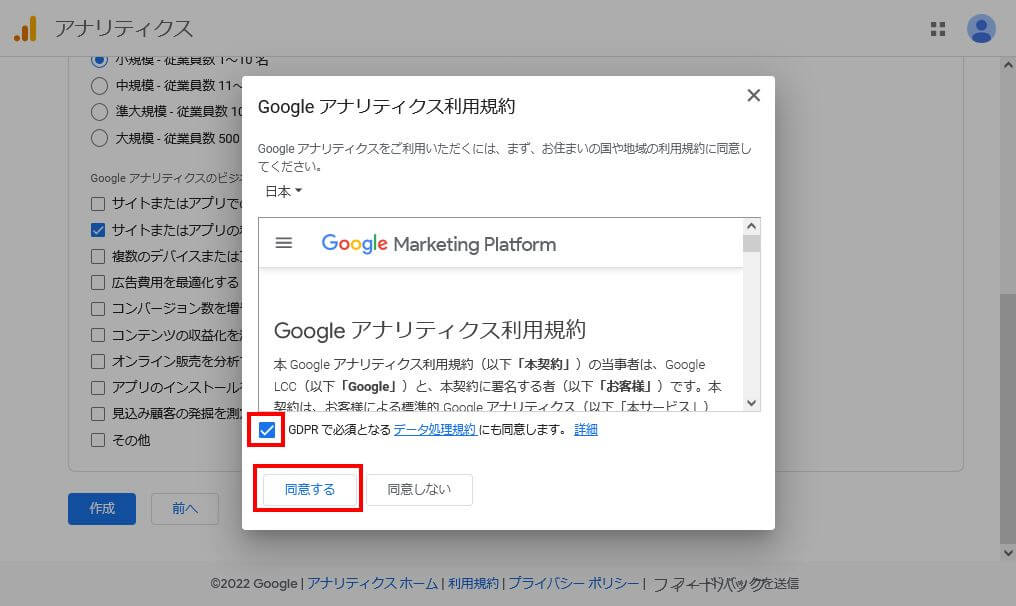
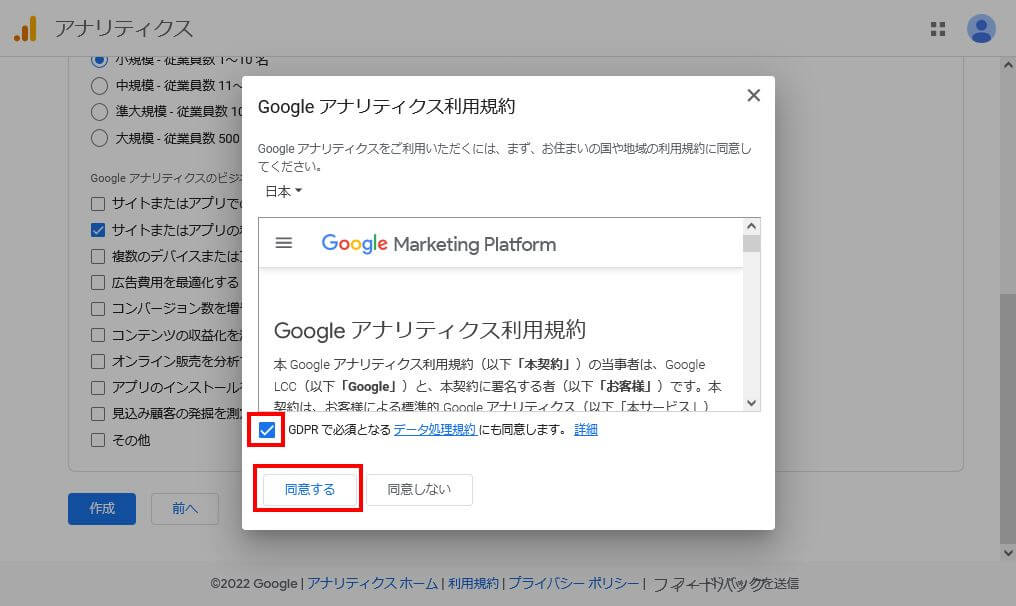
利用規約を確認したら、「GDPRで必須となるデータ処理規約にも同意します」をチェックして「同意する」を選択します。


Googleアナリティクスのトラッキングコードを生成する
今回は GA4とUA両方に適用できるトラッキングコード(自分のサイトに貼り付けて解析用の情報を収集するHTMLコード)を生成します。
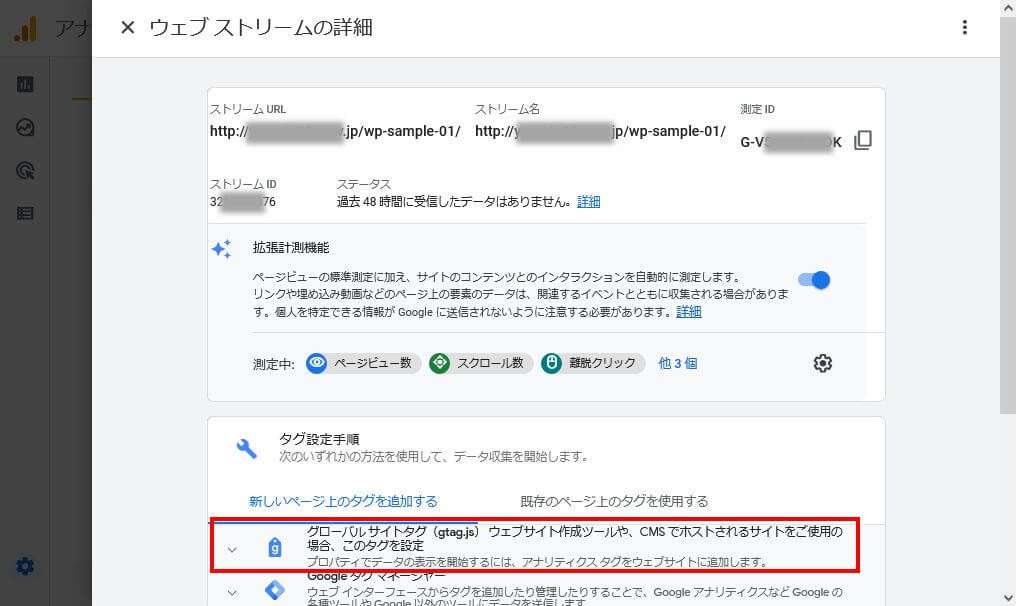
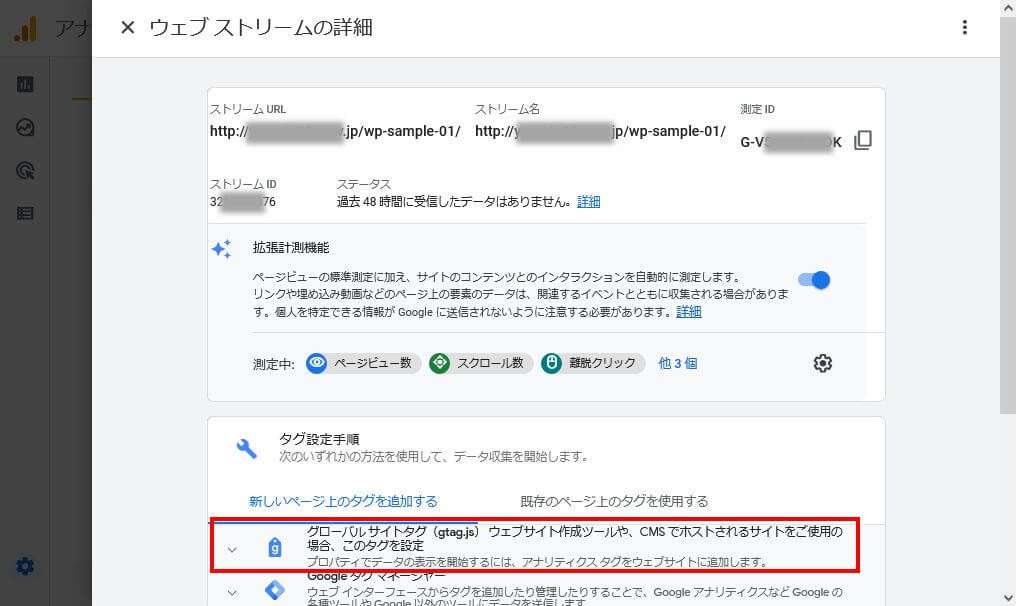
先程の画面で「同意する」を選択後、以下の画面が表示されます。



まずは GA4 のトラッキングコードを作成していきましょう!
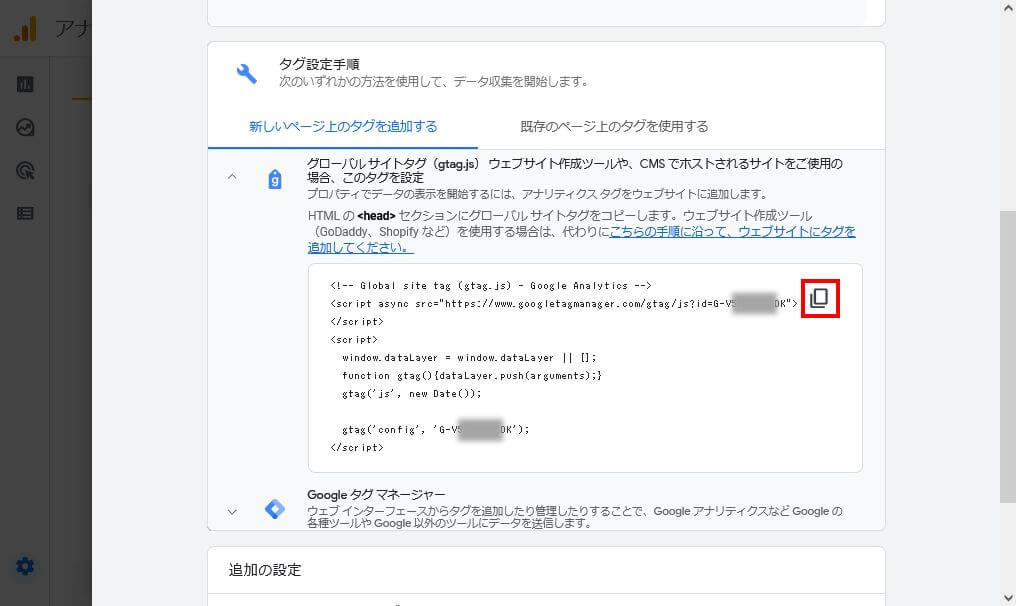
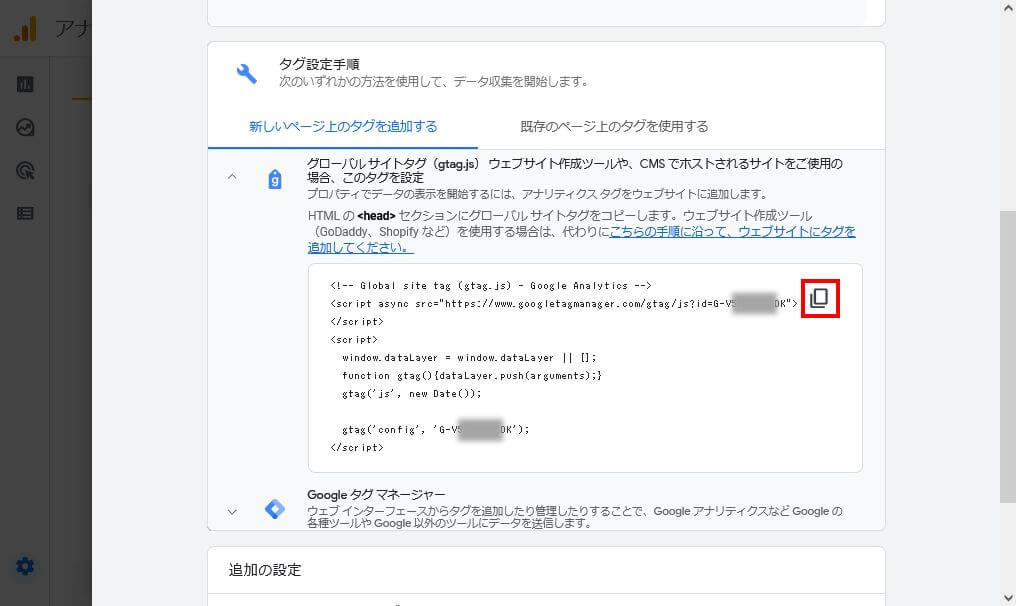
「グローバルサイトタグ(gtag.js) 」を選択します。


ここで表示されたコードがGA4のトラッキングコードです。
メモ帳アプリなどを利用して、テキストファイルに保存してください。


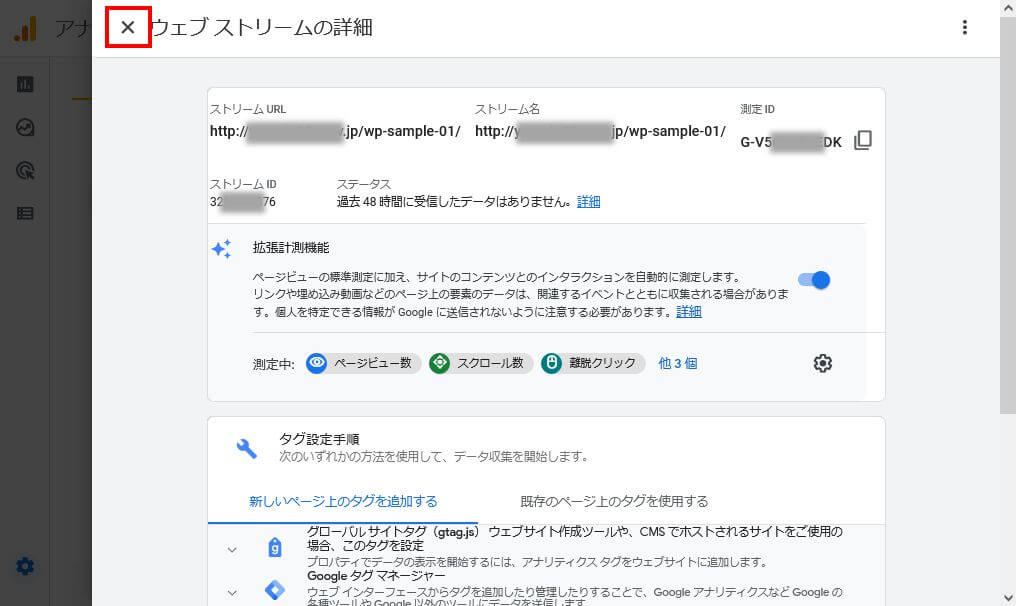
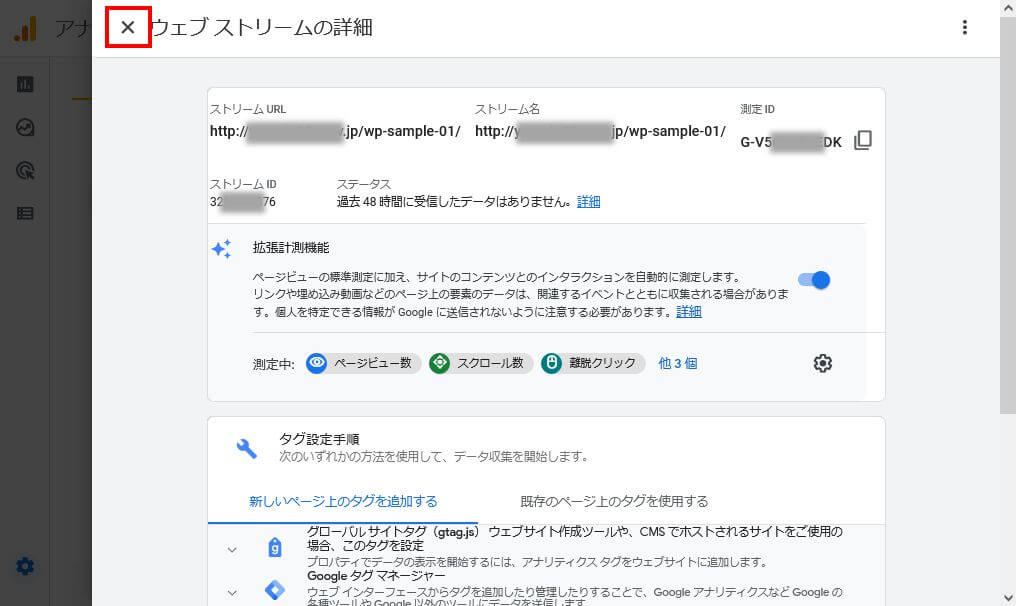
左上の「×」ボタンでGA4プロパティの画面を閉じます。


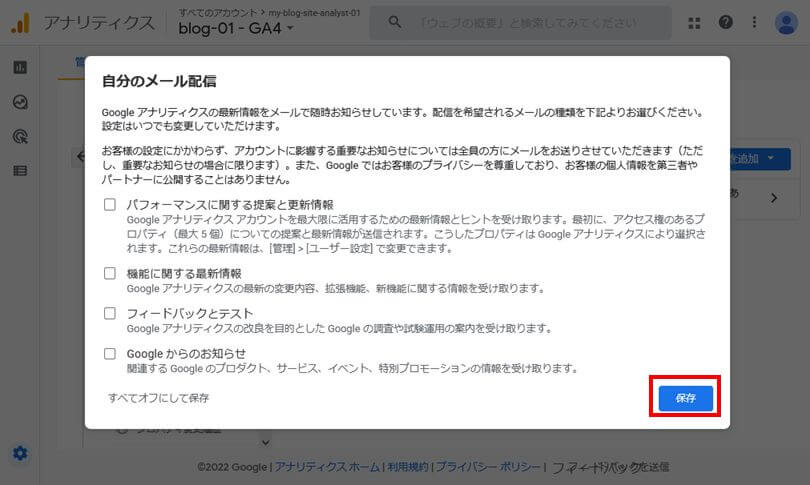
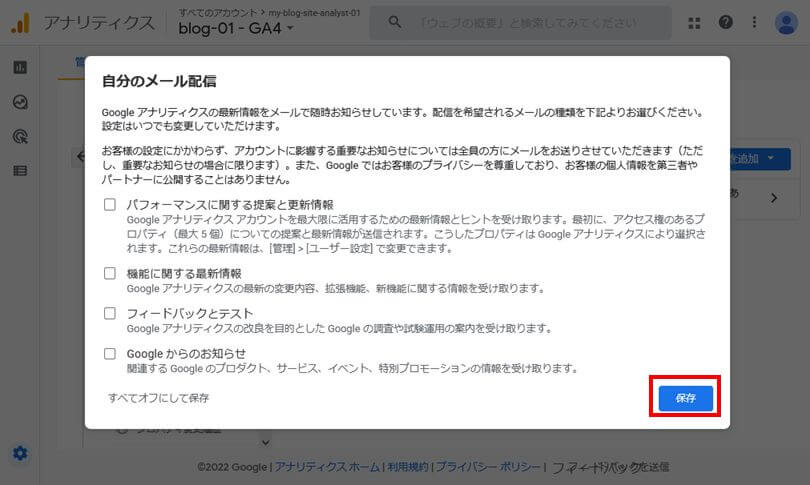
自動的に表示されるメール配信設定については、希望の項目があればオンにして「保存」を選択します。


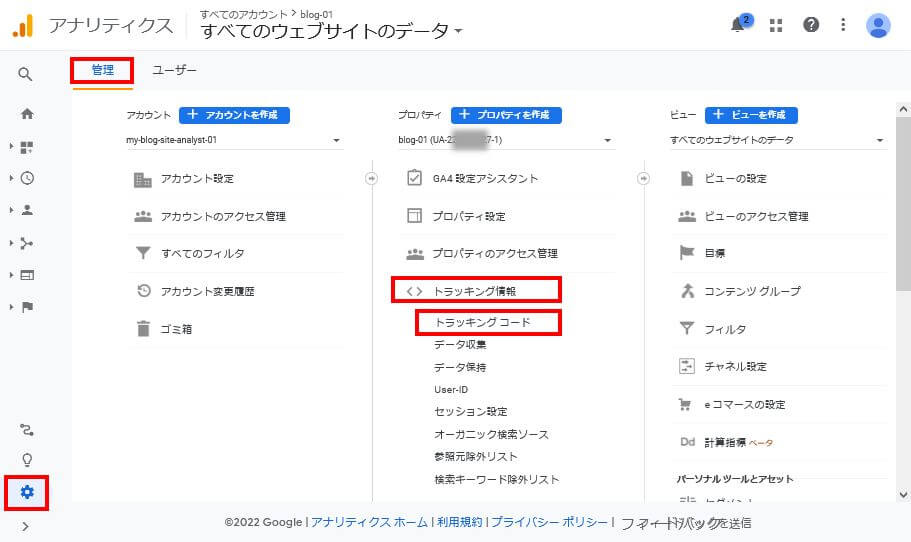
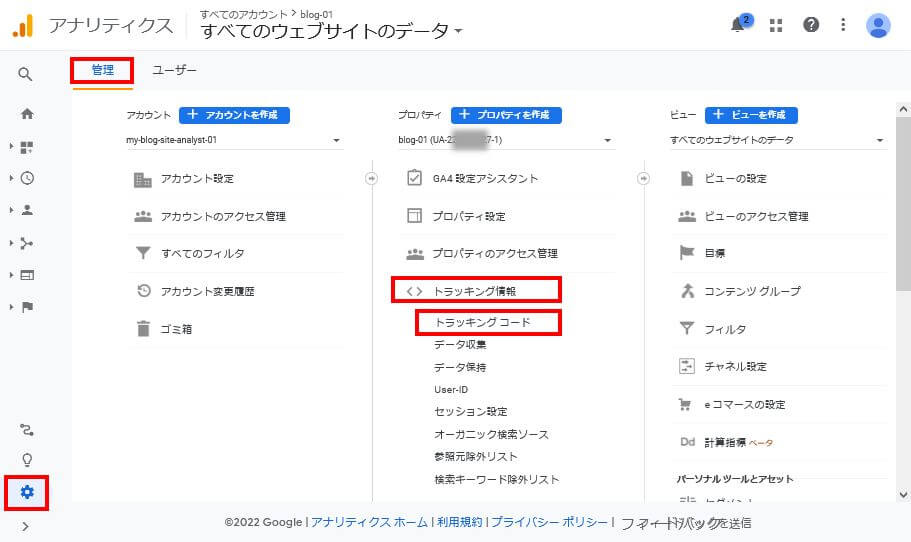
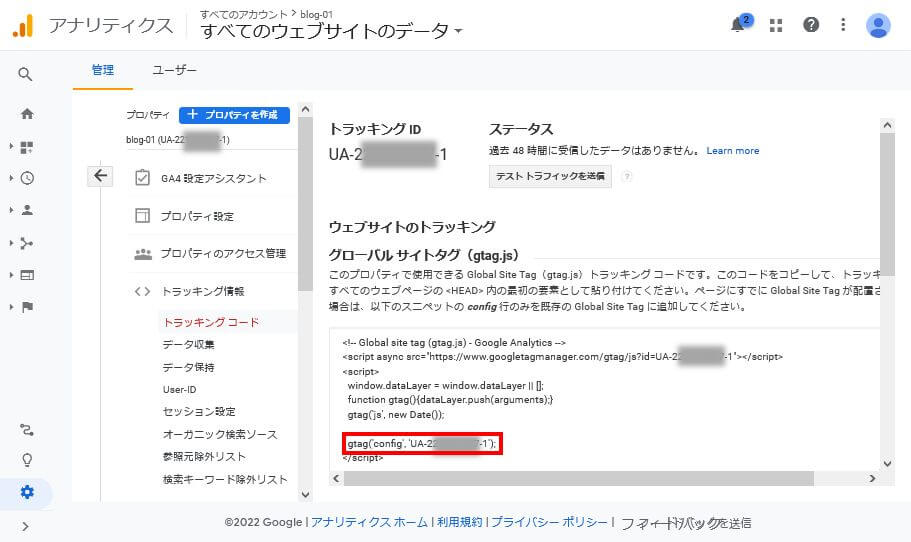
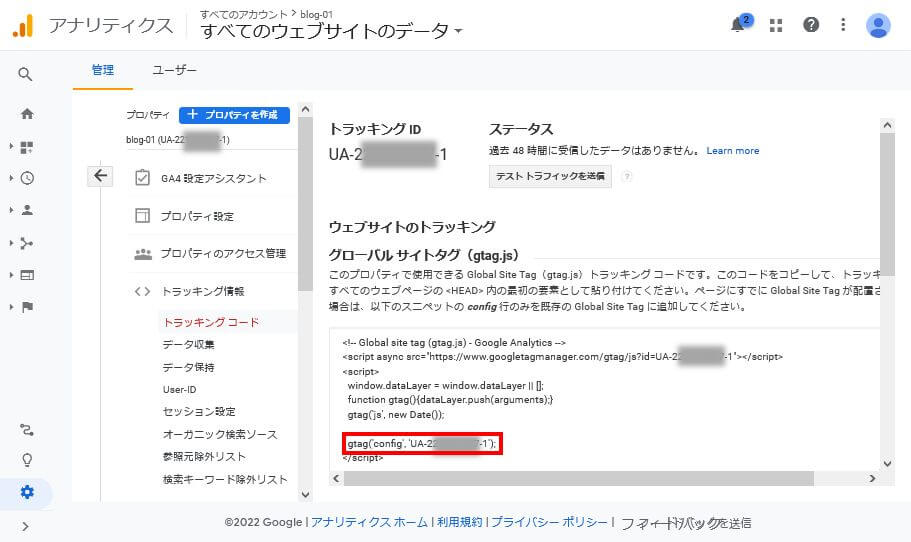
続いてUAのトラッキングコードを確認します。
「設定」>「管理」>「UA-」ではじまるプロパティ>「トラッキング情報」>「トラッキングコード」の順に選択します。


UAのトラッキングコードが表示されますので、gtag( ではじまる1行だけをメモ帳などに保存します。


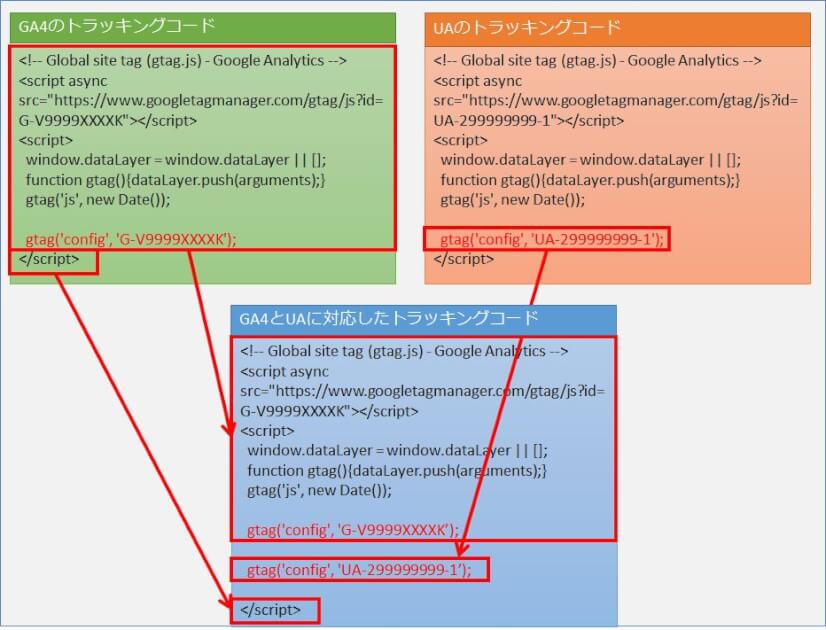
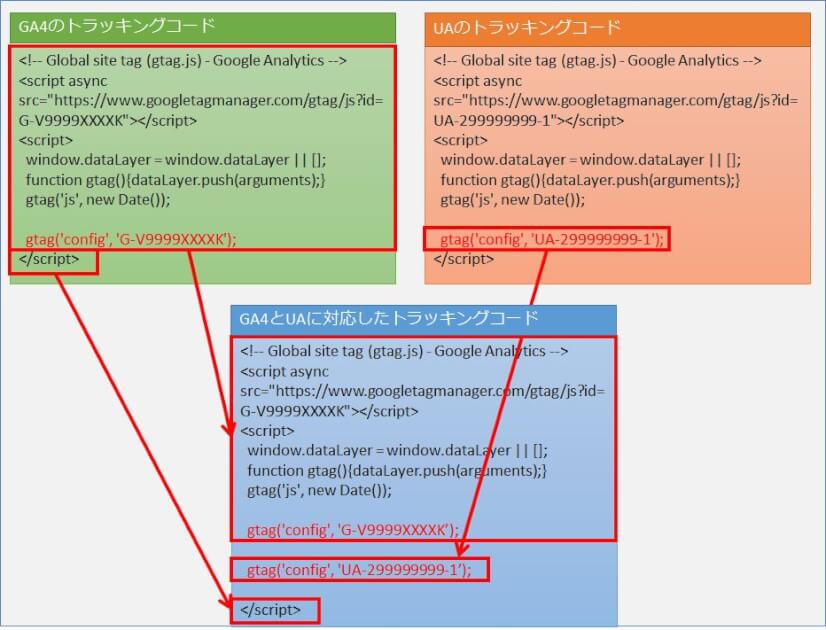
GA4のトラッキングコード と UAのトラッキングコードを組み合わせて、GA4とUAに対応したトラッキングコードを作成します。


自分のブログサイトへ Google アナリティクスのトラッキングコードを設定する
WordPressに作成したトラッキングコードを反映させる方法はいくつかありますが、本記事では2つの方法を紹介します。
- WordPress に「All in One SEO」プラグインを使用して Google アナリティクス を設定する
- WordPress のテーマにGoogle アナリティクスのトラッキングコード を設定する
WordPress に「All in One SEO」プラグインを使用して Google アナリティクス を設定する
サーチコンソールの記事でも紹介したWordPressプラグイン「All in One SEO」を使用した方法です。



適用しているテーマに関わらず設定できるのでおすすめです!
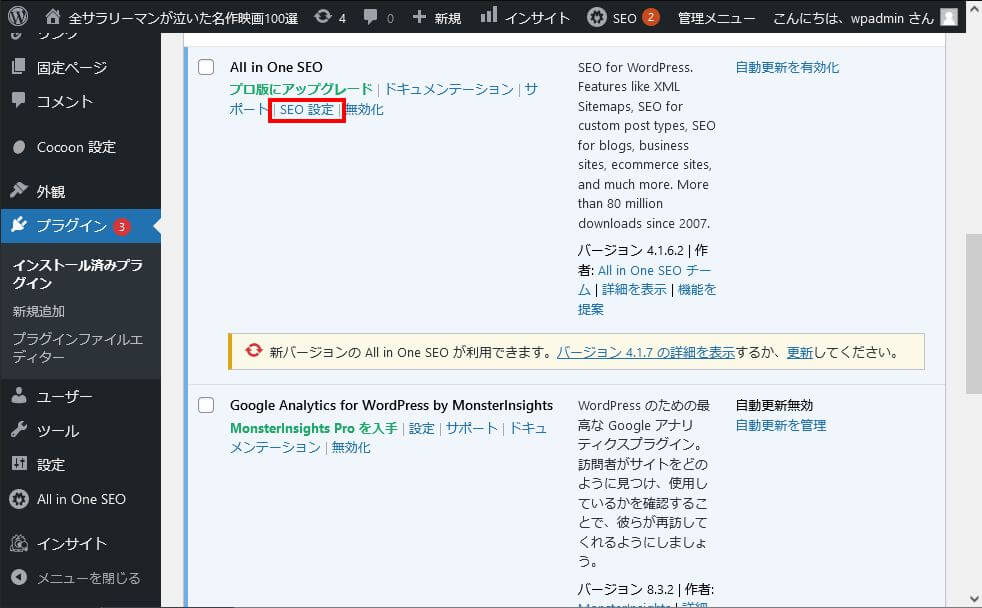
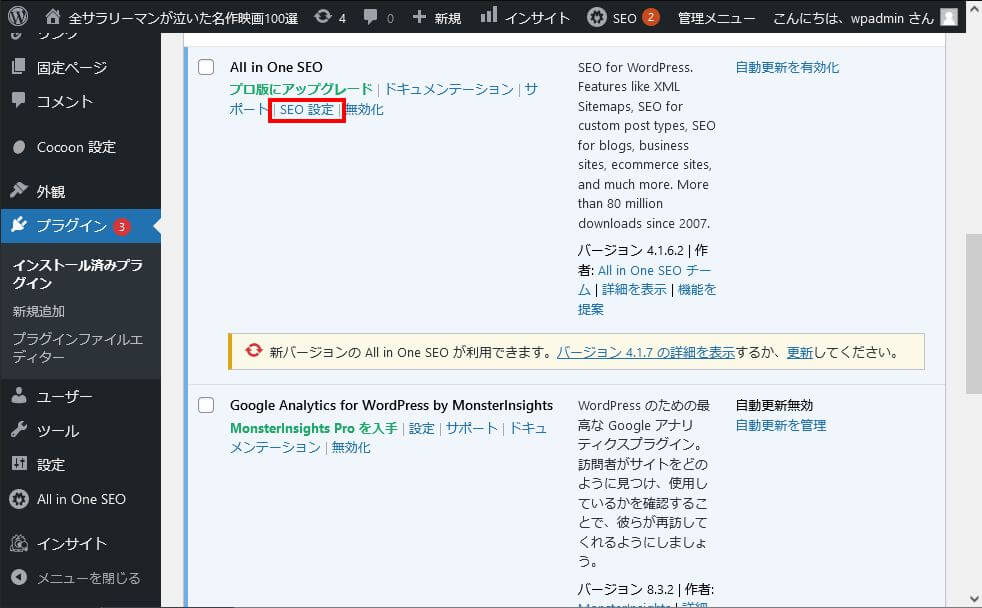
WordPress管理画面にログインして、「プラグイン」> All in One SEO の「SEO設定」を選択します。


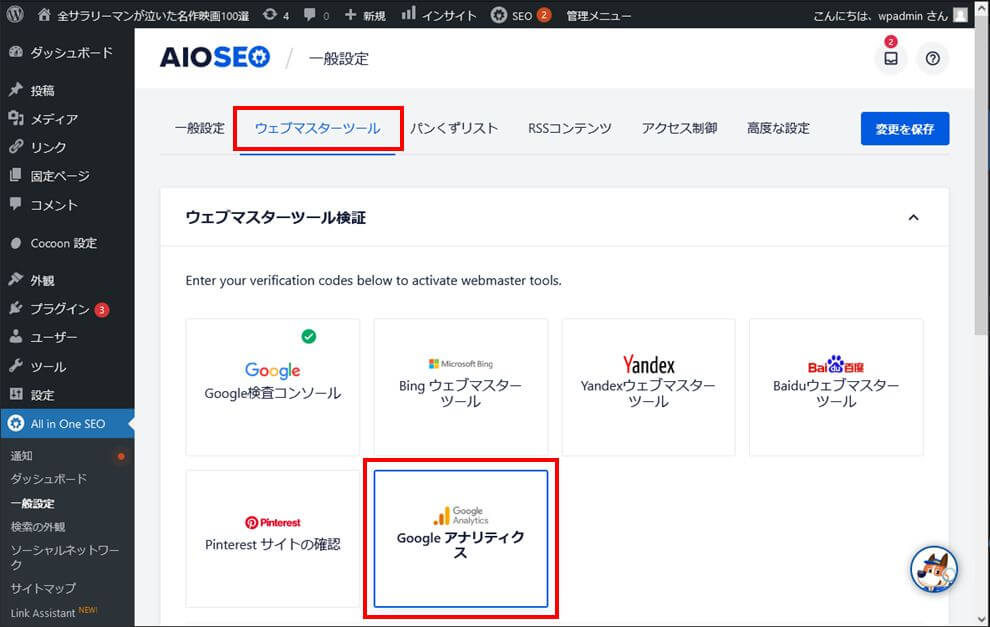
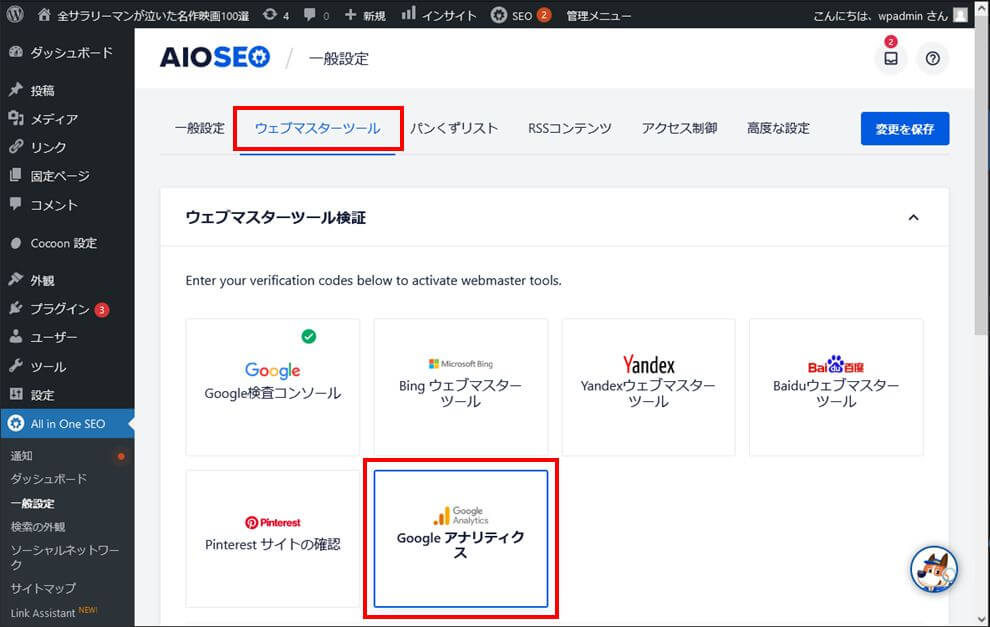
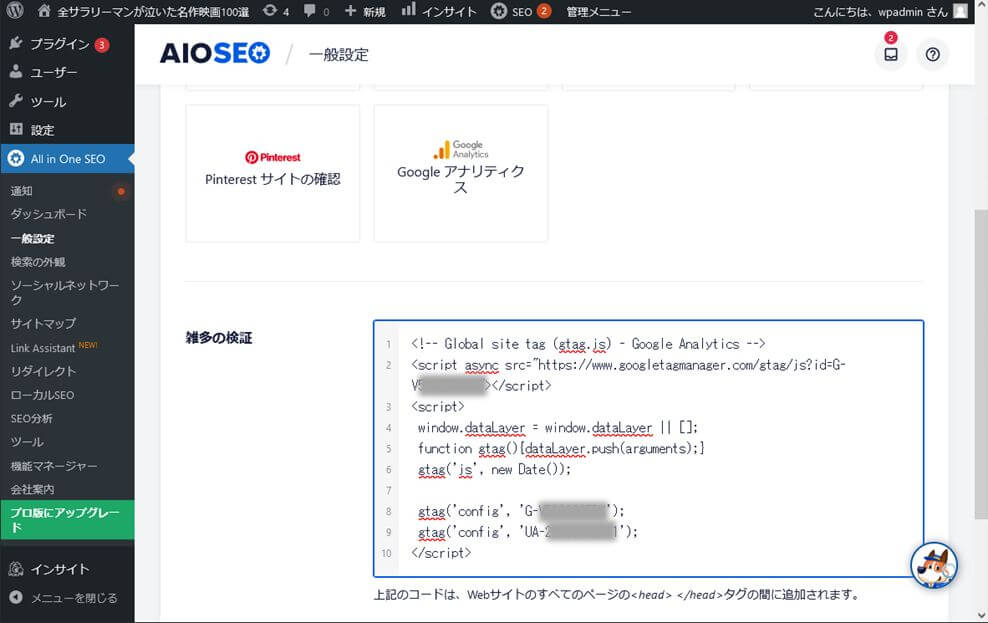
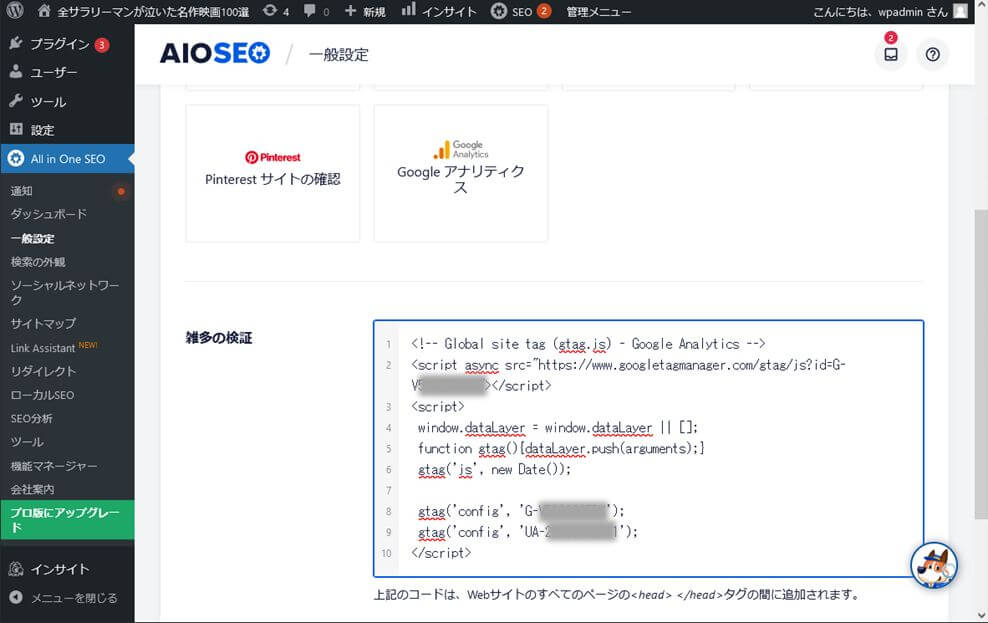
「ウェブマスターツール」>「Googleアナリティクス」を選択します。


「雑多の検証」に GA4とUAに対応したトラッキングコードを貼り付け、全ての設定を保存して完了です。


WordPress のテーマにGoogleアナリティクスのトラッキングコードを設定する
トラッキングコードを直接ヘッダタグに書き込むことでも設定できます。



今回は無料テーマ Cocoonの場合の例で解説します!
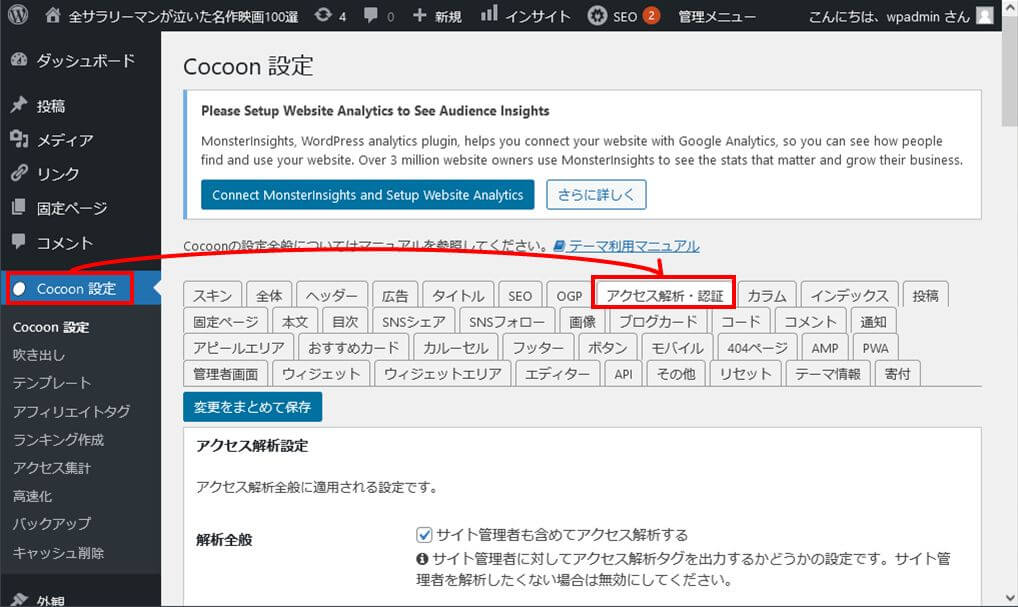
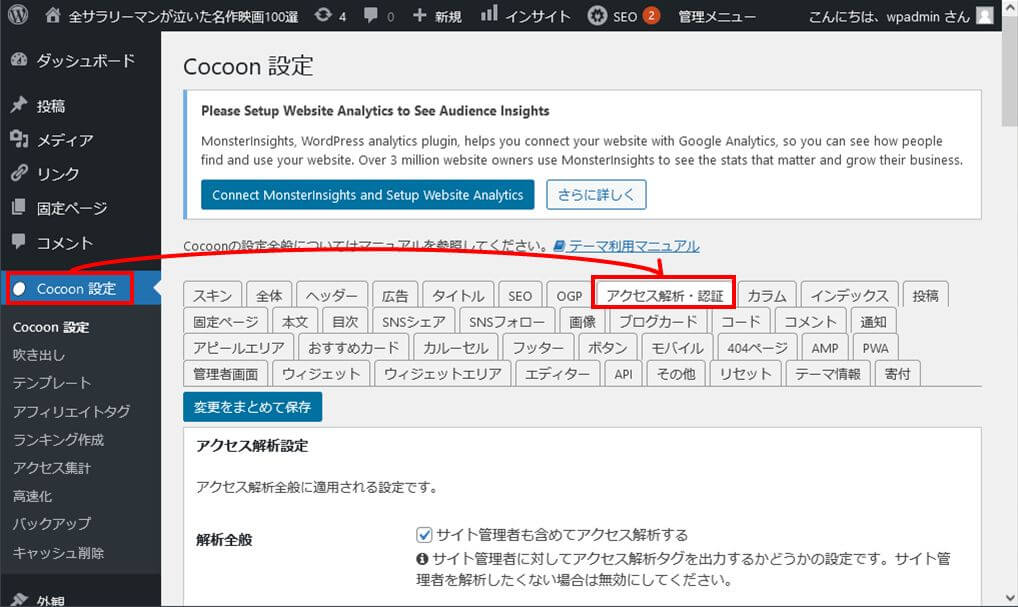
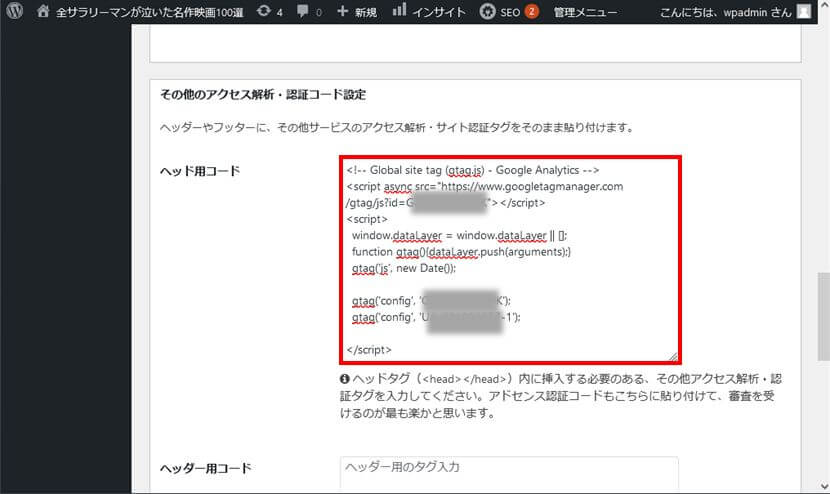
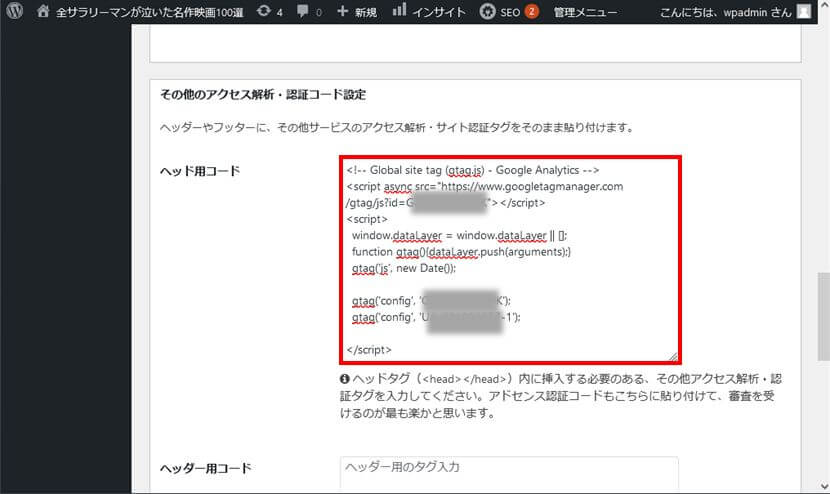
WordPress管理画面にログインして、「Cocoon設定」>「アクセス解析・認証」タブを選択します。


「ヘッド用コード」にGA4とUAに対応したトラッキングコードを貼り付け、「変更をまとめて保存」します。





他のテーマを使用している場合は、各テーマの設定やマニュアルを参照して 全画面の共通ヘッダーに反映してみてください。
設定後の確認
正しく設定されたかどうかを、Google アナリティクスで確認してみましょう。
Googleアナリティクス にアクセスします。
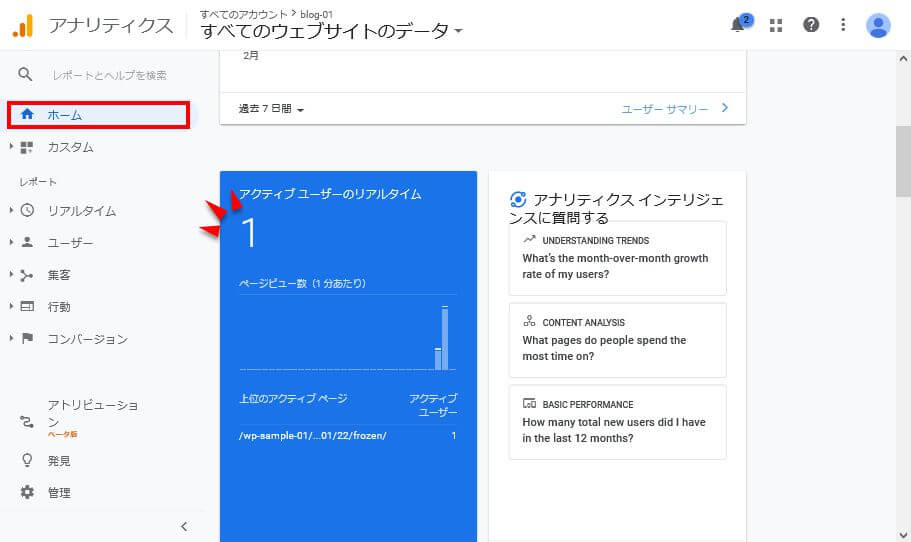
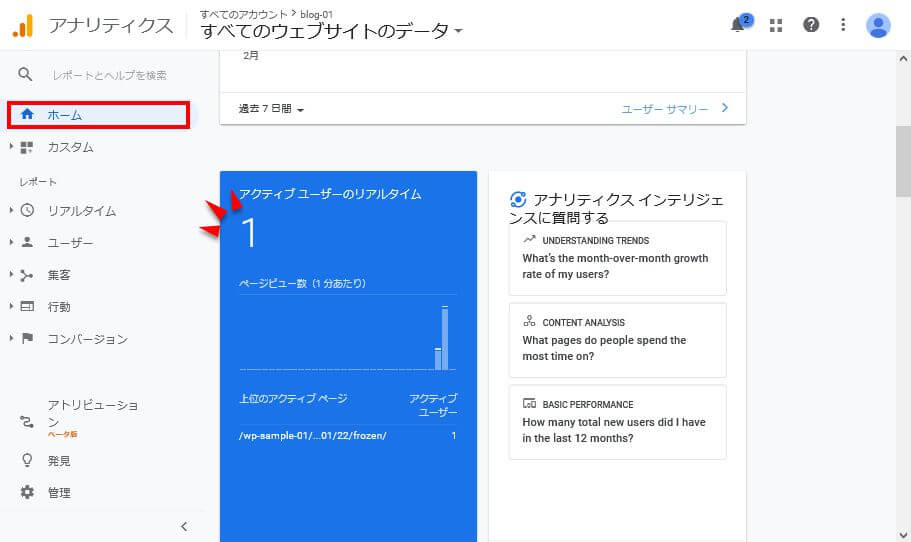
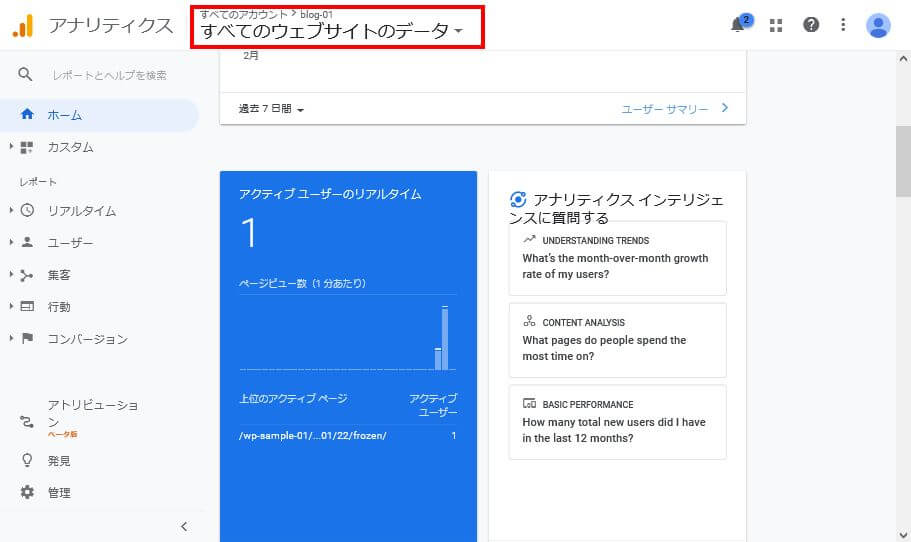
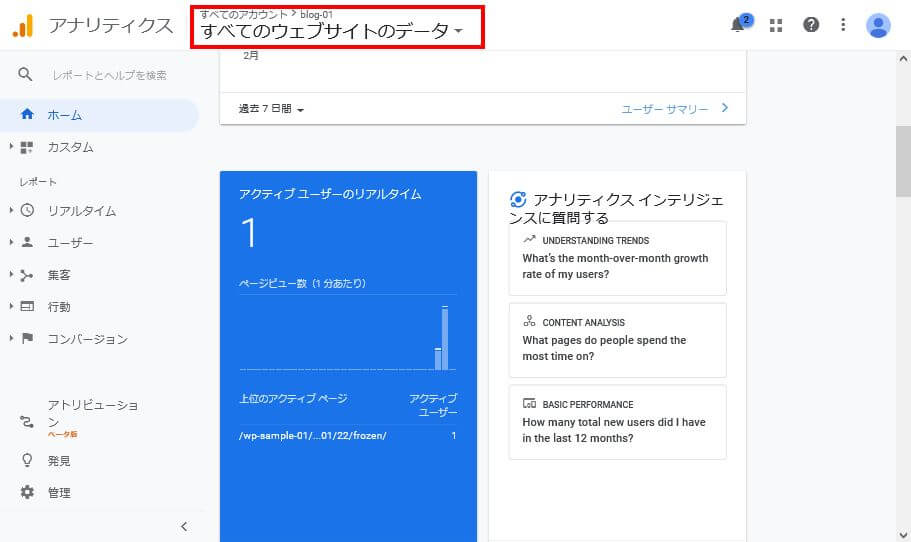
「ホーム」を選択して、「アクティブユーザーにリアルタイム」のグラフが動いているか、数がゼロでないかを確認します。



数値がゼロの場合は、ブログにスマホ等でアクセスしてみましょう!
少し待っても変化がない場合は、設定を見直してみることをオススメします。


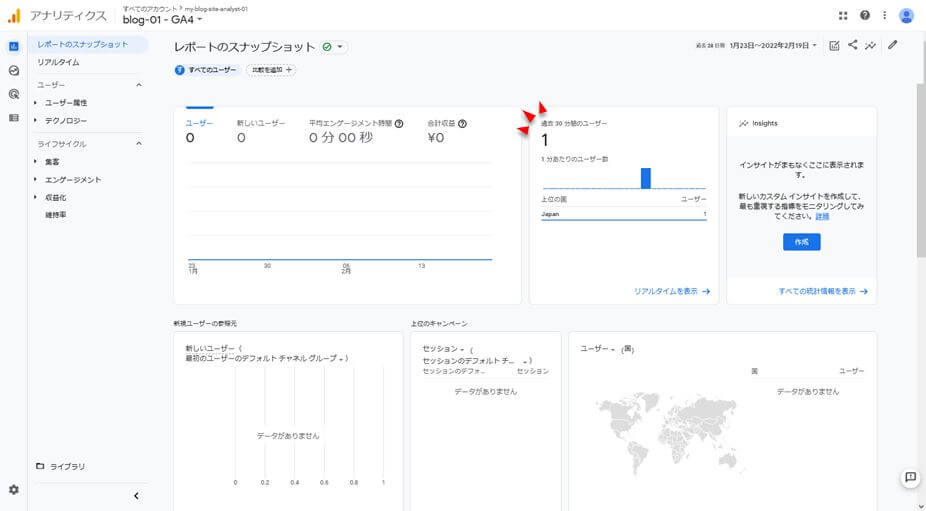
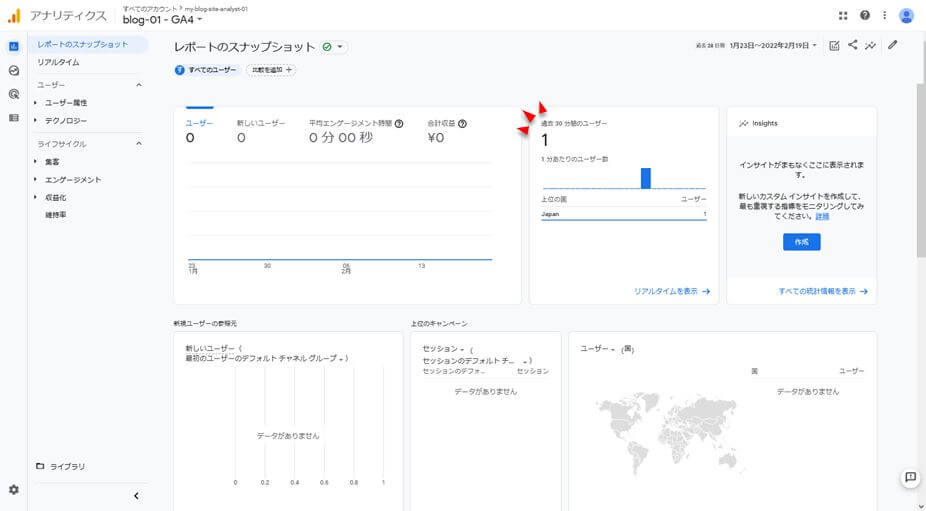
これはUAの画面ですので、GA4でも確認してみます。
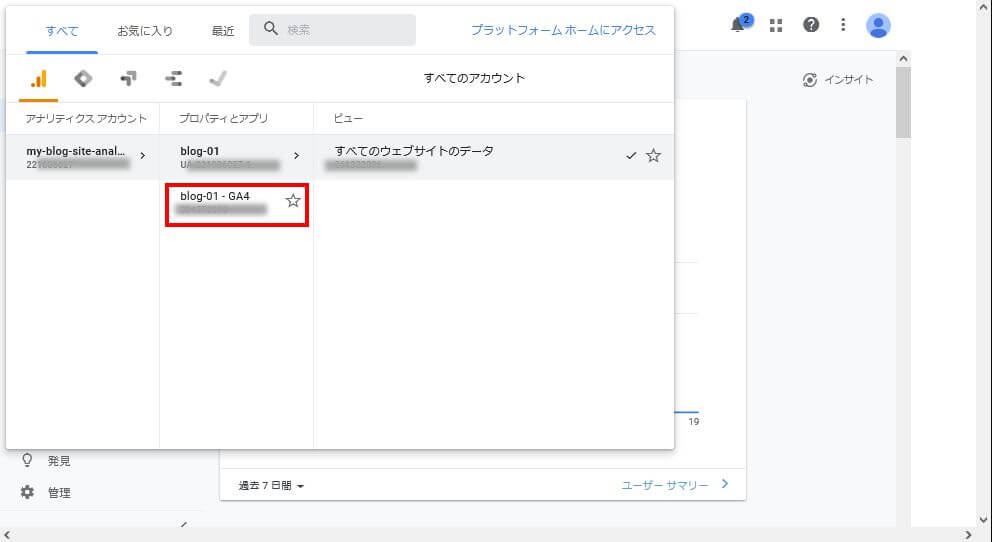
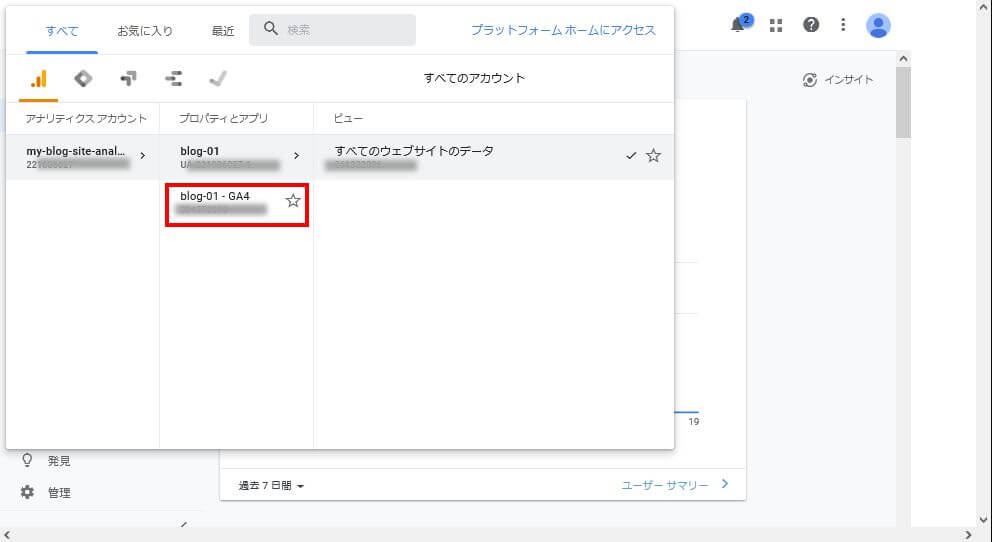
GA4に切り替えるには、「すべてのウェブサイトのデータ」を選択します。


GA4のプロパティを選択します。


過去30分間のユーザー に動きがあればデータを収集できています。


サーチコンソールと Google アナリティクスを連携する方法
UAプロパティはサーチコンソールと連携することができます。
ここではその方法を説明していきます。



サーチコンソールへの登録が完了していない場合は、こちらを参考にして登録を完了しておきましょう!


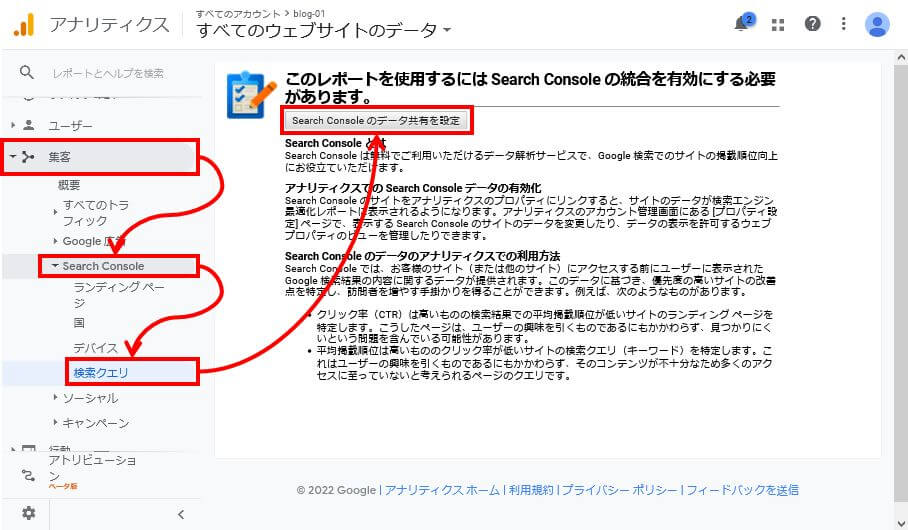
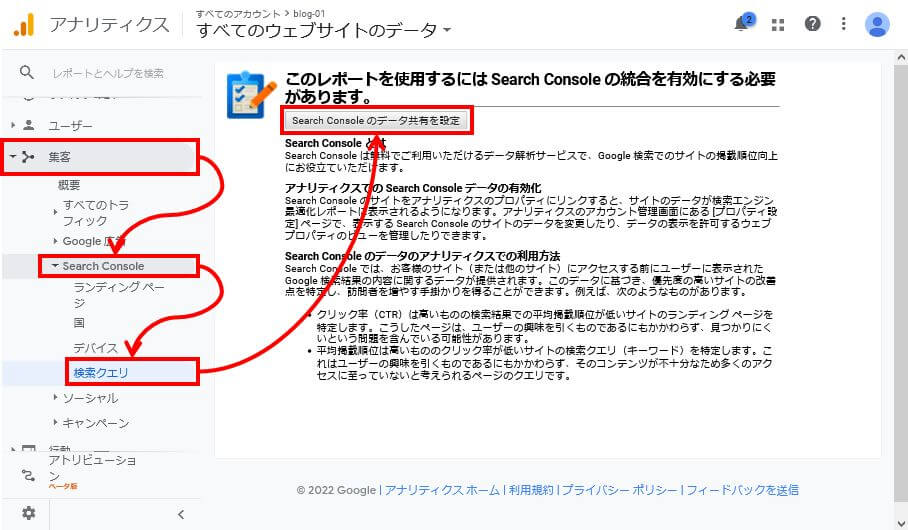
UAのプロパティを表示し、「集客」>「Search Console」>「検索クエリ」>「Search Consoleのデータ共有を設定」を選択します。


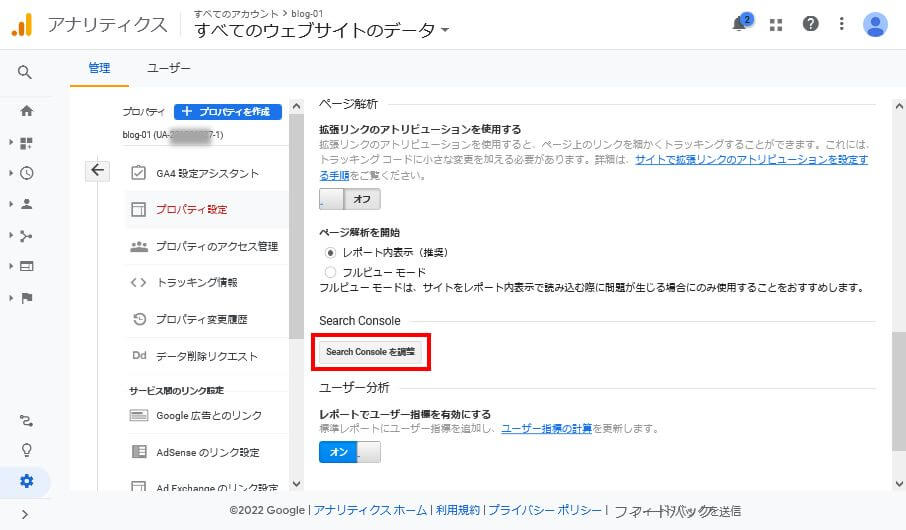
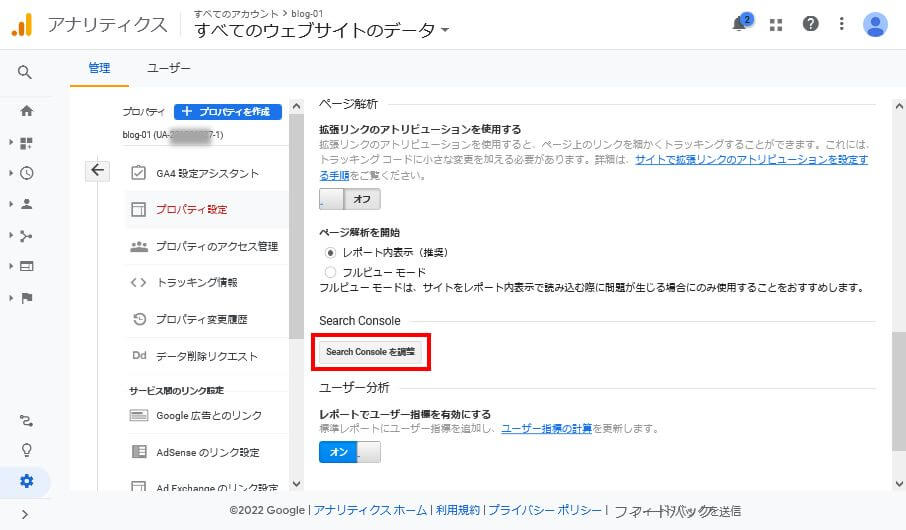
「プロパティ設定」>「Search Consoleを調整」を選択します。


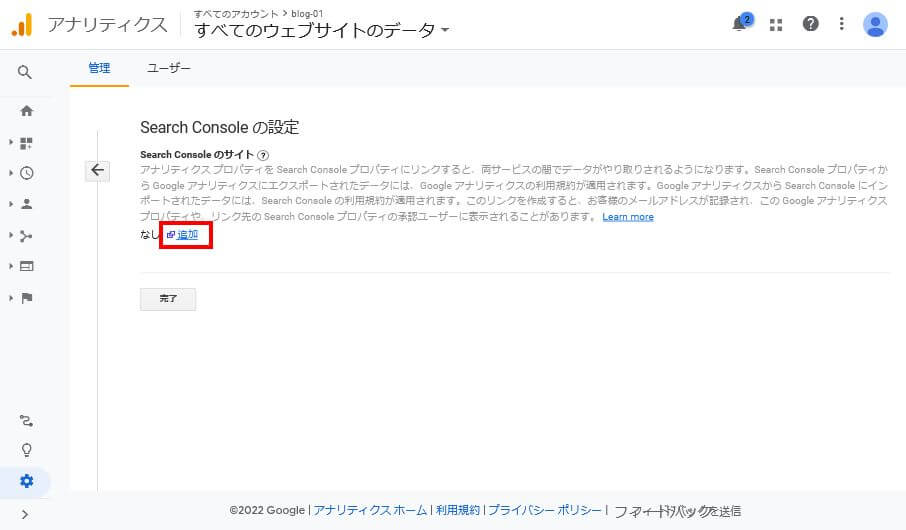
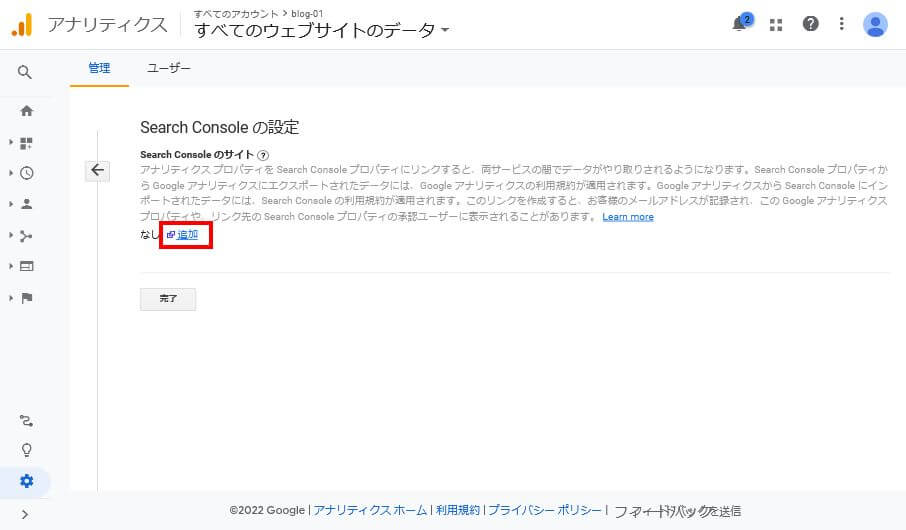
Search Consoleの設定 で「追加」を選択します。


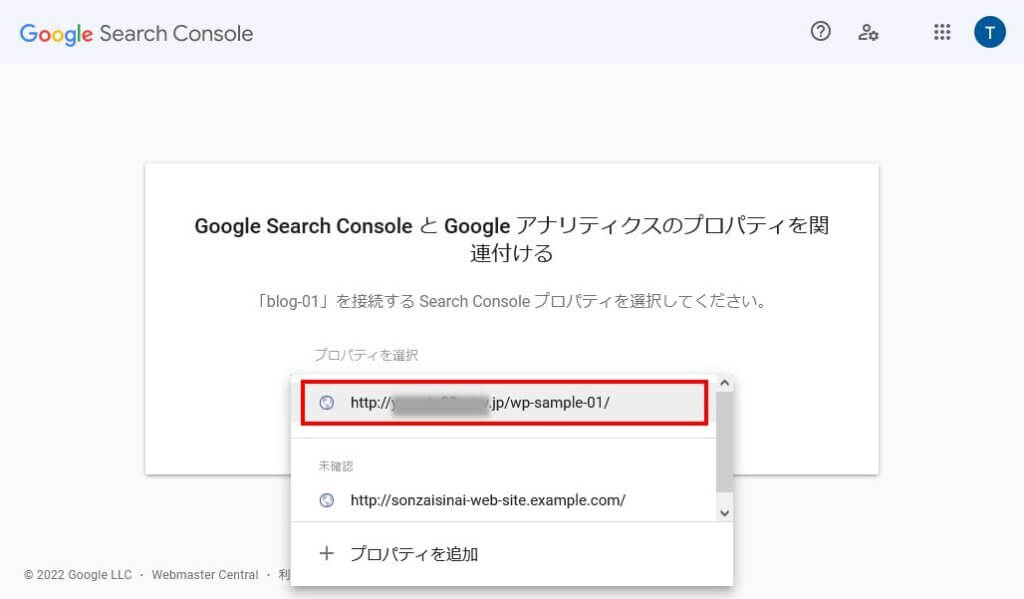
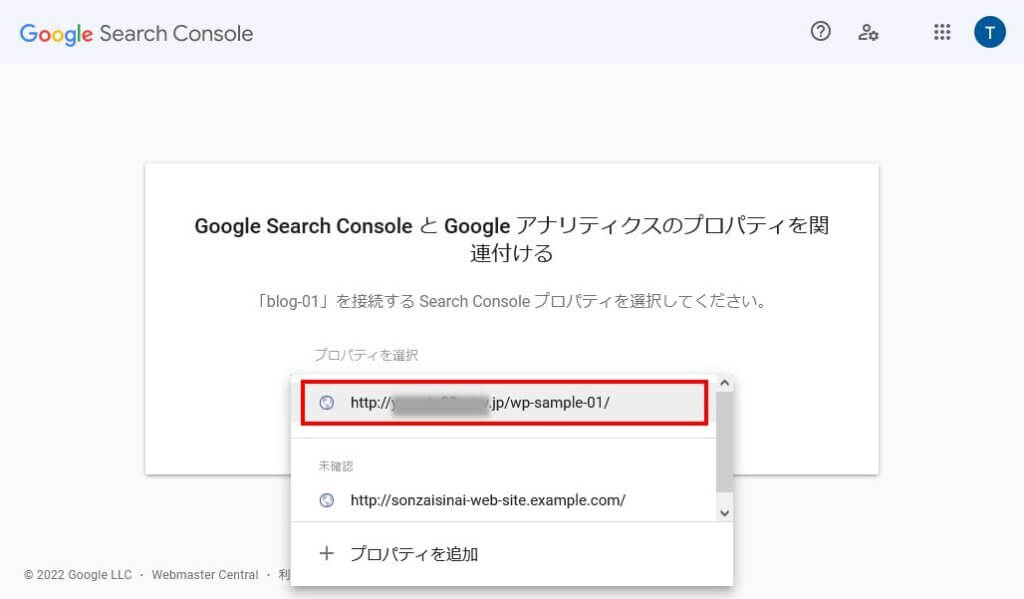
サーチコンソールのサイトに切り替わるので、連携するプロパティ(サイトのURL)を選択します。


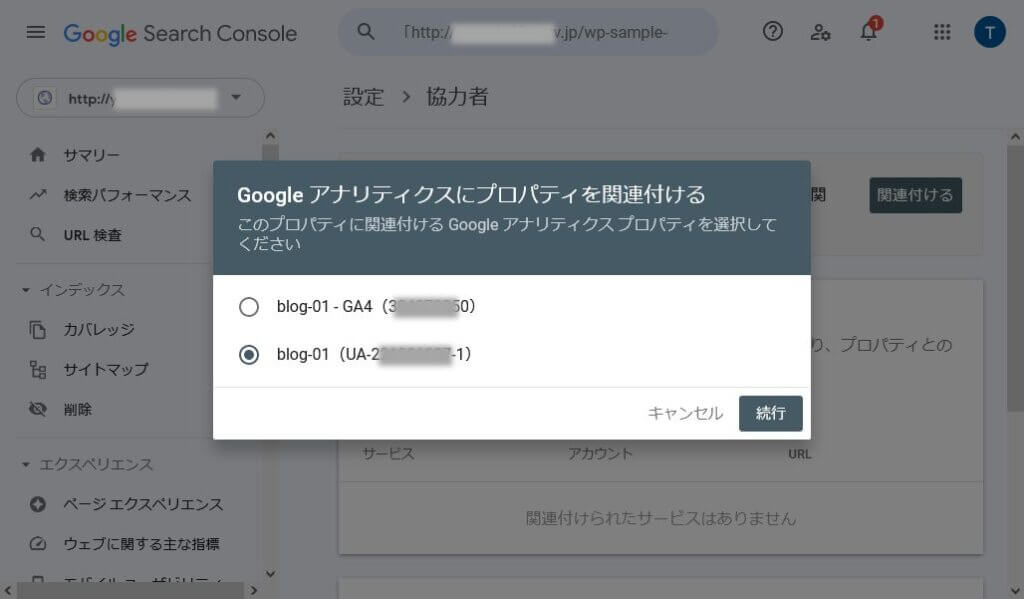
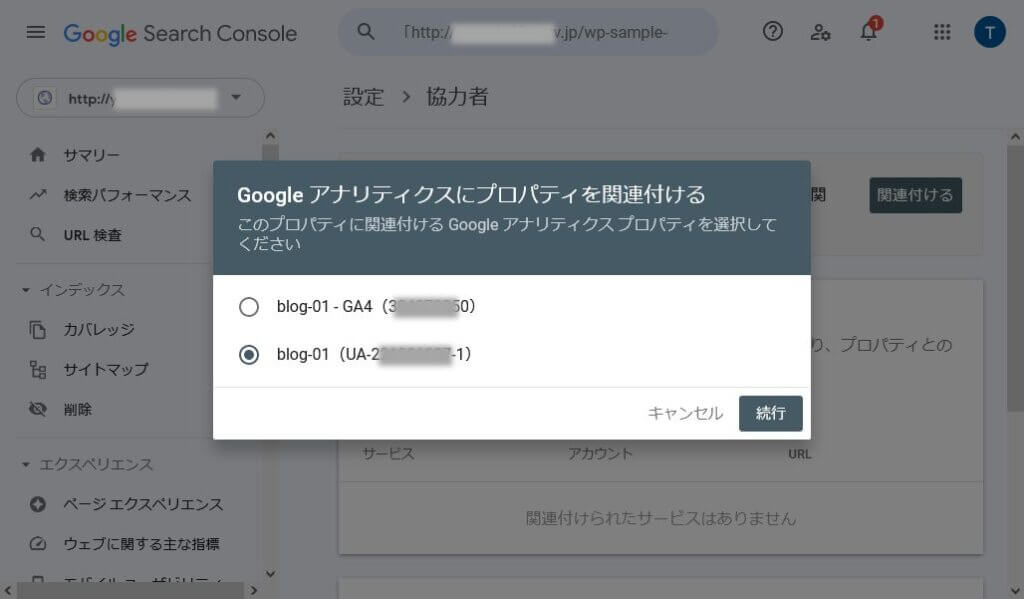
UAのプロパティを選択します。



GAのプロパティを指定しても連携できませんので注意してくださいね。


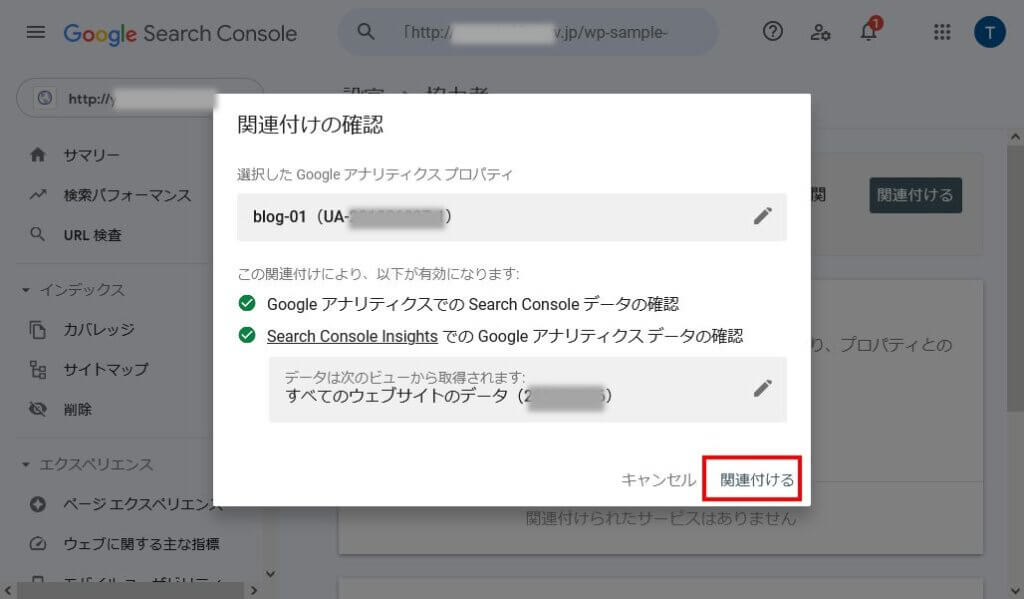
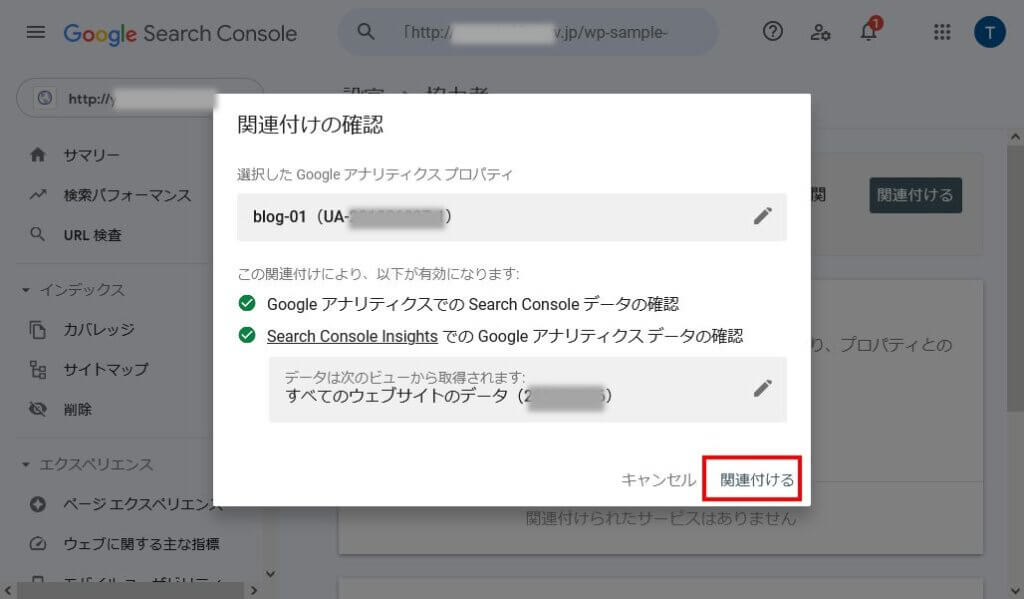
設定内容を確認して「関連付ける」を選択します。


以上でサーチコンソールとの連携設定が完了しました。
設定が完了したら



一通りの初期設定が完了しました。お疲れさまでした!
Googleアナリティクスは GA4、UAで異なるデータを収集し表示できます。
表示するデータの種類は豊富にありますので、設定が完了したら一通り眺めてみると良いでしょう。
また、サーチコンソールとの連携ができましたので、こちらでもユーザーの動きを観察してみてくださいね。
ブログ収益を上げるのにオススメツール・サービス
ブログの収益を少しでも早く上げるために本当に有益なツールやサービスをご紹介します。
副業で効率よくブログ運営するためのWordPressテーマ
副業で少ない時間でブログ収益を上げていくのであれば、時短できるWordPressテーマを利用しましょう。
- ブログもホームページもLPも作れる汎用性の高いテーマ
- ブロックエディタ完全対応
- 決まった提携文を何度でもどこにでも呼び出せるブログパーツ機能で時短可能
- 人気テーマからの乗り換えサポートプラグイン完備でスムーズに移行できる
\他テーマから乗り換えサポートプラグイン完備/
お悩み相談&コンサルティング受付中
ブログ運営が上手くいかない…
手探りで進んでいる感じがしない…
アドバイスをもらいたい…
こういったお悩みにココナラでコンサルサービスを行っています。
1時間ずっと通話でご質問やお悩みに対してその場で篠山がお答えします。



双方カメラOFFなのでプライバシーもしっかり守ります!
嬉しいことにテスト的に始めたサービスですが、好評の声も多数いただけています。




- 指定いただいた時間に通話でお悩み相談&コンサルサービス
- 1時間で約20個ほどのご質問やご相談に乗れます
- 画面共有で実際の操作方法のアドバイスも可能
- DMで事前に「Yulagから来た」と仰っていただければ30分サービス延長
\DM事前連絡で30分無料延長サービスあり/
現役7桁ブロガーが本気でブログ制作代行します



・ブログを自分でつくる時間がない
・分析とか戦略とかを自分で考えても不安
・記事の執筆に専念したい
このサイトでは何度もお伝えしていますが、ブログは初期設計が何より大事です。
ですが、慣れない初心者さんが始めから満足いくブログ作りができることはほとんどありません。
そこで現役7桁ブロガーの篠山が、あなたのブログをイチから制作します。
納品後には記事を書くだけの状態にまで仕上げているので、スムーズにブログ運営に取りかかれます。



決して安い金額ではありませんが、「やるからには失敗したくない!」というブロガーさんはぜひご相談ください!












- どんなブログを作りたいかイメージが固まっていなくてもOK!
- ドメインやサーバーの手配からすべて丸ごとお任せください
- DMで事前に「Yulagから来た」でビデオ通話サービスオプション50%OFF適用
\オプション(ビデオ通話相談)50%OFFサービス/