こんにちは!
サラリーマンでありながら副業の収入で生きている篠山ゆうとです。

この記事を書いている篠山ゆうとはブログ歴6年、Webマーケティング歴10年のサラリーマン副業ブロガーです。副業のおかげで本業へのストレスや不安もなくなり、現在はサラリーマンとして充実の社会保障を受けながら副業で毎月100万円以上を稼いでいます。このYulagでは、収入を増やしたいサラリーマンの人向けに副業ノウハウを紹介しています。
今回はアフィリエイトブログを開設してみたけど広告の貼り方が分からないという初心者向けに、広告の掲載方法について解説します。
アフィリエイトブログを作ってからは、記事を書く→広告を掲載するといった地道な作業をずっと続けていかなければいけません。
慣れれば広告掲載は簡単にできるので、ぜひ覚えておくようにしましょう。
 篠山ゆうと
篠山ゆうと個人が勝ち抜くためのブログ戦略は以下の記事で詳しく解説しています。
>> 副業で始めるアフィリエイトブログの失敗しないやり方|初心者におすすめの簡単な方法を解説
アフィリエイト広告の設置場所
まず、アフィリエイト広告を自分のブログに表示させるには、大きく2箇所設置箇所があります。
- 記事内に設置する
- ウィジェットに設置する
記事内に設置するというのは、以下のように自分の記事を読み進んでもらっている途中にユーザーへ広告を自然に誘導するパターンです。


一方でウィジェットに設置するというのは、記事本体ではなくサイドバーやフッターと呼ばれるサイト下部の場所に広告を設置する場合です。


ウィジェットに貼る広告はクリックこそあまりされませんが、個別の記事ごとに広告を貼る必要がなくサイト全体で表示されてくれるので、テーマが一貫しているサイトであればウィジェットに広告を貼るのは効果的です。
記事内に広告を貼るのか、ウィジェットに広告を貼るのか、はたまた両方に広告を貼るのかは目的によって使い分けるようにしましょう。
アフィリエイト広告を設置する方法
アフィリエイト広告の設置場所が決まったら、いよいよ広告を設置していきます。
一口に広告を設置するといっても、実は広告の貼り方は大きく3パターンあります。
- バナー
- ボタンリンク
- テキストリンク
バナーの設置方法
まずはもっとも王道的なバナーの貼り方から解説していきます。
バナーとは画像形式の広告リンクで、画像をクリックしてもらうと広告主のサイトへと遷移されます。
バナーはウィジェットにも掲載することもあれば、記事内にも設置するケースもあるため使用頻度が多いです。
まず、ASPのサイトで貼りたい広告のページにアクセスします。
自分が掲載したいアフィリエイト広告がどこのASPで提携できるか知る方法については別記事で詳しく解説しています。
今回は代表的なA8.netの画面でのご説明になりますが、他のASPも基本動作は同様です。
まずはA8.netにログインし、上部のバーにあるプログラム管理>参加中プログラムを選択します。


すると、提携している広告の一覧が表示されるので、貼りたい広告プログラムの「広告リンク」ボタンをクリックします。


すると、貼ることができる広告がズラッと表示されますので、分かりやすいように広告タイプをバナーに選択して「広告リンクを表示」をクリックします。


そうするとバナーのみに絞られた広告一覧が表示されますので、その中から掲載したい広告バナーのサイズを選び「素材をコピーする」をクリックします。


すると、”素材をコピーしました”と表示がされますので、こうなればタグの取得は完了です。
自分のサイトに戻り、投稿画面へと移りましょう。
現在のブロックエディターであれば、そのまま貼り付け(ctrl+v)で広告が無事表示されるようになります。
ボタンリンクの設置方法
続いて、ボタンリンクの設置方法をご紹介します。
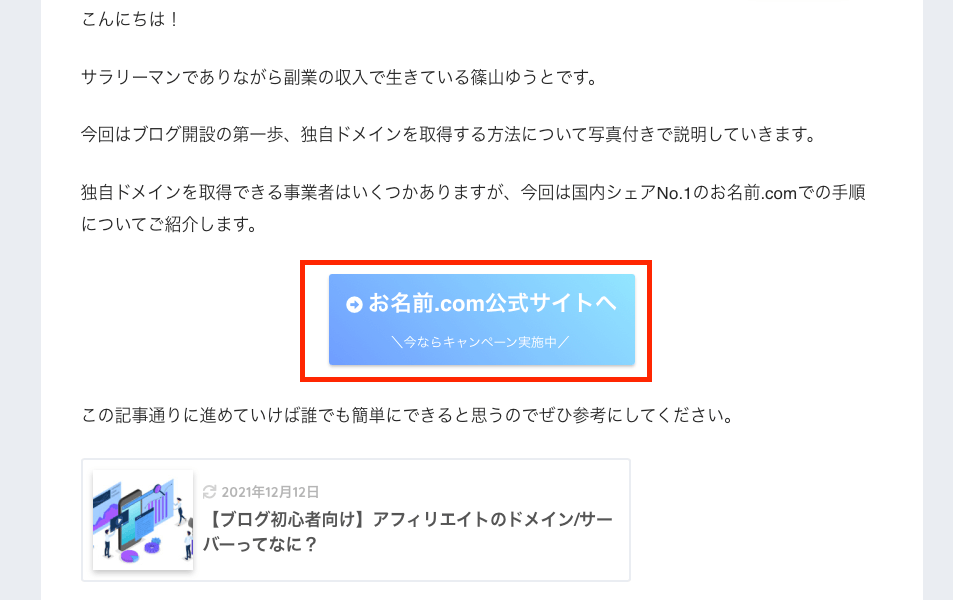
ボタンリンクとは、当サイトでも頻繁に使用しているボタンの形をした広告です。


文字も好きに指定できるかつ、広告色がバナーと比べて強くないため、より自然な形で広告へと誘導させることが可能です。
ボタンリンクのやり方ですが、ASPの管理画面から広告リンクを取得する画面に遷移するところまではバナーの貼り方と同様です。
ここからが異なる手順になりますが、先ほどと同様に「素材をコピーする」ボタンをクリックするのではなく、表示されている広告タグの一部を自分でコピーする必要があります。
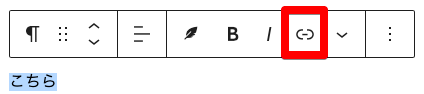
その場所とは、「<a href=」の後の””間で囲まれている部分です。


こちらをコピーしておきます。
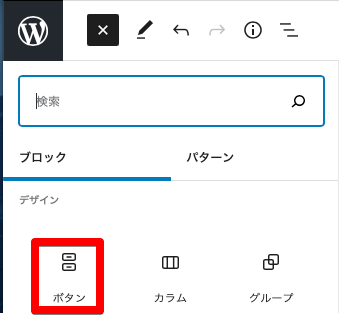
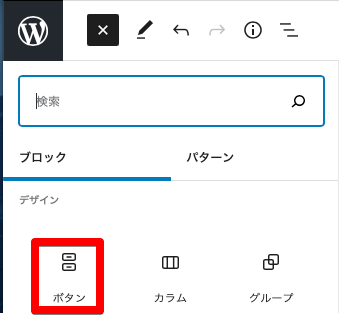
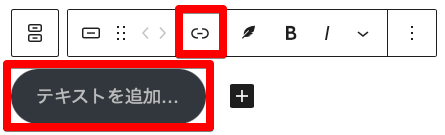
続いて、自分のサイト戻ったら投稿画面で左上の+ボタンをクリックし、その中からボタンという項目を選択します。


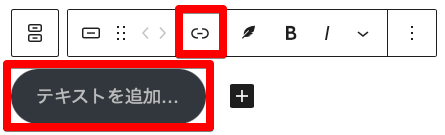
すると、黒いボタンがデフォルトでは表示されます。


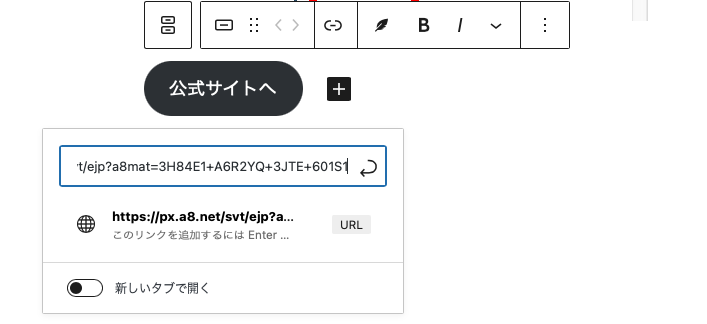
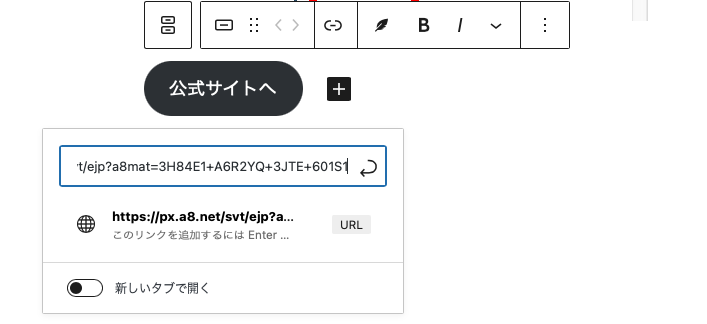
あとはこちらにテキストを入力し、上部のリンクボタンに先ほどコピーしたURLを貼ればボタンリンクの完成です。


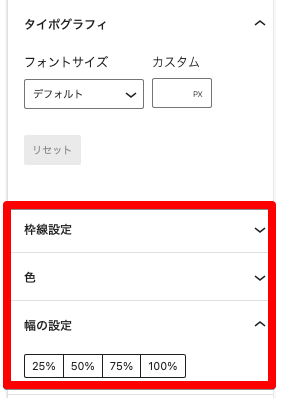
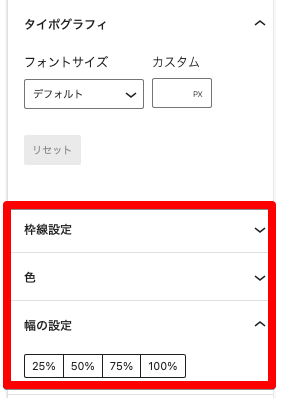
最後にボタンのデザインはサイドバーにて変更が可能です。
枠線設定でボタンの丸みの変更や、テキストと背景色、ボタンの横幅など自由にカスタマイズしましょう。


テキストリンクの設置方法
最後の広告の貼り方がテキストリンクです。
テキストリンクとは、公式サイトはこちらといった具合に本文の文字をリンクにする方法です。
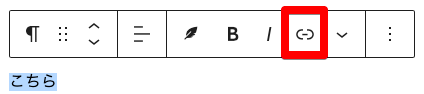
これは先ほどのボタンリンクとほぼ同様で、ASPから広告タグの一部である「<a href=」の後の””間だけをコピーしたら、テキストリンクにしたい文字を選択した状態でリンクボタンをクリックするだけです。


ボタンリンクの方が手順が少々複雑であるため、比較的簡単に設置が可能です。
どの広告を貼るパターンが良いのか
ここまで、バナー・ボタン・テキストと3種類の広告の貼り方について解説してきました。
しかし初心者の方はどの貼り方が一番ベストな方法なのか迷うでしょう。
各広告の種類にはそれぞれに特徴があり、広告のクリックのされやすさでいうと、
バナー>ボタン>テキスト
となります。
これは画面のうち広告が占める割合が多いためです。
ですが、アフィリエイトの場合は広告をクリックしてもらうのがゴールではなく、各広告の成果条件(申し込みなど)に至ってはじめて収益になります。
これをCVR(コンバージョンレート)といいますが、広告をクリックしてくれたユーザーのうち何人が成果に至ったのかの割合を示すものです。
例として、広告を100人がクリックしてくれて成果が2件の場合はCVR2%といった次第です。
このCVRがアフィリエイトにおいては非常に重要で、CVRが高い順では先ほどとは傾向が異なり、
テキスト>ボタン>バナー
と言われています。



ただし、サイトによっても傾向は変わるので検証は大事です
では、すべてテキストリンクにすれば良いかというと、そうでもないのがアフィリエイトの難しいところです。
テキストリンクは目立ちづらいので、クリック自体が少なくなる傾向が強いです。
なので、例えばバナー広告のCVRが2%、テキストリンクのCVRが100%だとしても後者が効果的と断言するのではなく、そもそものクリック数の母数も変わってくるため、クリック数とCVRのバランスが取れた貼り方が最終的にベストなものになります。
こればっかりは、色々と試してみて一番クリックがされる方法を試すのがベストでしょう。
ですが根本的な考えとして覚えていただきたいことは、ユーザーは本当に自分にとって必要性を感じたときにしか広告はクリックしないということです。
闇雲に広告をたくさん貼っているサイトもありますが、当サイトではほとんど必要最低限しか広告を掲載していません。
それは、広告色が強いと読者が嫌がる傾向にあるためです。
最近の読者は賢くなっており、広告を広告と認識しやすくなっています。
そのため、何でもかんでも広告を掲載したからといってクリックしてくれる時代ではなくなっています。
むしろ、広告がたくさんあると嫌悪感を抱いてしまいサイトからの離脱にも繋がってしまいます。
当サイトでは、様々なパターンを検証した結果、記事内にボタンリンクをいくらか設置するのみで落ち着きました。
記事内のどこにボタンリンクを設置するかも、色々試してみて一番効果的な場所を見つけてみるといいでしょう。

