こんにちは!
副業の収入で生きている篠山ゆうとです。
- アイキャッチ画像の意味がわかる
- アイキャッチ画像の初心者でも簡単な作り方がわかる
アイキャッチ画像は検索結果でも表示されますし、記事に訪れてくれたユーザーが最初に目にする画像でもあります。
 篠山ゆうと
篠山ゆうとYou Tubeのサムネイルで動画を見るか決めるのと同じです
そのためアイキャッチ画像は必ず設定するようにしましょう。
慣れてきたら初心者でも数分でアイキャッチ画像は作れるようになります。


この記事を書いている篠山ゆうとはブログ歴6年、Webマーケティング歴10年のサラリーマン副業ブロガーです。副業のおかげで本業へのストレスや不安もなくなり、現在はサラリーマンとして充実の社会保障を受けながら副業で毎月100万円以上を稼いでいます。このYulagでは、収入を増やしたいサラリーマンの人向けに副業ノウハウを紹介しています。
アイキャッチ画像とは
ブログの投稿やカテゴリーに設定できる画像をアイキャッチ画像と呼びます。
WordPressなどのブログサイトにおいては、一覧画面ではサムネイル(縮小した画像)、記事の画面では最上部に表示されます。
また、SNSで拡散する場合や、他サイト・サイト内のリンクにも表示される場合があります。
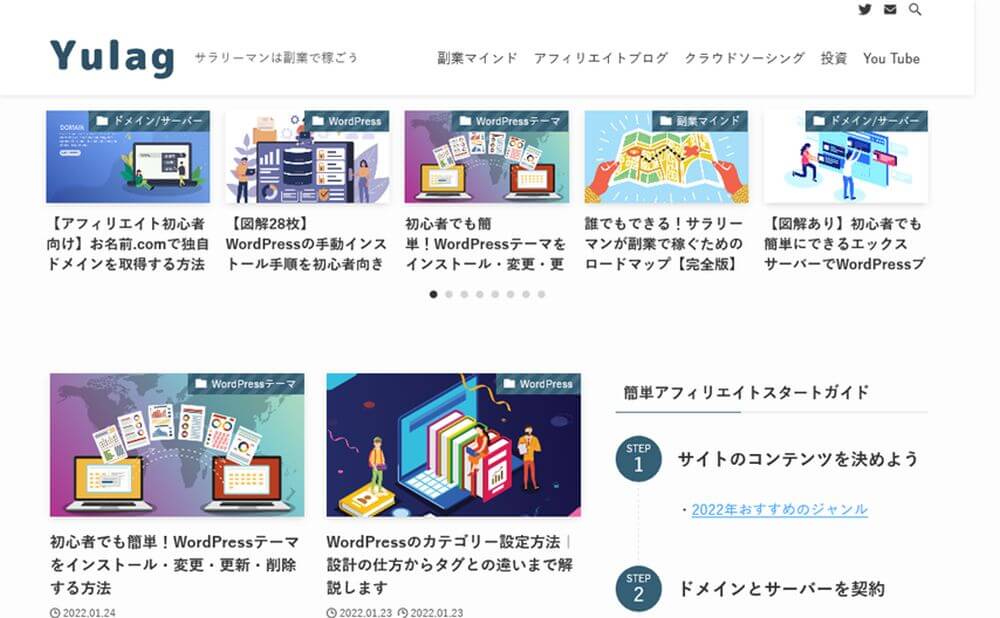
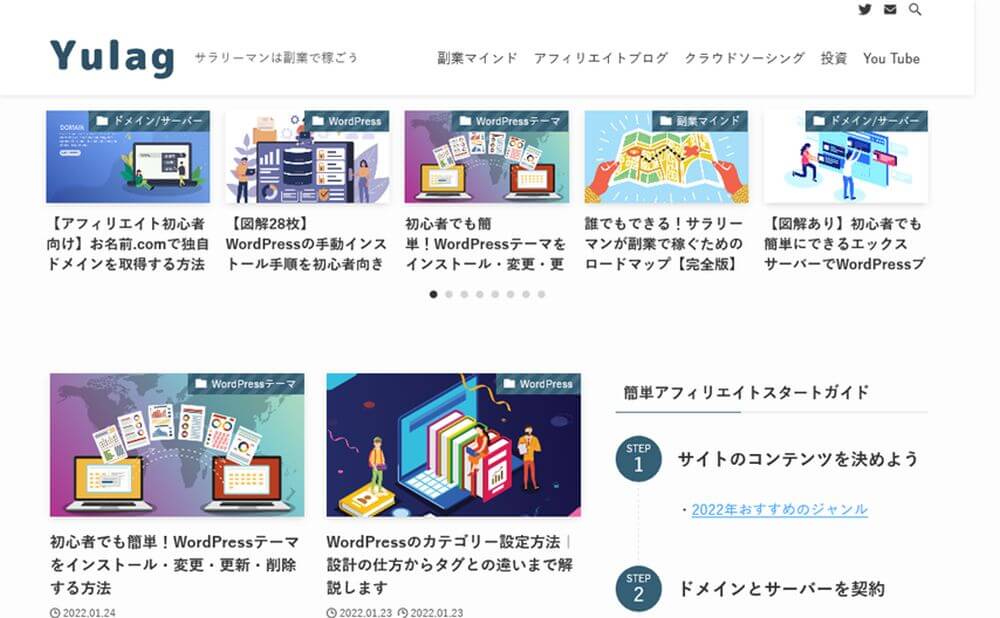
当サイトのトップページは以下のようなデザインですが、各記事にそれぞれ1つのアイキャッチ画像が設定されています。
使用する画像はなるべく統一感をもたせています。


当然ですが、アイキャッチ画像はその記事のタイトルや内容とリンクしていることが望ましいです。
アイキャッチ画像のポイント
サイズは自身のブログサイトの中で統一するのが良いでしょう。
当ブログでは 1200 x 630 ピクセルで縦横比も含めて統一しています。



このサイズは黄金比と呼ばれ、スマホでもPCでもSNSにシェアされた際も比較的キレイに見えるサイズです
アイキャッチ画像は、SNSでシェアされた時に正方形にトリミング(はみ出した分を削除)されることがあります。
そのため、必要な情報は中央に寄せるように配置してください。


背景画像とフォントの関係については、文字がはっきり認識できるようにしましょう。
以下は見づらい例です。背景と文字が同系色のためです。


文字の背景に色付きの矩形を設定したり、文字をふちどりしたりすることで見やすくすることができます。
こちらはふちどりし、更に背景画像を薄くして文字を目立たせた例です。


素材画像
国内・海外に様々な画像ダウンロードサービスがあります。
いくつかおすすめを紹介しますので、選ぶ時の参考にしてください。
| サイト名・サービス名 | 国内/海外 | 有料/無料 | 写真/イラスト | 画像数 | |
|---|---|---|---|---|---|
| 写真AC | 国内 | 無料(有料プランあり) | 写真 | 450万 | 日本の役者さんを使った写真が豊富 |
| ぱくたそ | 国内 | 無料 | 写真 | 4万 | 人物、動物、風景など多くのカテゴリーの写真が提供されています |
| イラストAC | 国内 | 無料(有料プランあり) | イラスト | 220万 | さまざまな種類のイラストがあります。写真ACと同じ系列 |
| shutterstock | 海外 | 有料(無料トライアルあり) | 写真・イラスト | 3億9000万 | 海外サービスですが、日本語版サイトもあります |
| Unslash | 海外 | 無料 | 写真 | 200万 | |
| pixabay | 海外 | 無料 | 写真・イラスト | 2500万 | 日本語版サイトあり |
| freepik | 海外 | 無料(有料プランあり) | イラスト・写真 | 2000万 | ポップなイラスト素材多数 |
| Vecteezy | 海外 | 無料(有料プランあり) | イラスト・写真 | 有料素材の一括ダウンロード販売あり | |
| PIXTA | 国内 | 有料(一部無料) | 写真・イラスト | 4100万 | 購入方法やダウンロード形式を選択可能 |
| Adobe Stock | 海外 | 有料(一部無料) | 写真・イラスト | IllustratorやPhotoshopなどでおなじみのAdobe社が提供しているサービス。日本語版サイトあり | |
| アフロ | 海外 | 有料 | 写真 | 7000万 | テレビでよく見かける画像販売サービス。有名人の写真も取り扱っている。日本語版サイトあり |
海外のサービスは少々手が出しにくいところもありますが、日本語版サイトが用意されているところもあります。
英語のみであっても無料素材の点数が多いなどの良いところもありますので、試しに眺めてみるのも良いかもしれません。
ただし、ブログへの公開にあたって、ライセンス条項に従う必要がありますので面倒でもしっかりとライセンス規約は確認してください。
例えば、 freepik ではサイトへの公開にあたり、以下のコードを貼り付ける必要があります。
<a href="http://www.freepik.com">Designed by pch.vector / Freepik</a>


テレビやインターネットのスポーツ記事などでも「提供:アフロ」などの文字を見かけますね。これも契約上 著作権の明記が必要なためです。
有料か無料かは悩みどころですが、有料の方が間違いなくクオリティの高い素材が手に入りますので、予算があってこだわりのある方は有料のサービスを利用すると良いでしょう。
今回の例では freepik で見つけたこちらの画像を使用しますので、ライセンスも明記しておきます。


アイキャッチ画像作成ツール
アイキャッチ画像を作成する方法はいくつもありますが、今回は以下の3つのツールを紹介します。
- Microsoft PowerPoint
- Google プレゼンテーション
- Canva
Microsoft PowerPoint
Microsoftのプレゼンテーション作成ツールですが、描画機能が充実しています。
写真と文字を組み合わせたイメージを作成できますので、これを画像として保存するというのが一般的な方法です。
PC版のソフトウエアは有償となっていますが、通常の業務等で使い慣れている方はこちらを利用するのが良いでしょう。
スライドを作成し、「画像として保存」することでスライドのイメージを画像ファイルに変換することができます。
Googleスライド
PowerPointと同様のことは Google スライドでもできます。
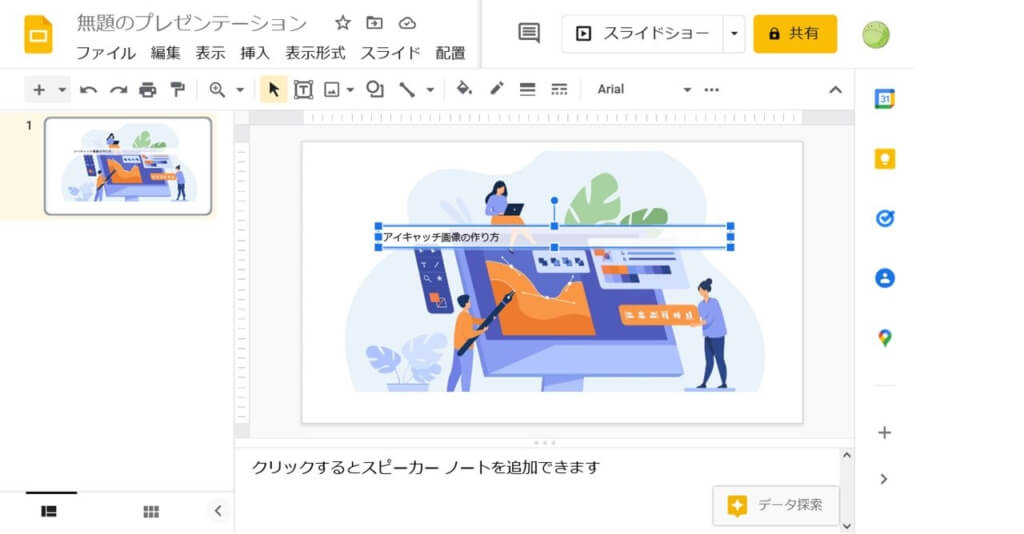
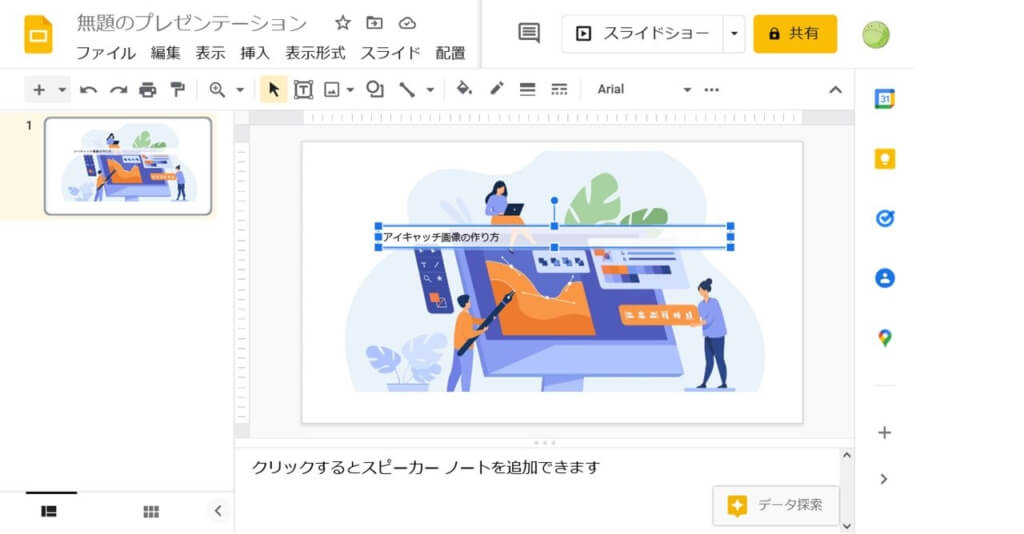
ここからは Googleスライドでのアイキャッチ画像作成方法を解説していきます。
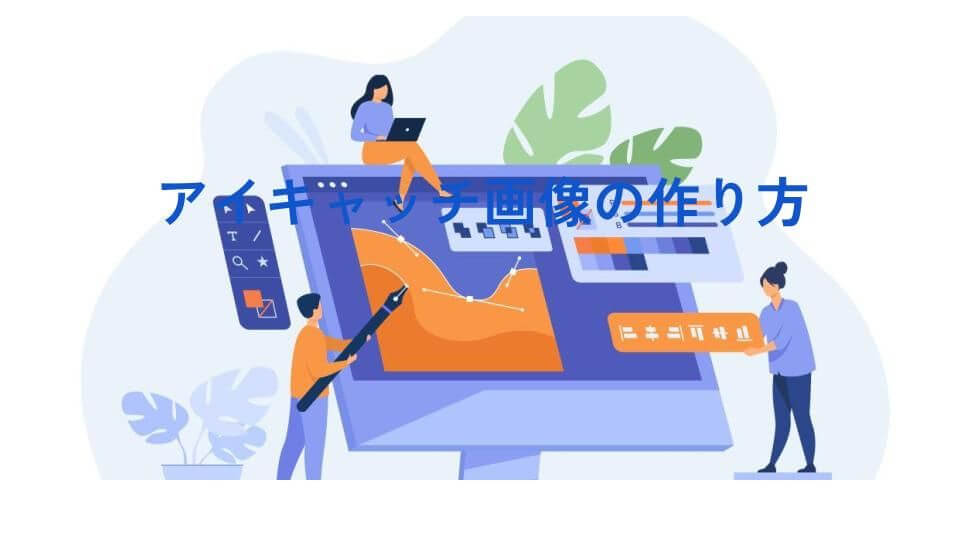
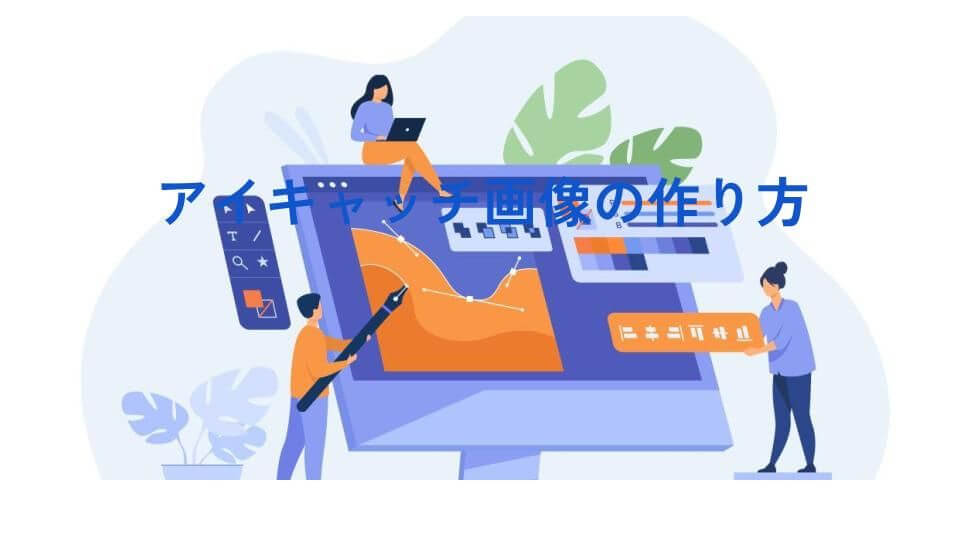
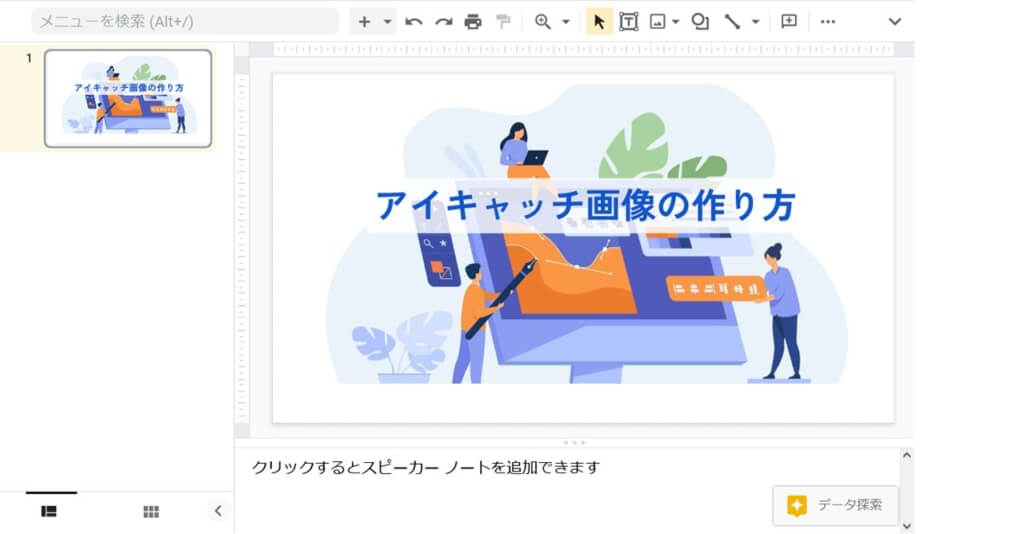
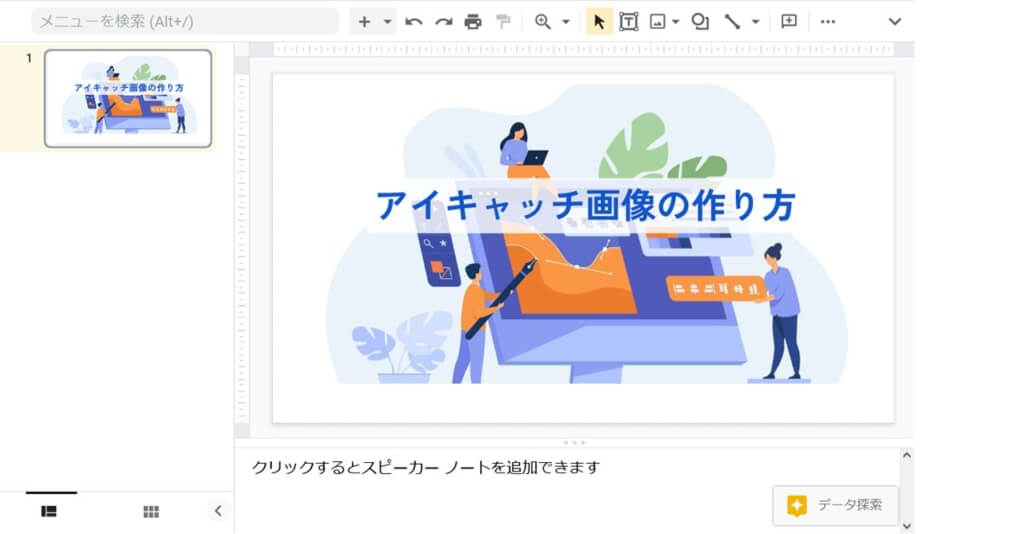
仕上がりのイメージはこのような感じです。


サムネイル表示はこのようなイメージになります。


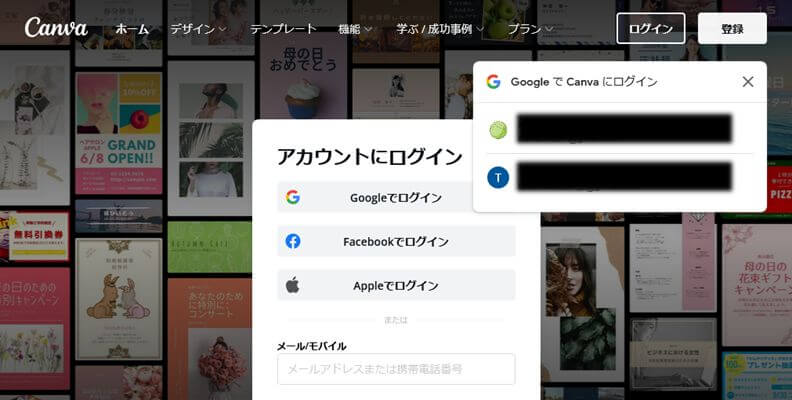
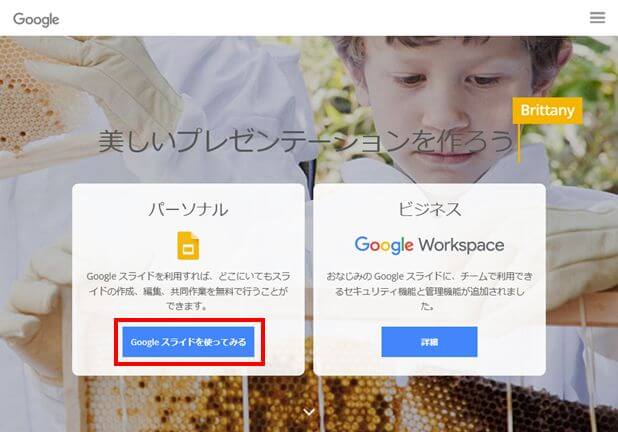
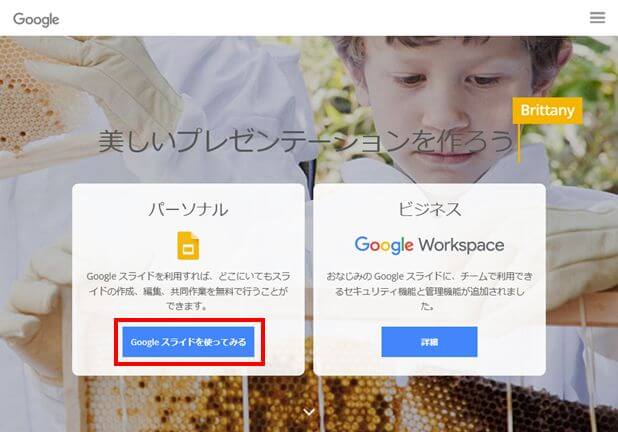
Googleアカウントを取得して、Googleスライドにアクセスします。
個人で使う場合は「パーソナル」の「Googleスライドを使ってみる」を選択します。


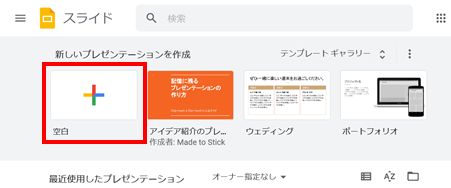
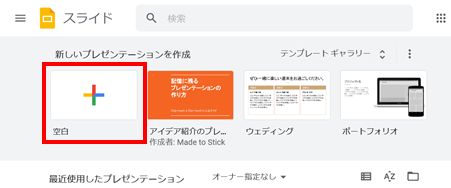
「空白」のアイコンを選択して新しいスライドを作成します。


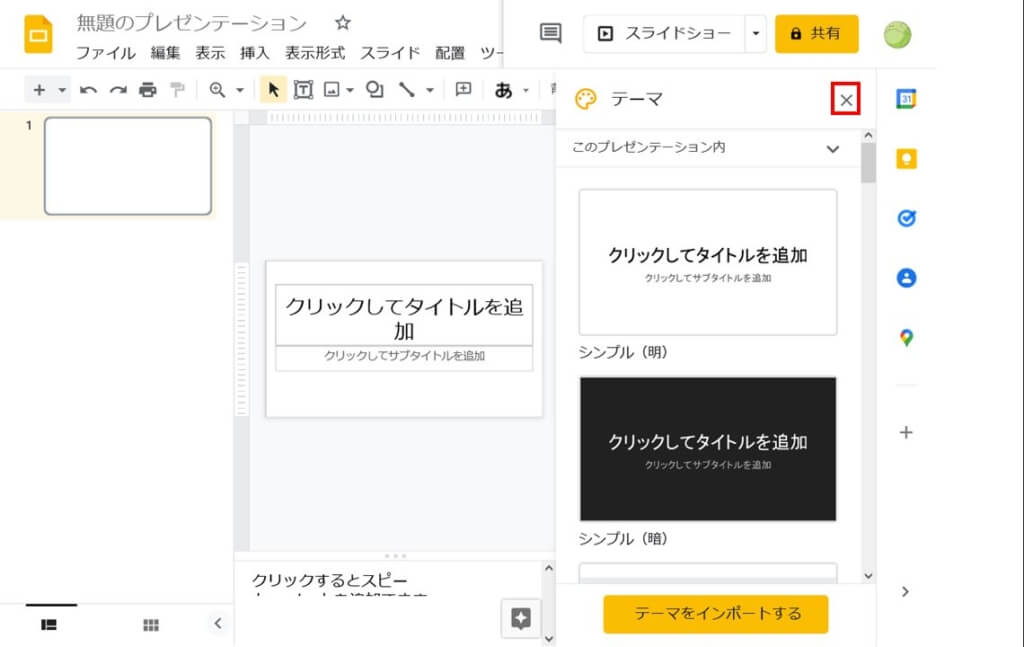
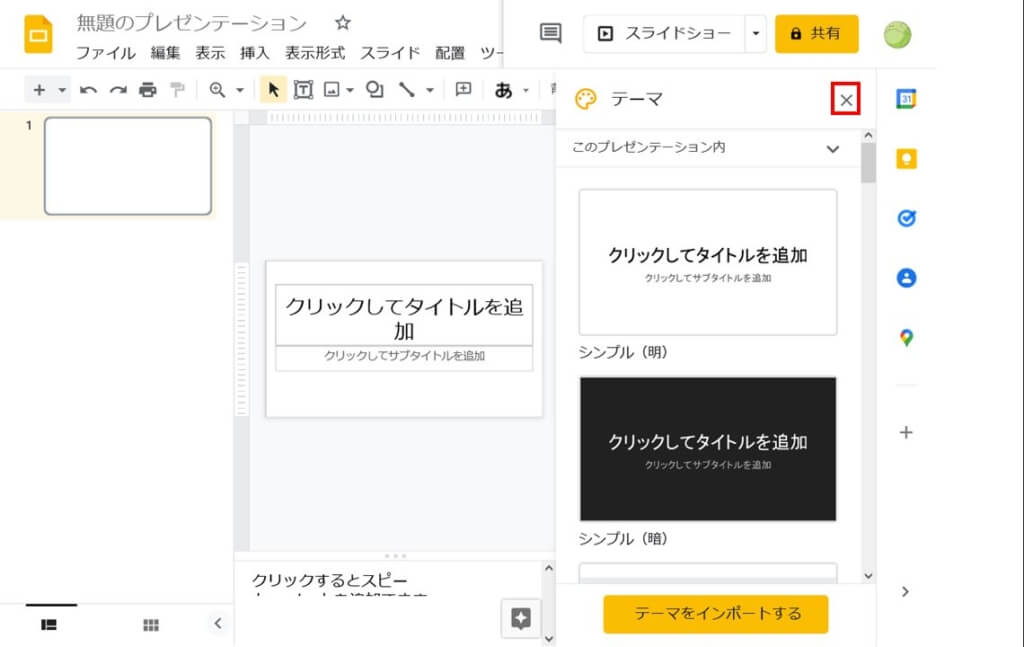
テーマは不要なので「✕」ボタンで閉じます。


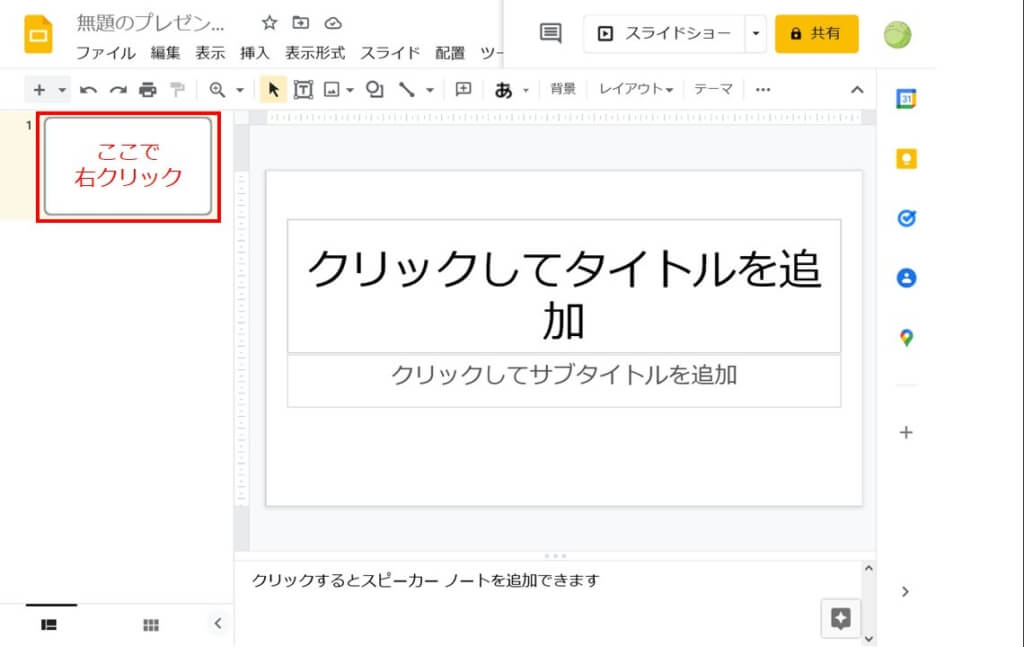
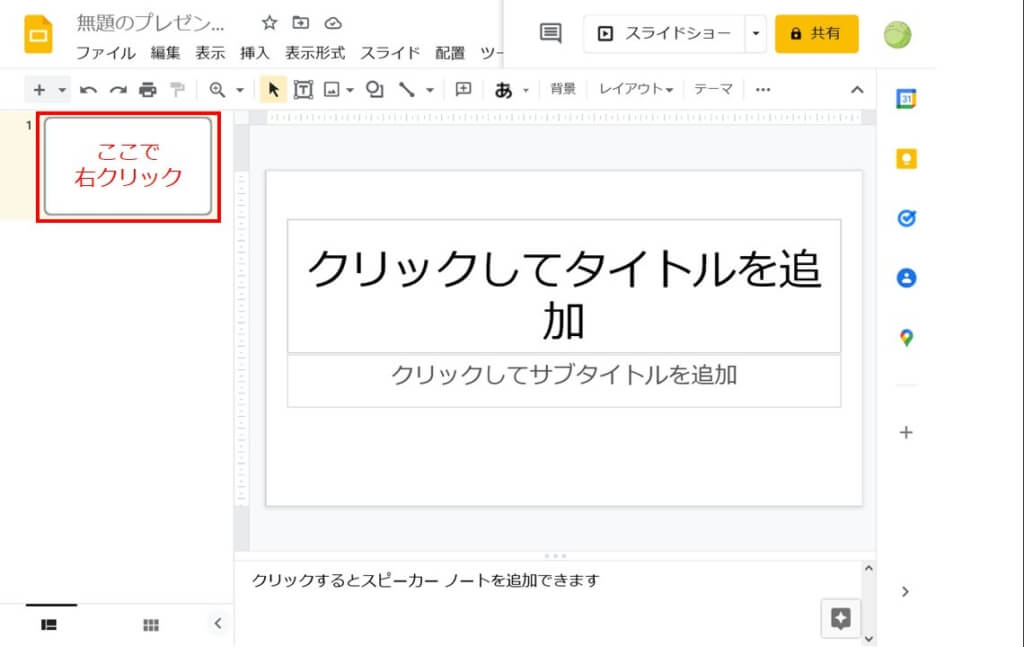
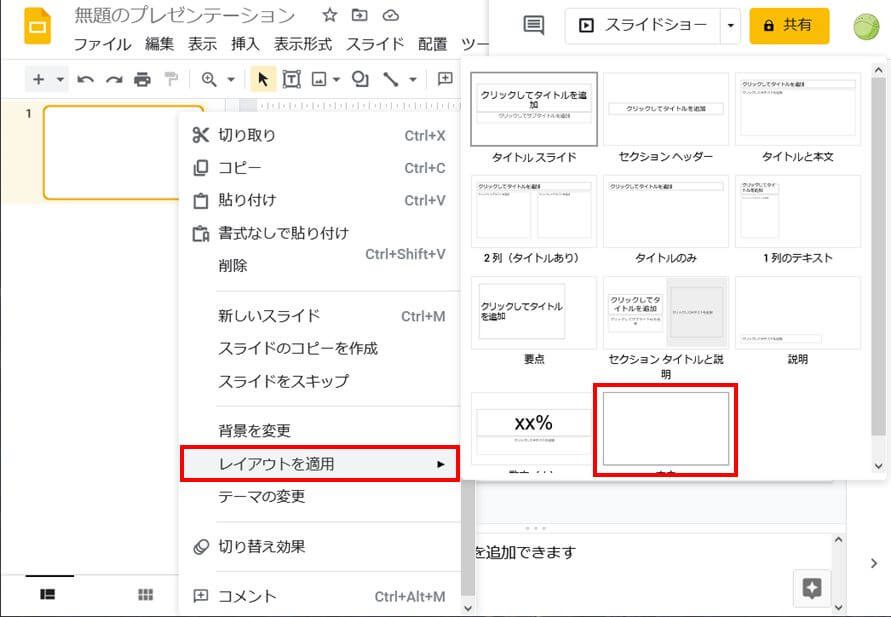
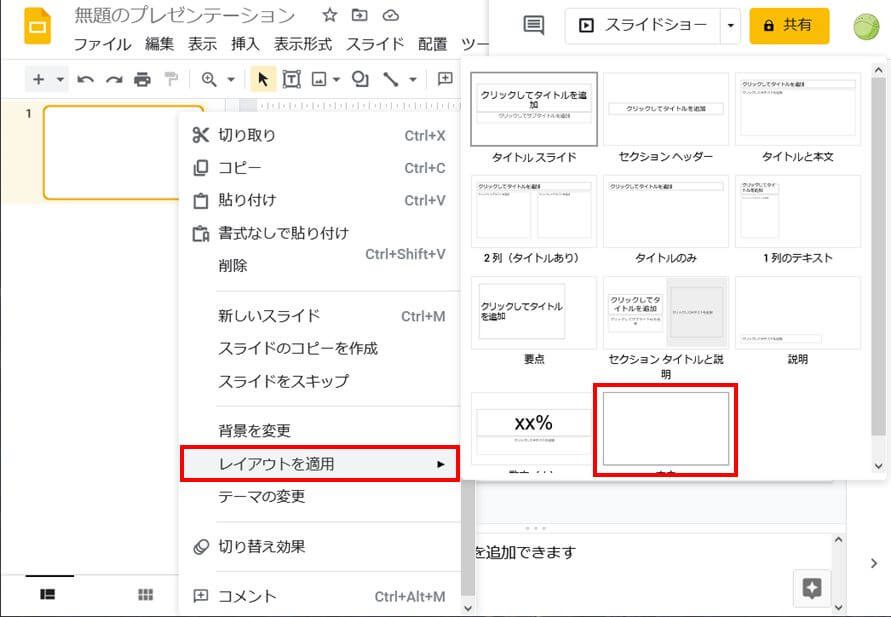
画面左側のスライド一覧で右クリックします。


様々な部品を配置するための「レイアウト」設定は不要なので、レイアウトを空白のものに変更します。


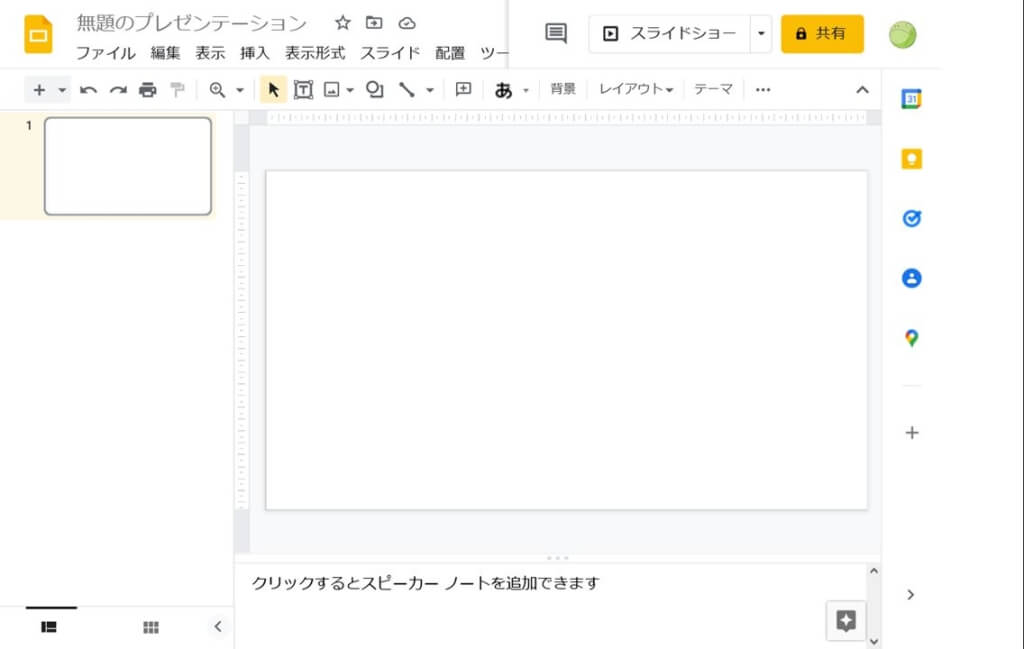
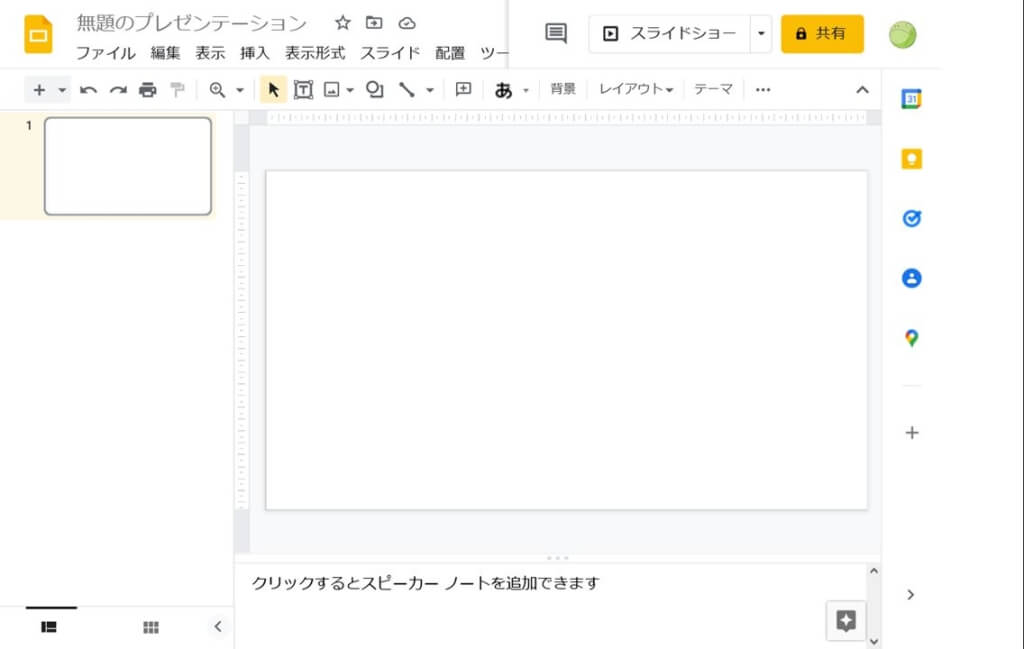
これで編集する準備ができました。


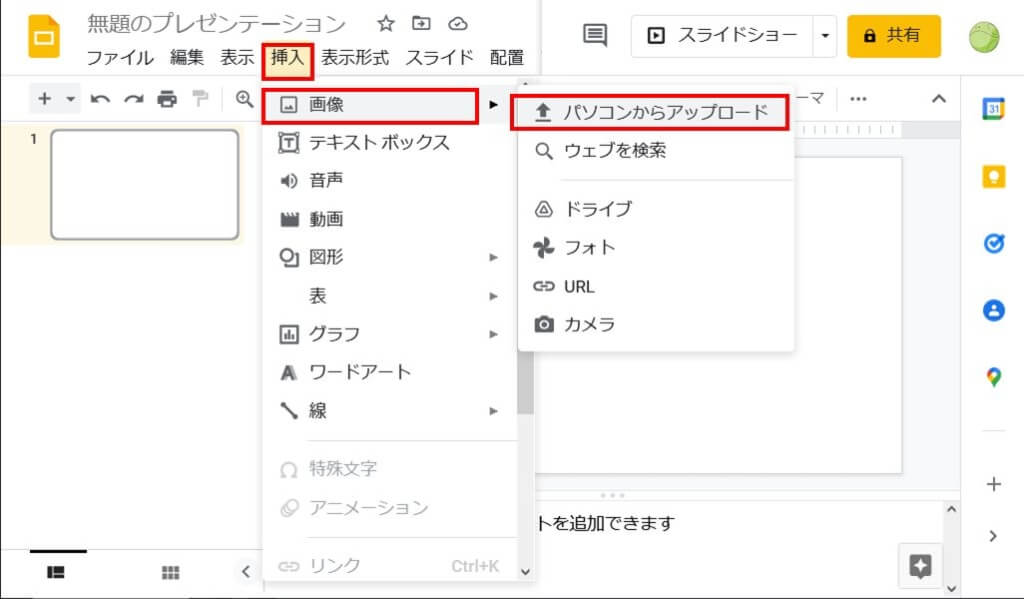
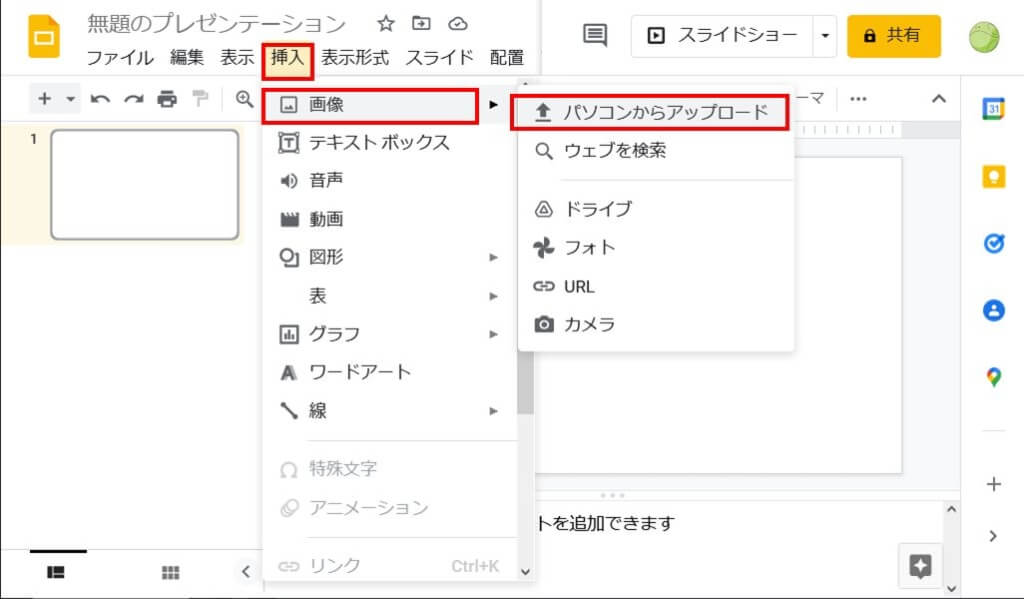
無料画像サイトなどで探してきた画像をアップロードします。
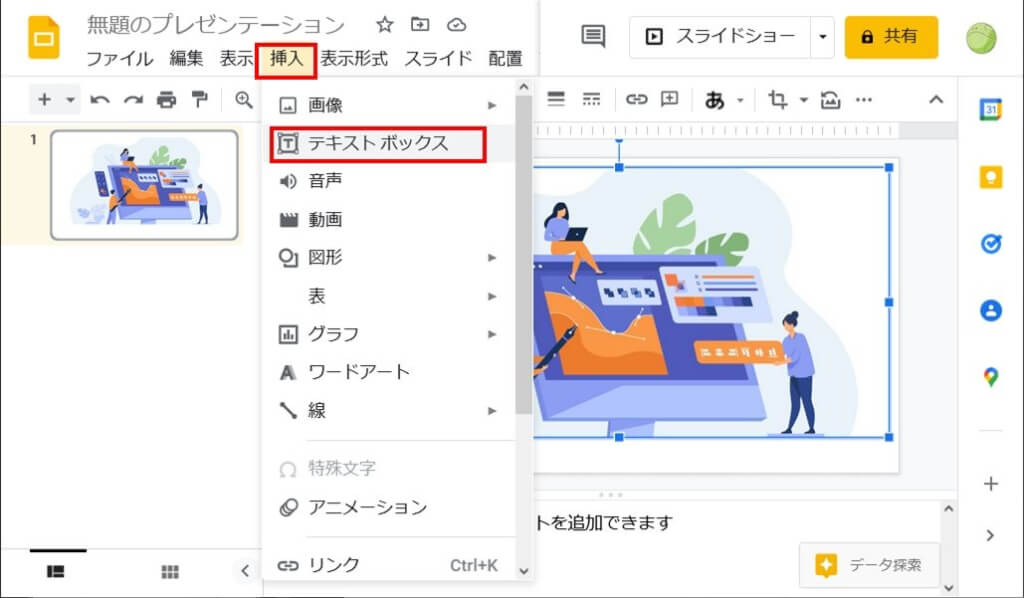
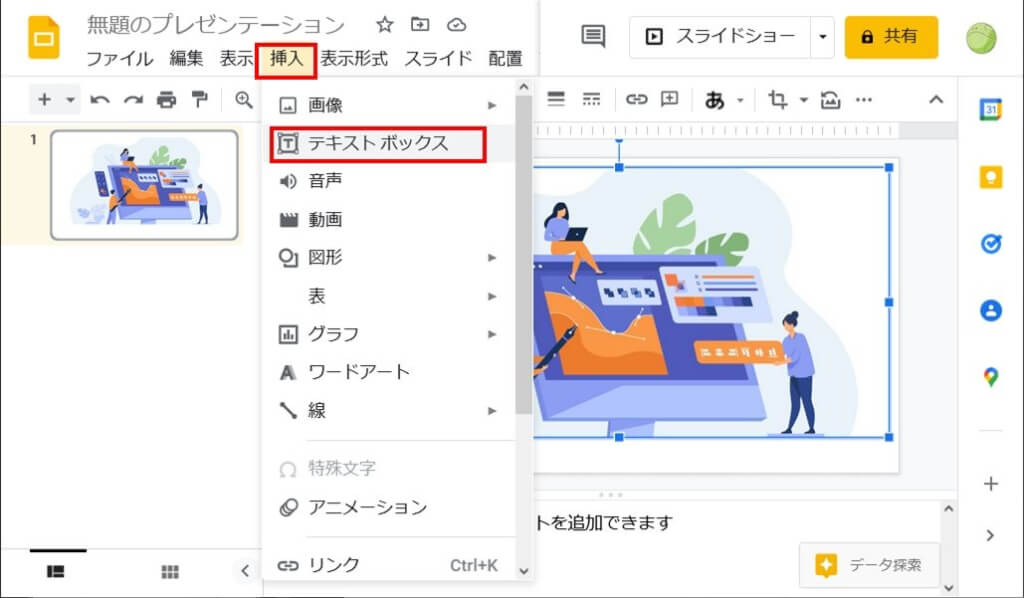
「挿入」>「画像」>「アップロード」の順に選択します。


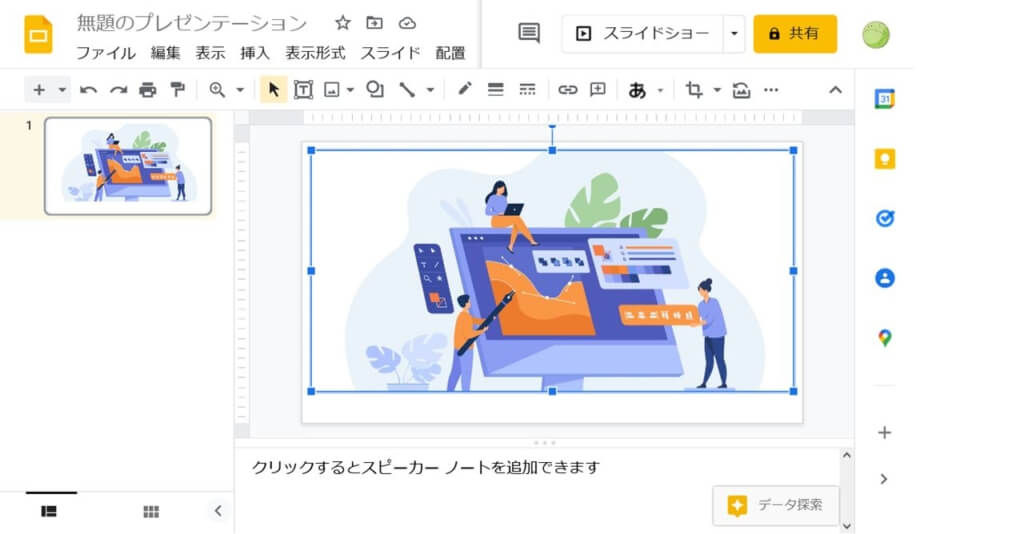
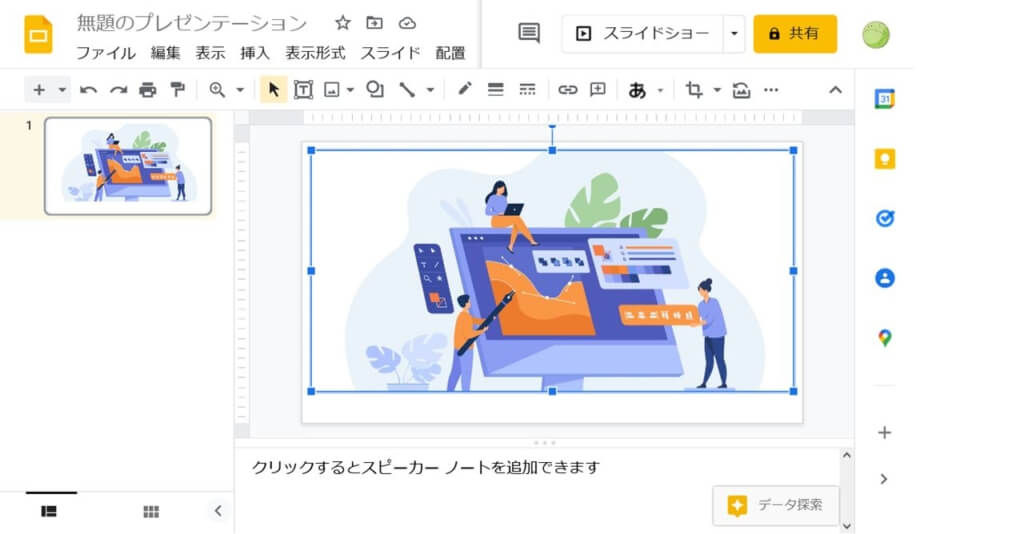
アップロードした画像がスライドに貼り付けられました。サイズは画像の端をドラッグして微調整してください。


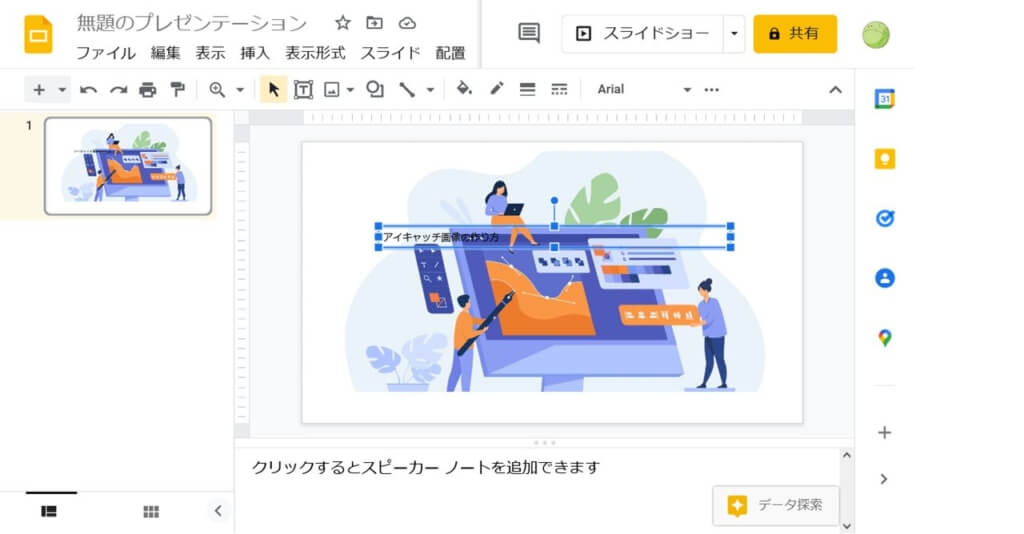
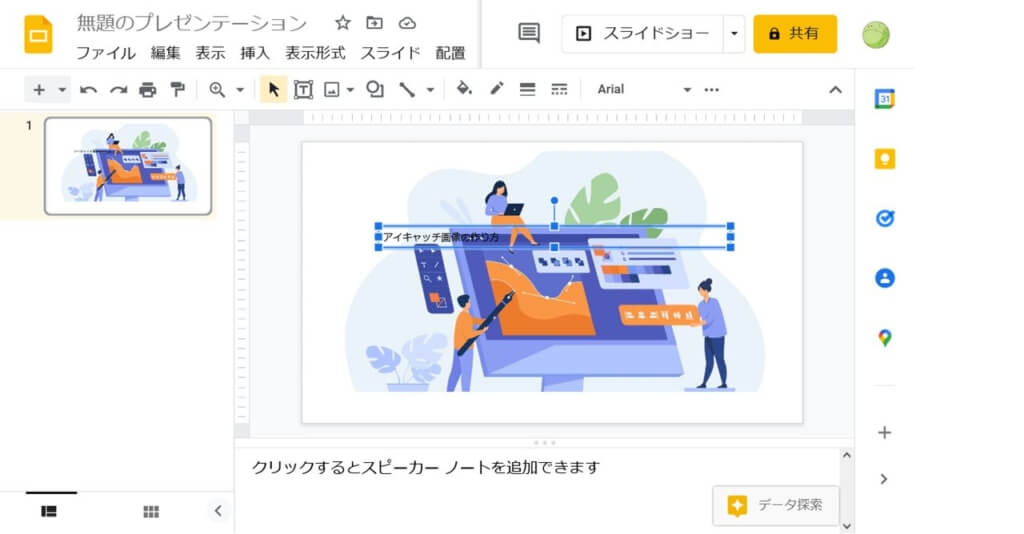
「挿入」>「テキストボックス」の順に選択して表示されたカーソルを、任意の場所に配置します。


配置されたテキストエリアにタイトル文字を入力します。


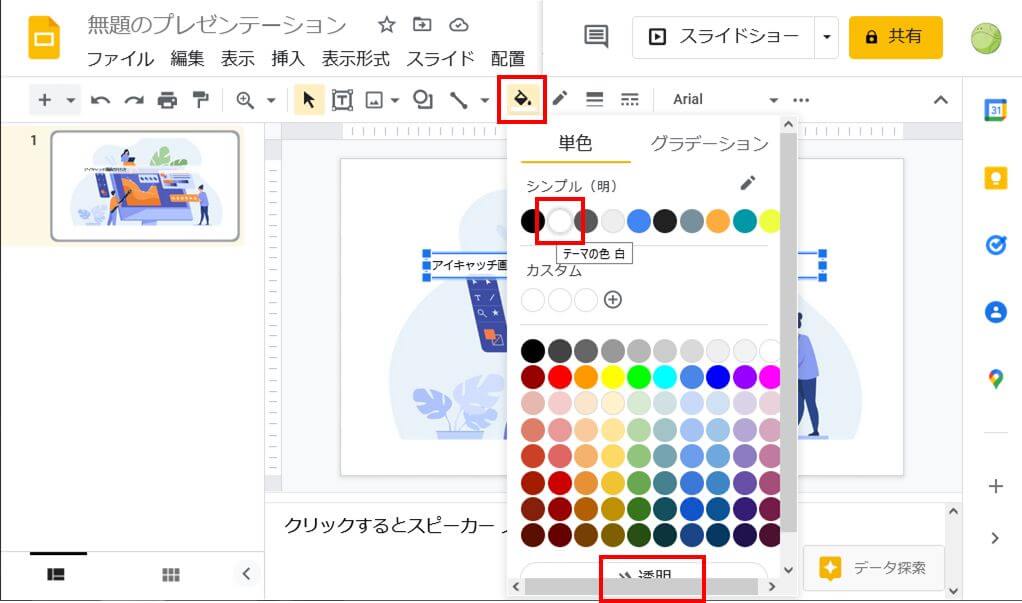
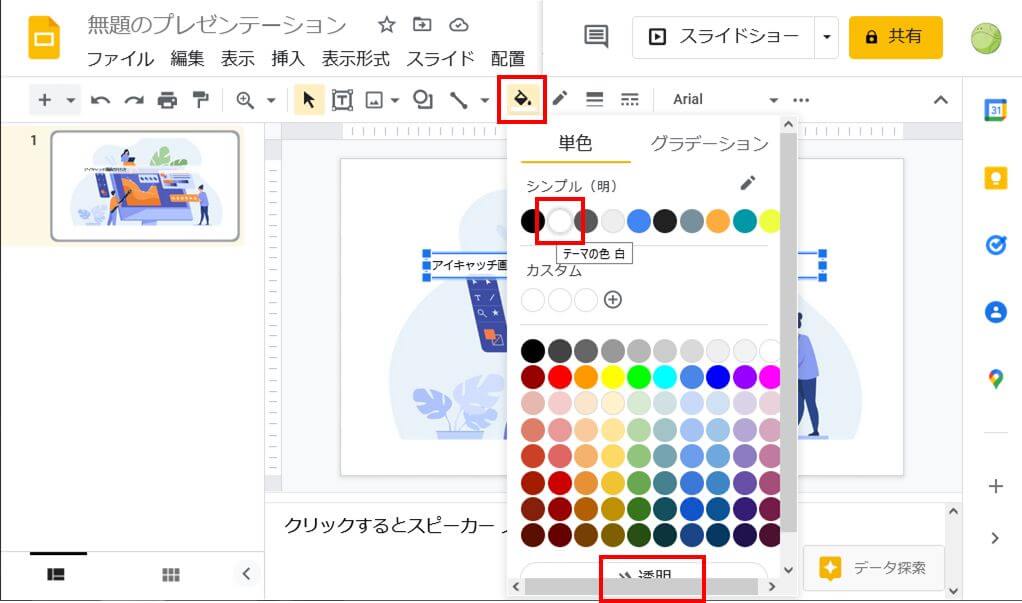
文字が見づらいので背景色を変更します。
下図のアイコンを選択して、白色を選びます。続いて透明度を選びます。


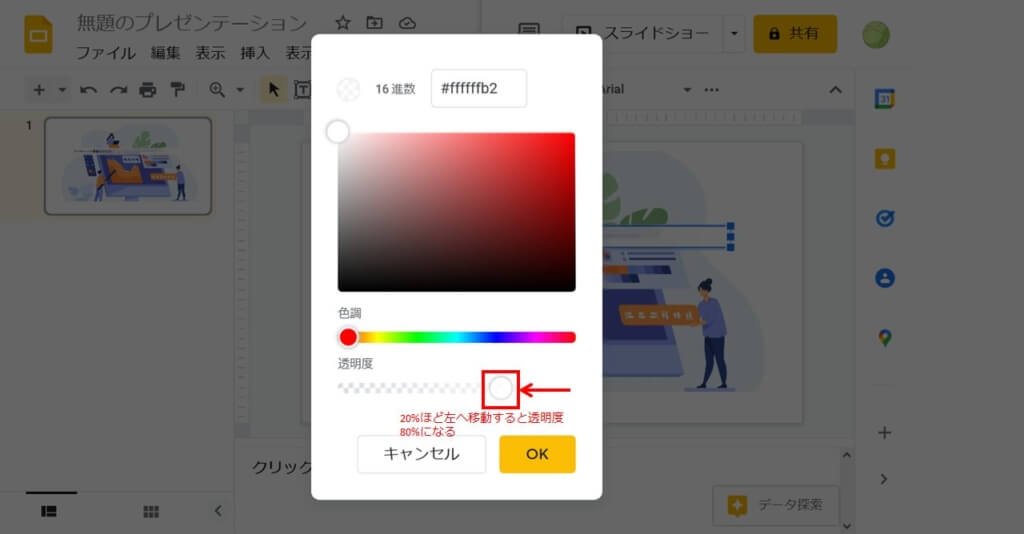
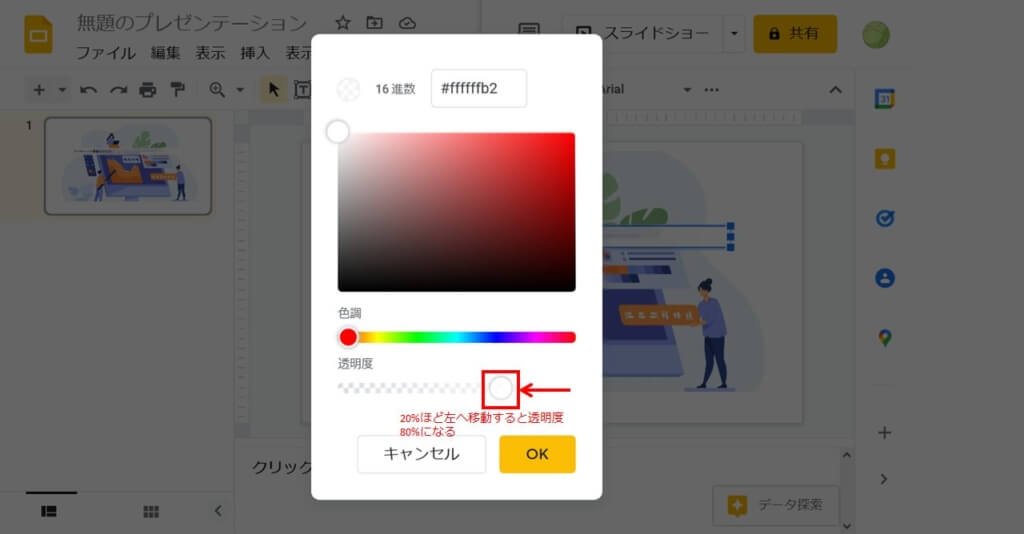
透明度のスライダーを移動させ、80%程度に設定します。
こうすることで、文字の部分だけ背景に曇りがかったような表現ができます。


このように、最初にテキストを配置したときよりも文字が目立って見やすくなりました。


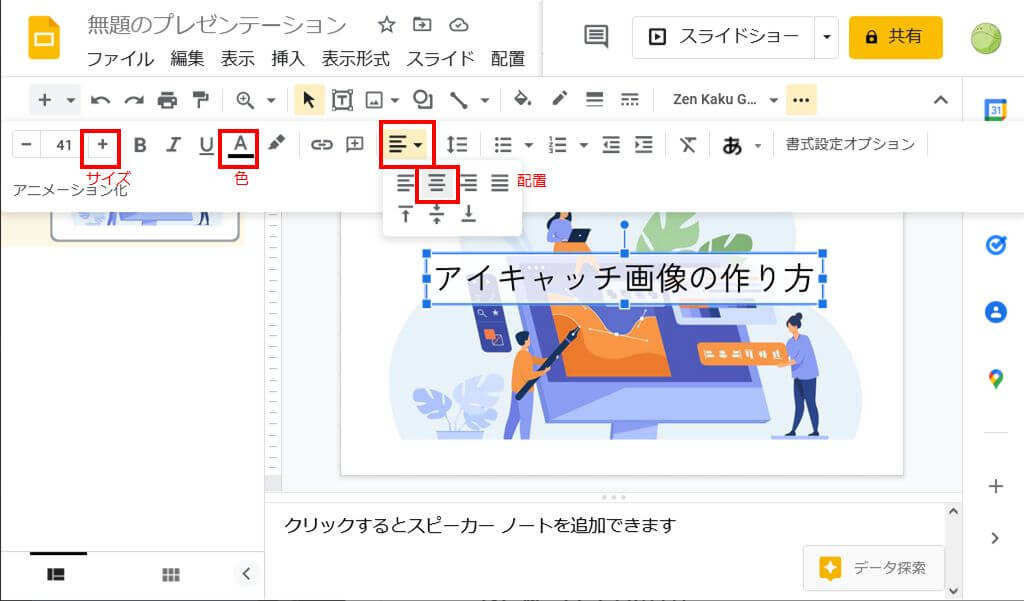
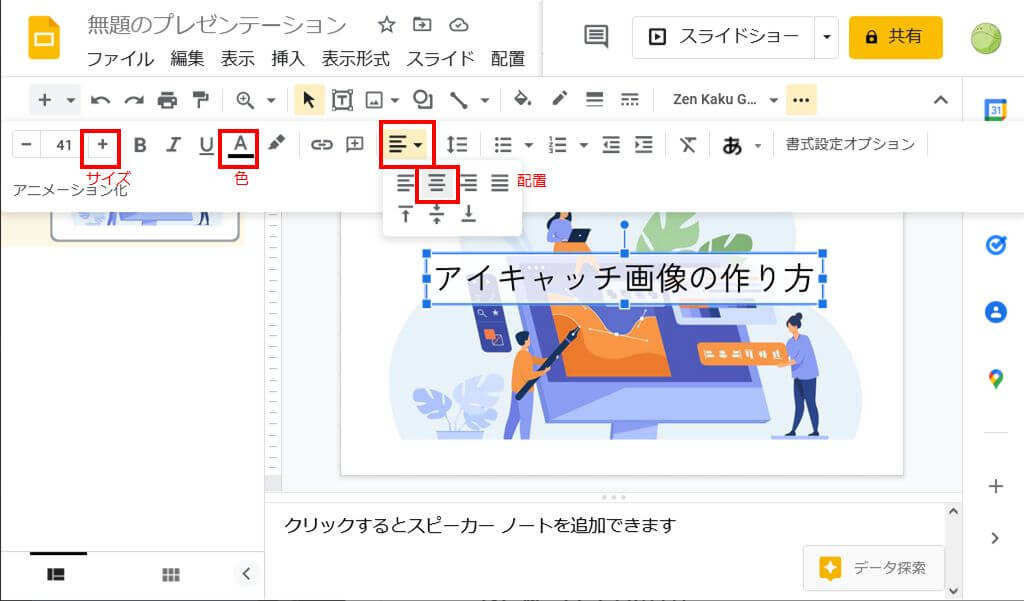
このままでは文字が小さく色も少々地味なので、調整していきます。
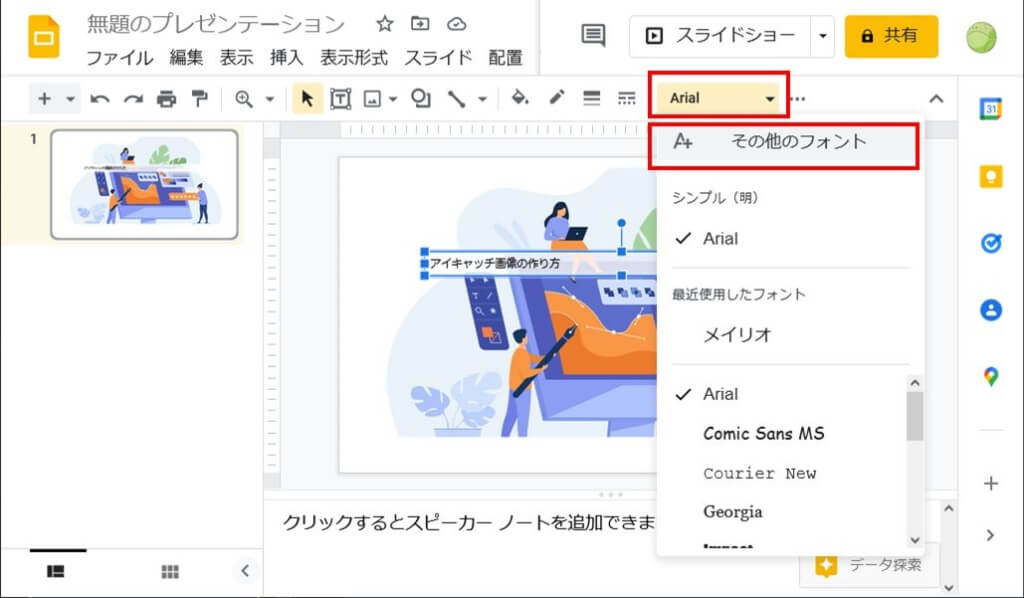
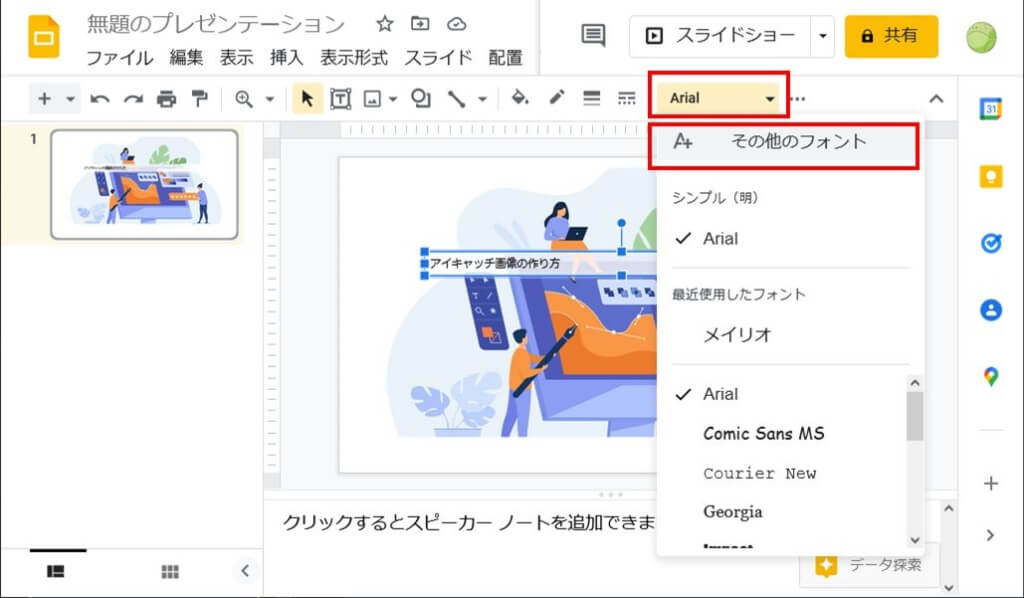
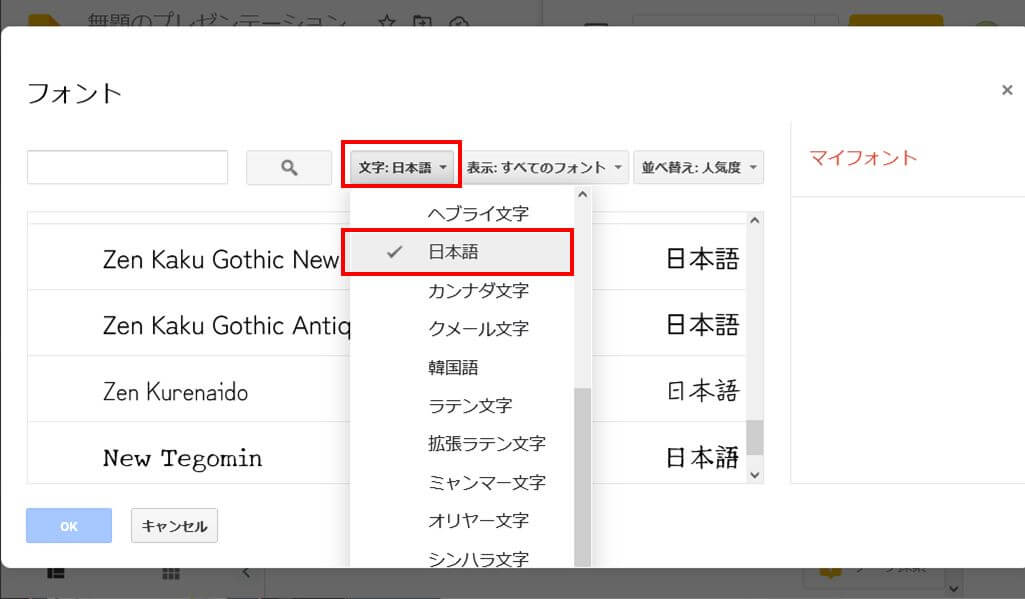
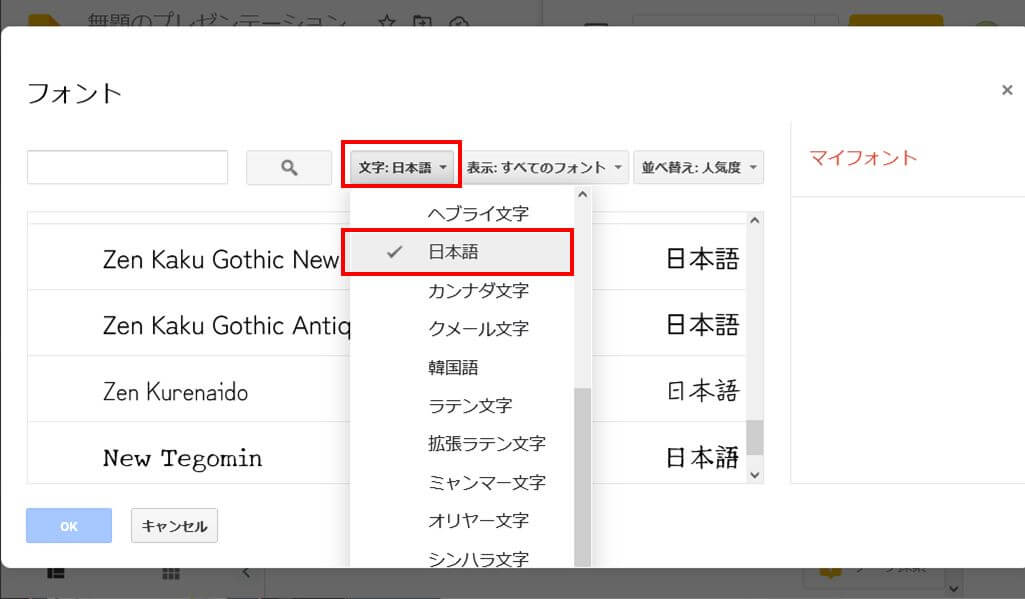
標準では「Arial」となっているフォントの種類を変更するため、「その他のフォント」を選択します。


表示したい文字が日本語なので「文字:日本語」を選びます。


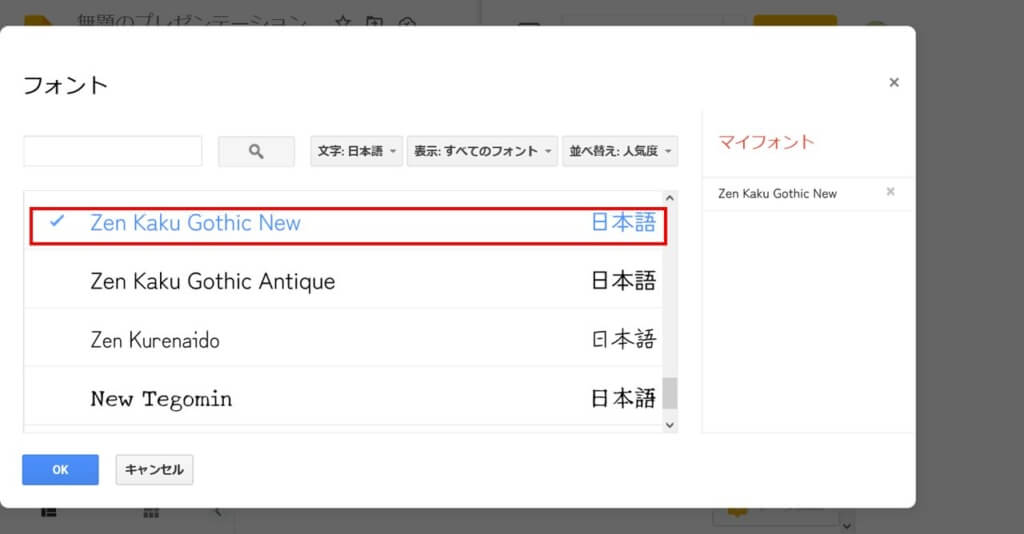
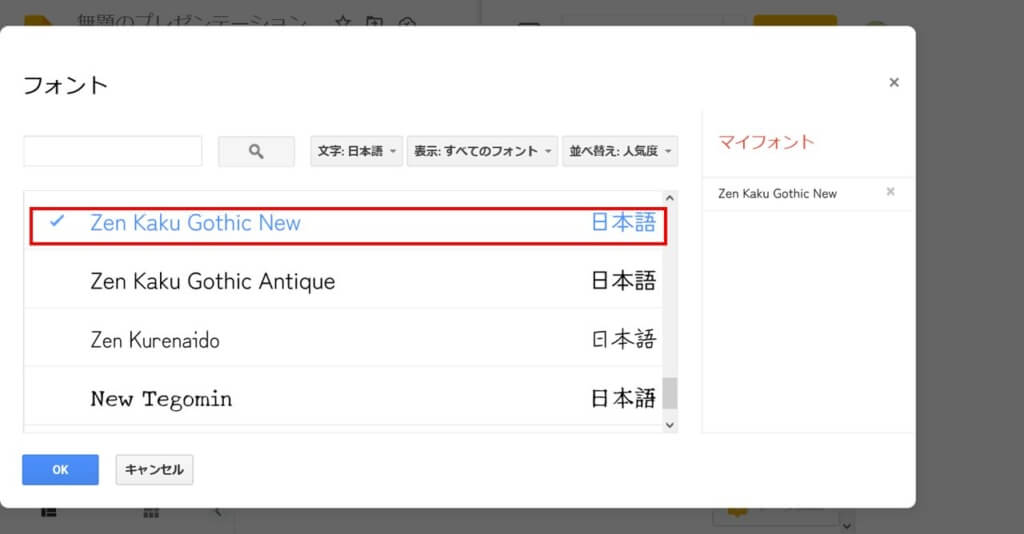
フォントはお好みで選んでいただきますが、今回は「」を選びます。



フォントもサイトのイメージをつくる重要な要素のひとつなので、しっかりと好みのフォントを選び、サイト内で統一するようにしましょう


更に、文字の大きさ、色、配置などを納得行くまで調整します。


調整の結果、最初に示したアイキャッチ画像が完成しました。


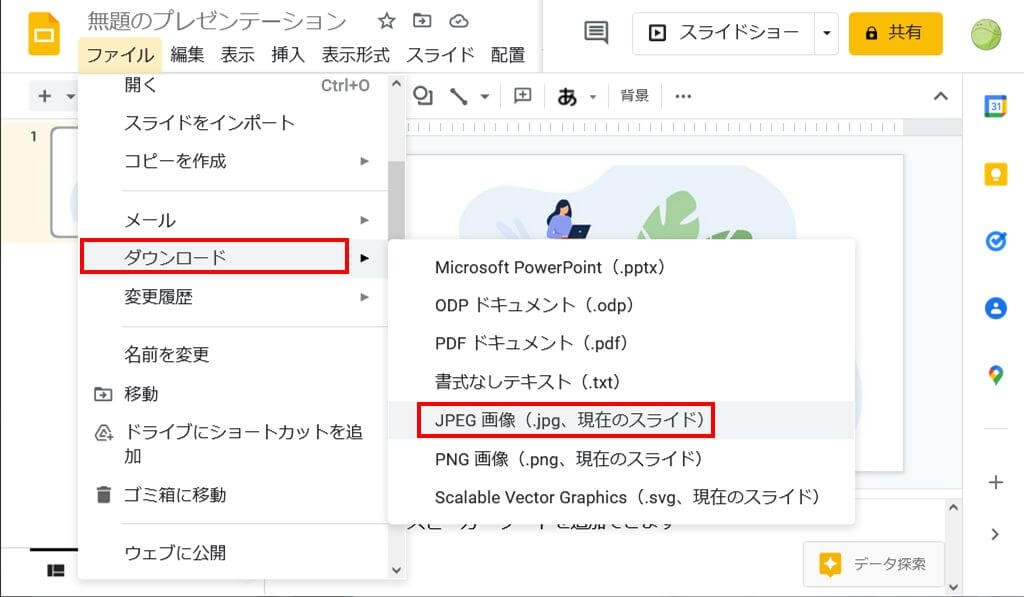
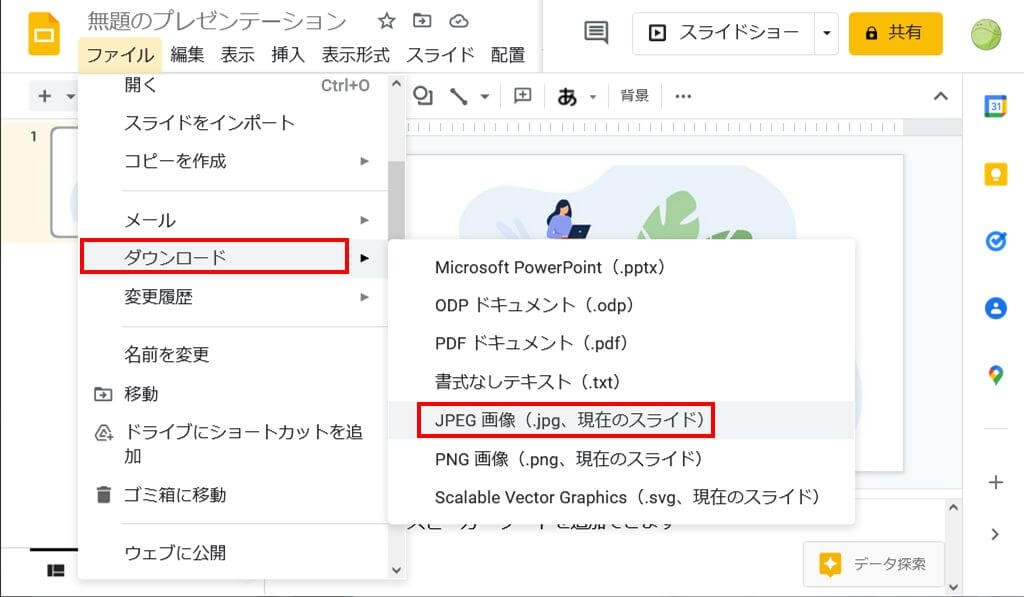
最後に画像としてダウンロードします。ファイル形式は「JPEG画像」を指定します。


画像やスライドのサイズによっては、外側に黒い枠ができることがあります。
その場合は別途画像加工ソフトなどを使って調整してください。
Canva
PowerPoint や Googleスライドでも画像とテキストを組み合わせたアイキャッチを手軽に作ることができますが、プレゼンテーション用のスライドを作成する機能の転用であり、デザイン性という観点では今一歩です。また、不要な機能も多いです。
そこで、アイキャッチやカバー画像など、デザインに特化したサービス「Canva」(キャンバ)をご紹介します。
PowerPoint や Googleスライドと異なり、豊富なデザイン性の高いテンプレートやドローイング機能が用意されているのが特徴です。
Canvaでのアイキャッチ作成方法は以下の2通りがあります。
- Canvaのテンプレートを使ってアイキャッチ画像を作る
- Canvaで画像を指定してアイキャッチ画像を作る
それぞれについて解説します。
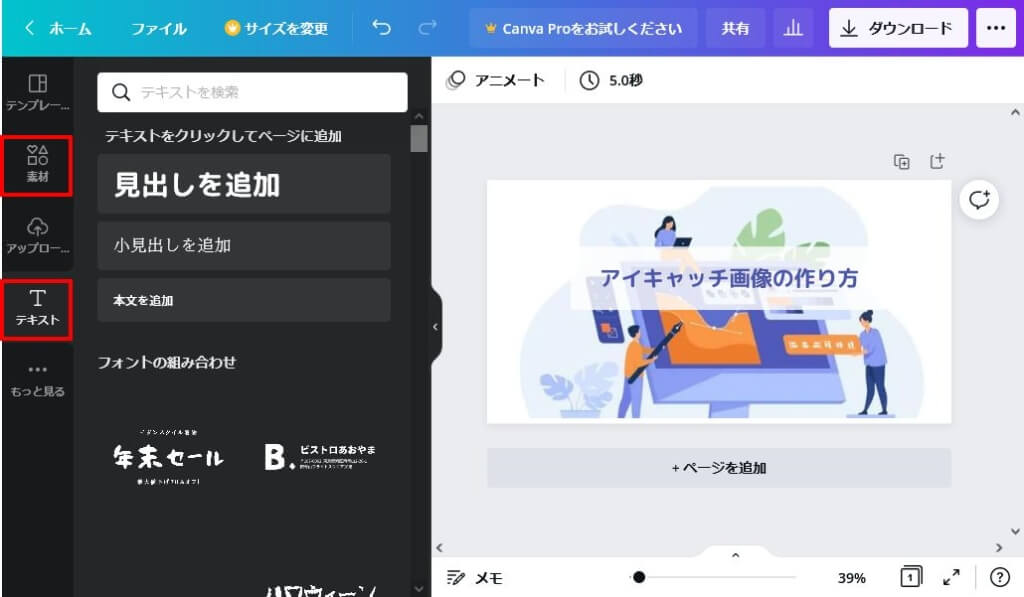
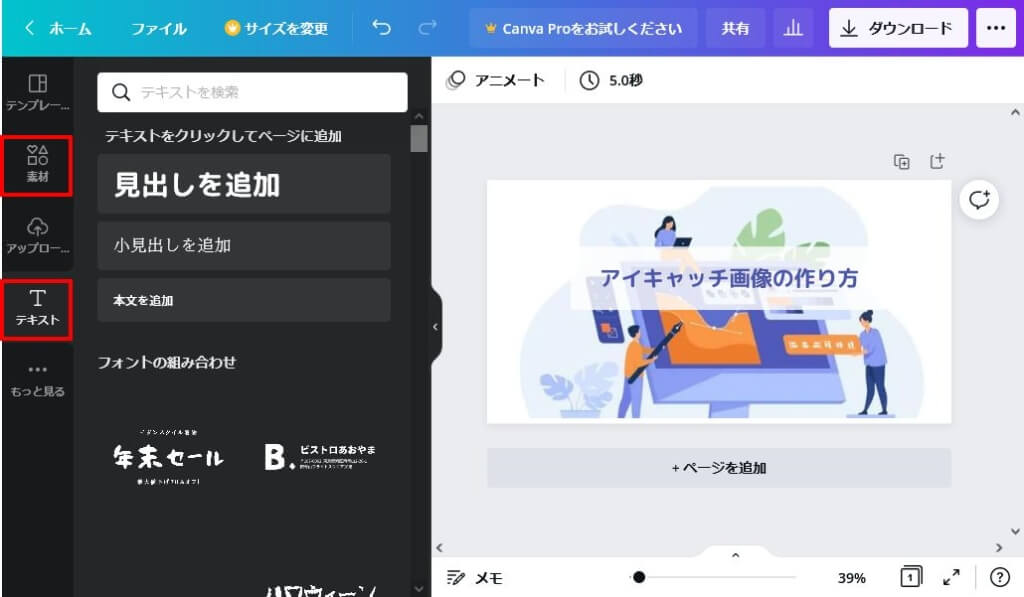
Canvaのテンプレートを使ってアイキャッチ画像を作る
Canvaの豊富なテンプレートを活用してアイキャッチを作る方法です。
完成イメージはこちらです。


サムネイル用に縮小表示した場合はこうなります。


Canvaで作成するイメージの単位を「デザイン」と呼びます。
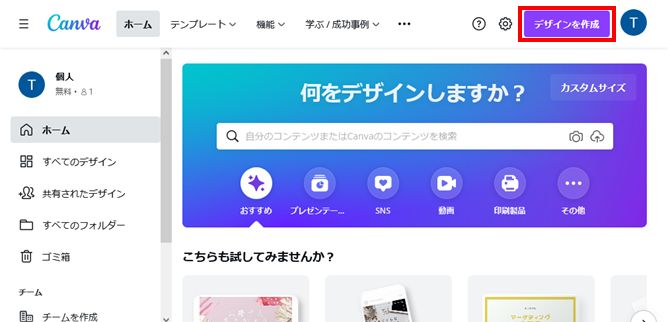
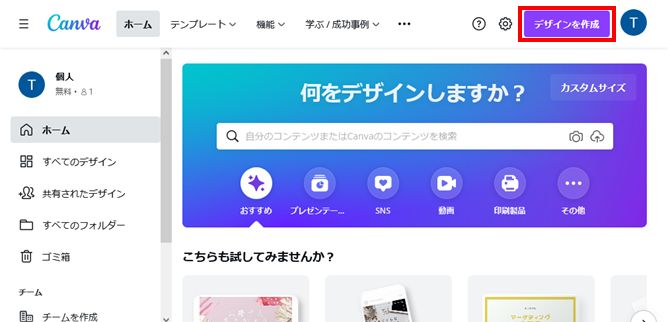
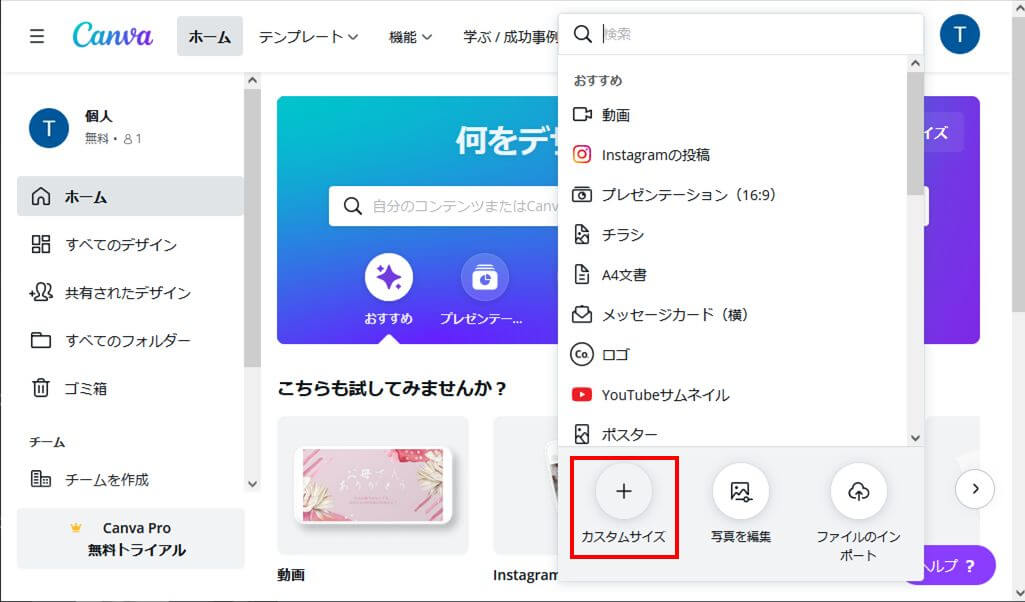
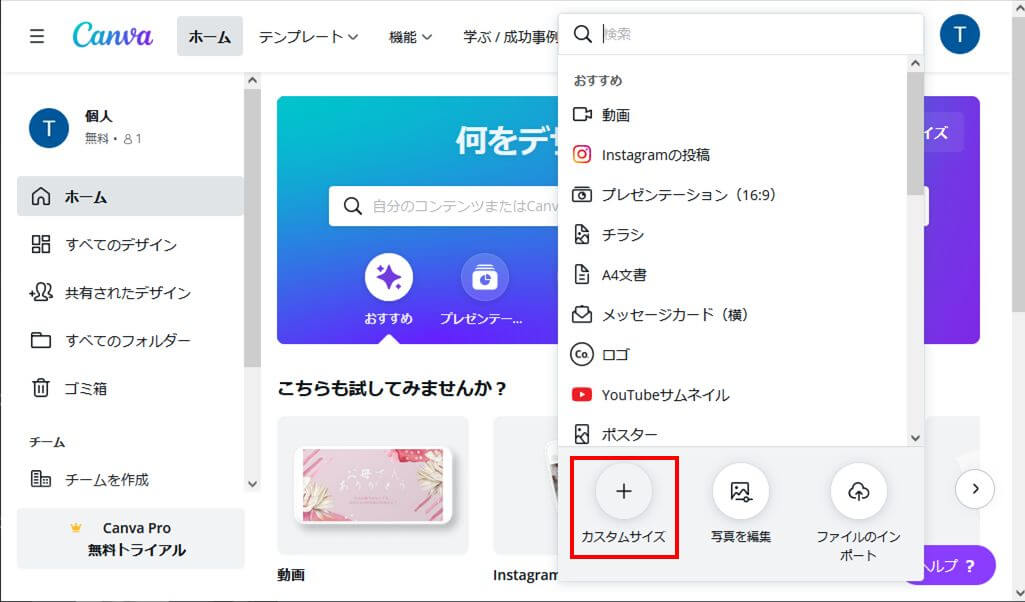
右上の「デザインを作成」ボタンを選びます。


「動画」「ロゴ」など気になる選択肢が出てきますが、スルーして「+ カスタムサイズ」を選びます。


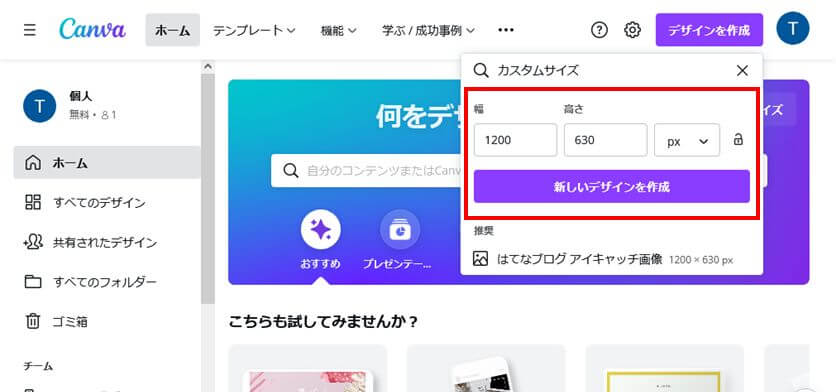
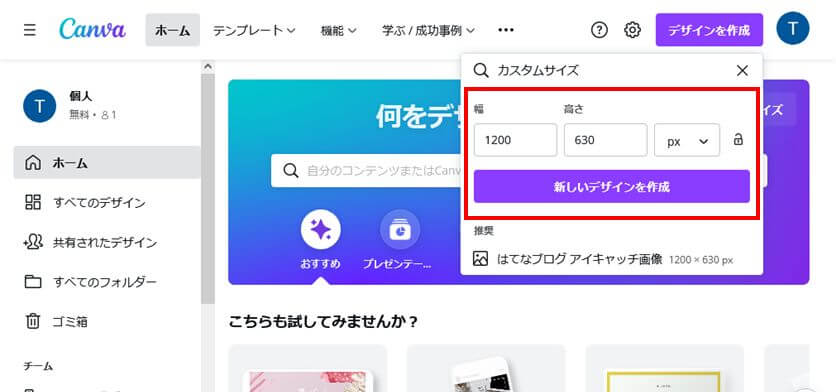
自分のサイトで使用するアイキャッチ画像のサイズを指定します。
当ブログでは 1200 x 630 px(ピクセル) で統一してあります。


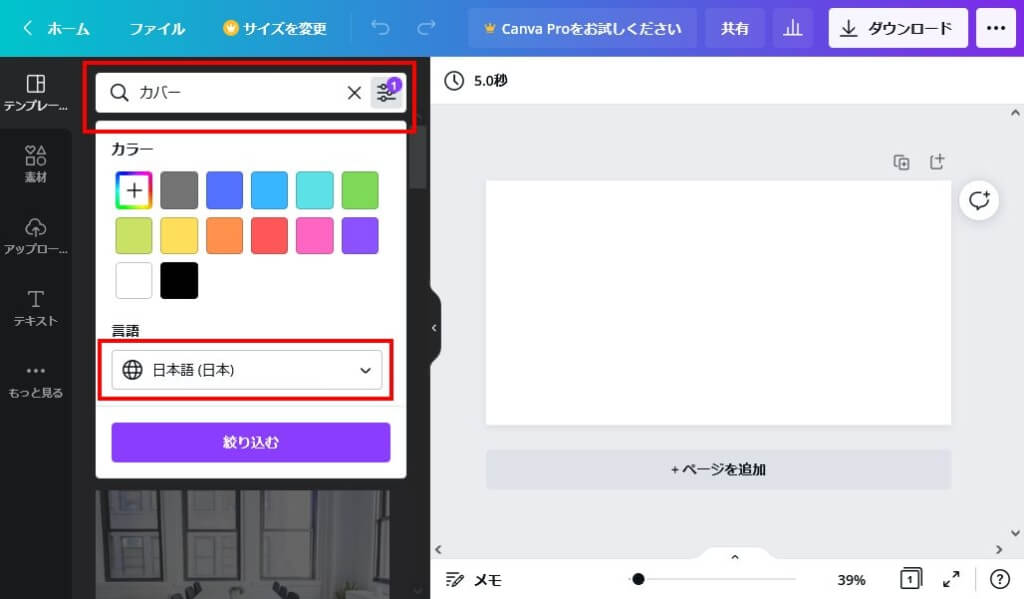
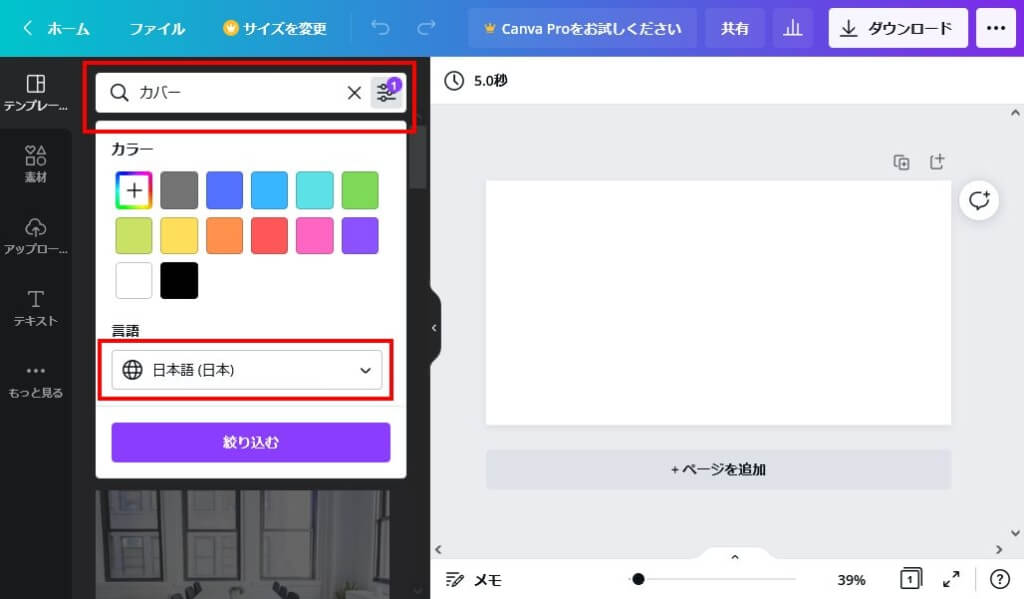
テンプレートを検索します。
「カバー」「アイキャッチ」など、日本語の単語で検索すると日本語に対応したテンプレートが多く検索できます。また、言語に「日本語」を指定すると、日本語に対応したテーマに絞り込むことができます。


自分のイメージにぴったりのテンプレートを探し当てるのはなかなか難しいですが、良さそうなテンプレートを見つけたらとりあえず★をクリックしてお気に入りに登録しておけば後で簡単に呼び出すことができます。
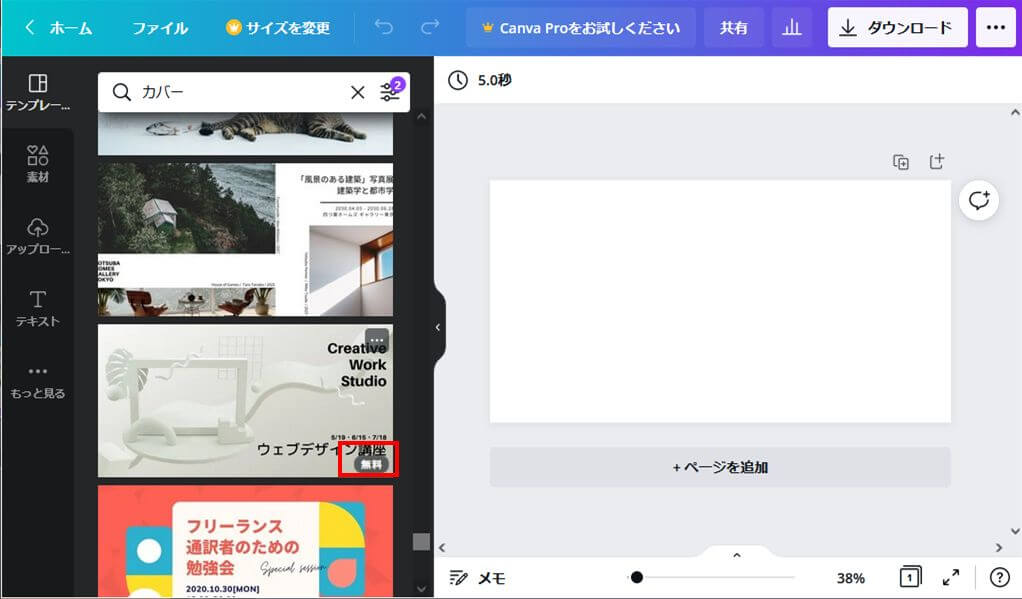
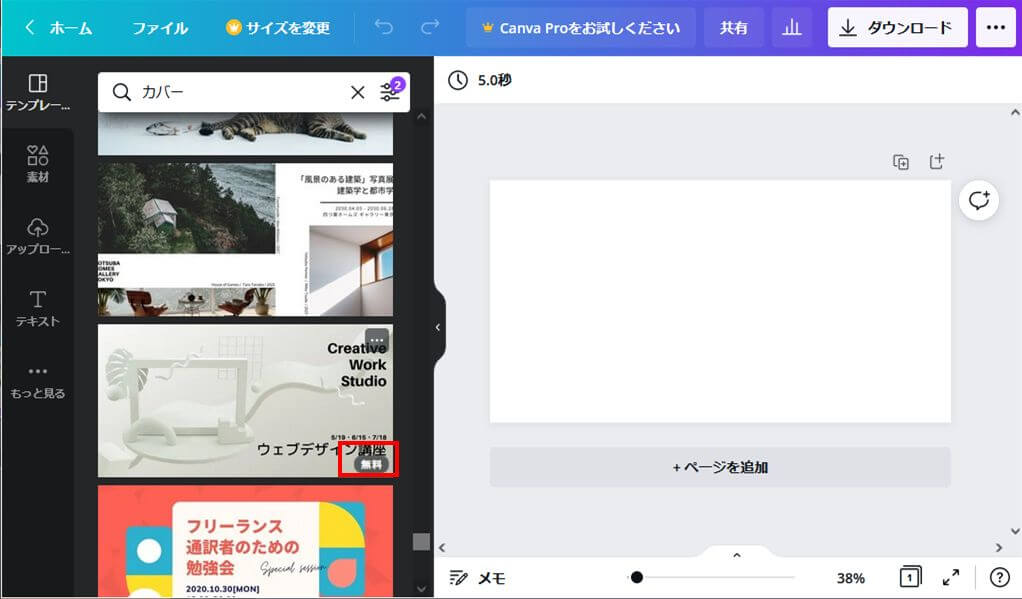
今回はこちらのテンプレートを選択しました。


テンプレートにカーソルを合わせた際に、無料のものか有料のものかが表示されますので、よく確認の上でご利用ください。
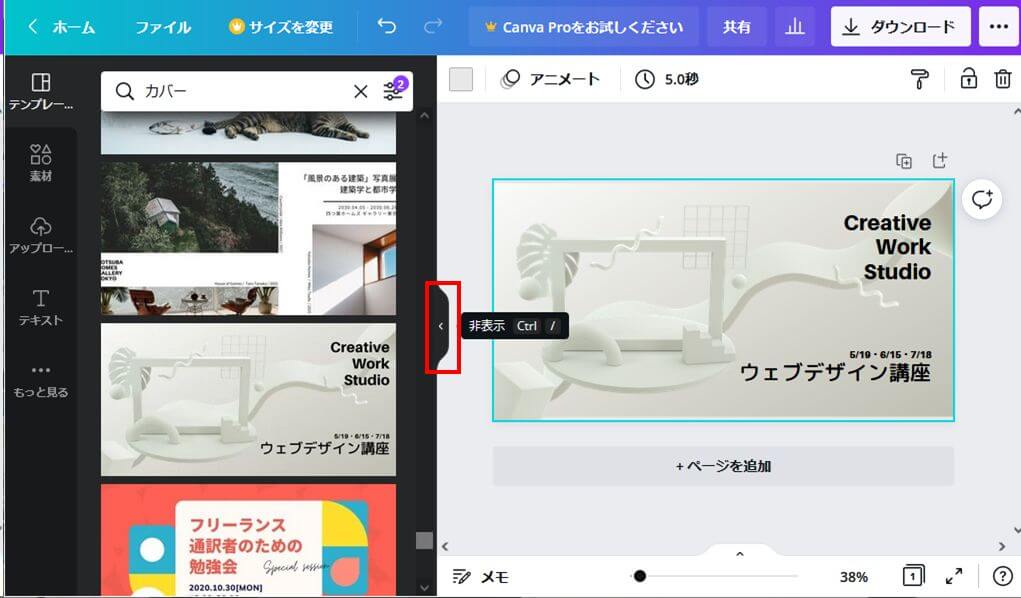
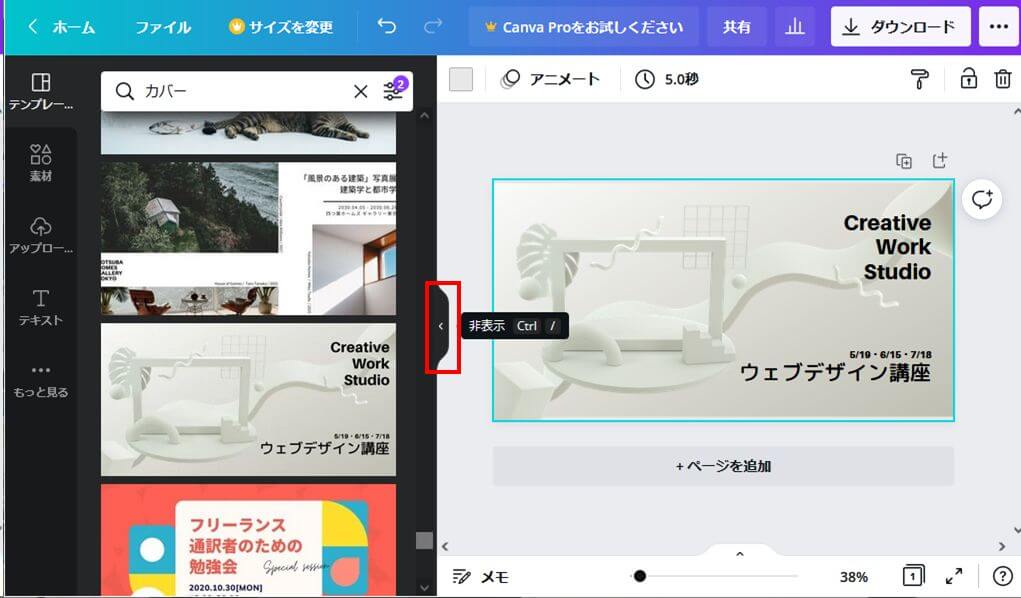
テンプレートの一覧表示は「<」を選択して閉じます。


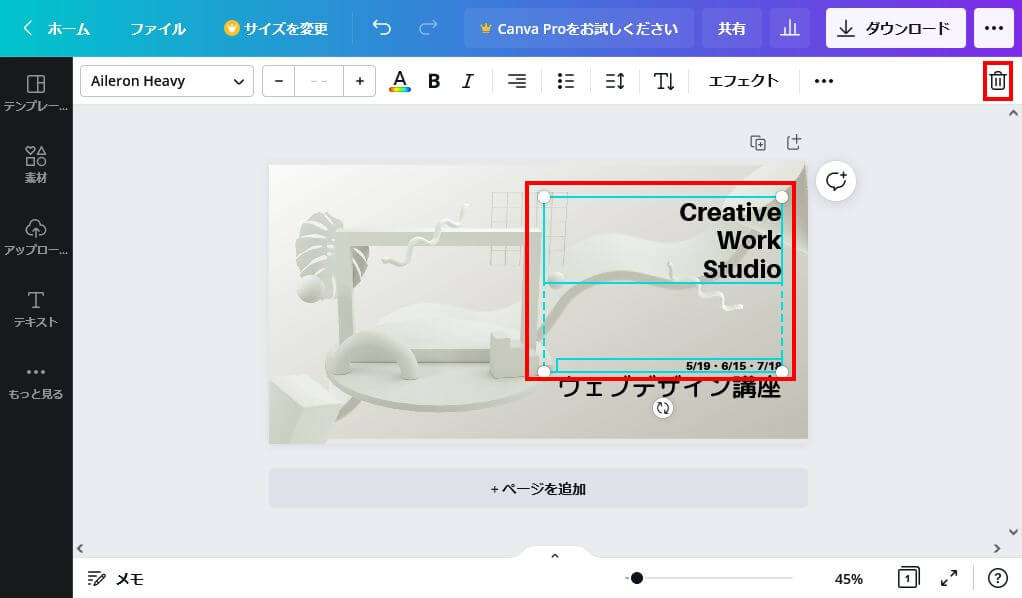
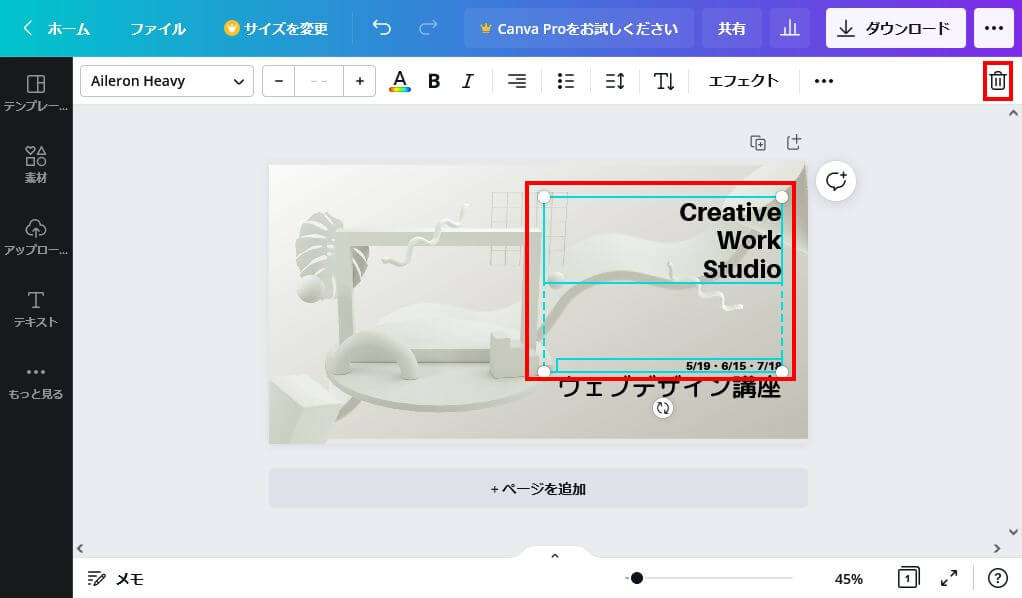
不要なテキストブロックを削除します。
選択して「Del」キーかゴミ箱のアイコンを選びます。


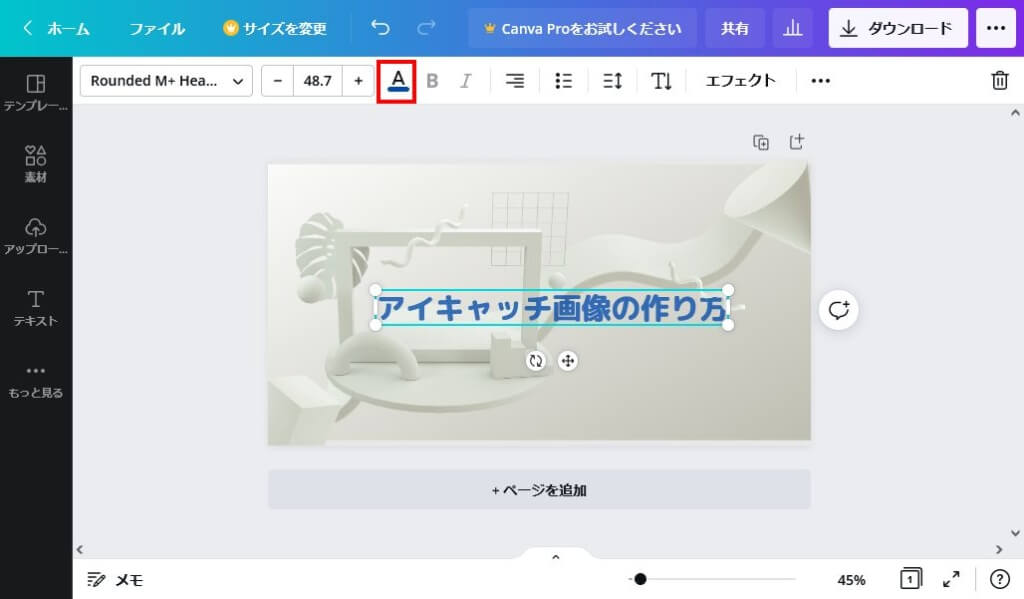
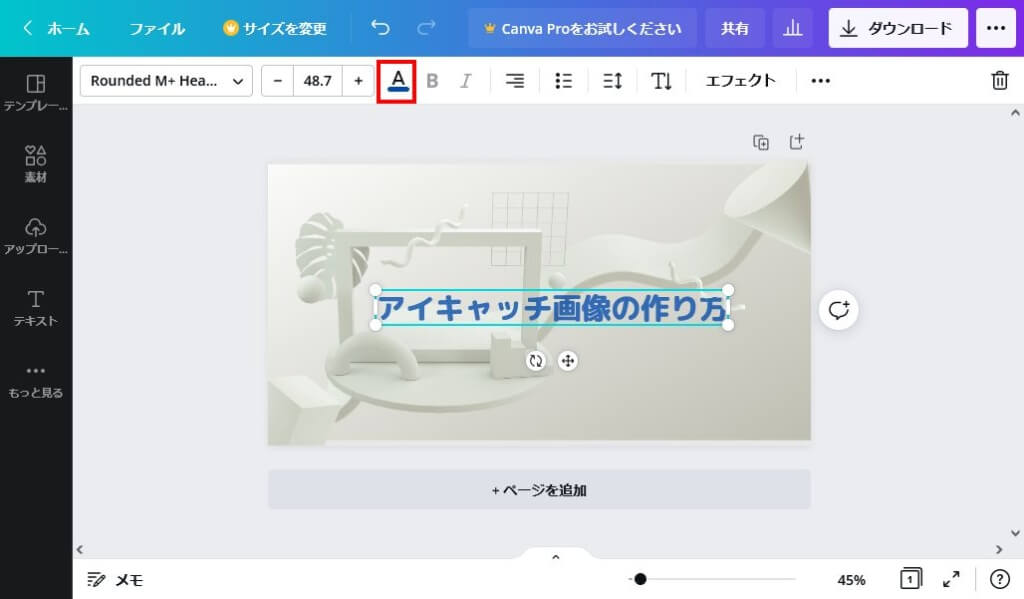
ひとつだけ残したテキスト「ウェブデザイン講座」を中央に移動して、ページのタイトル「アイキャッチ画像の作り方」に編集します。
フォントについては、今回は色だけを変更しました。


以上で編集は完了です。
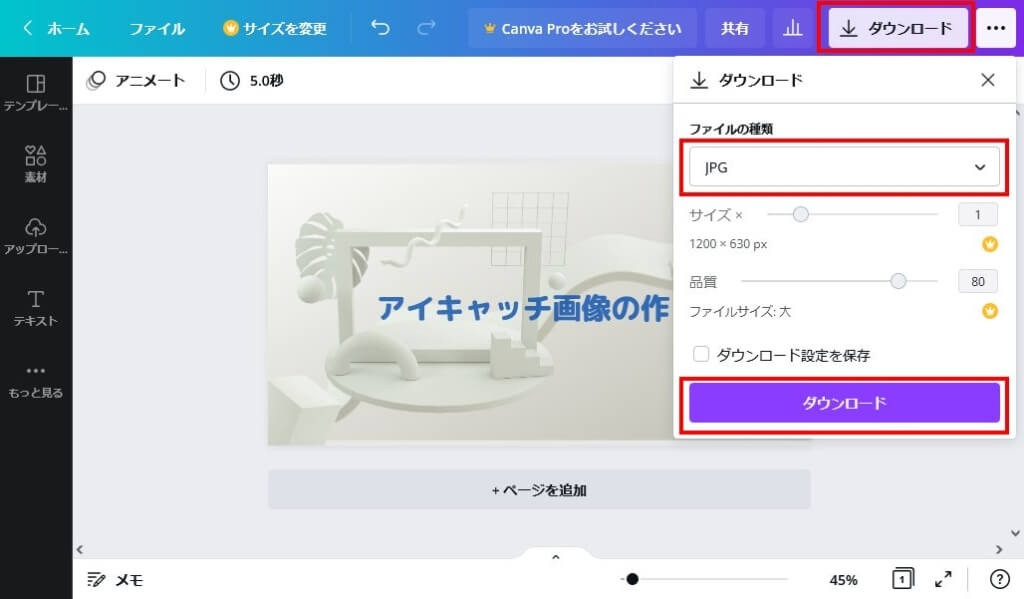
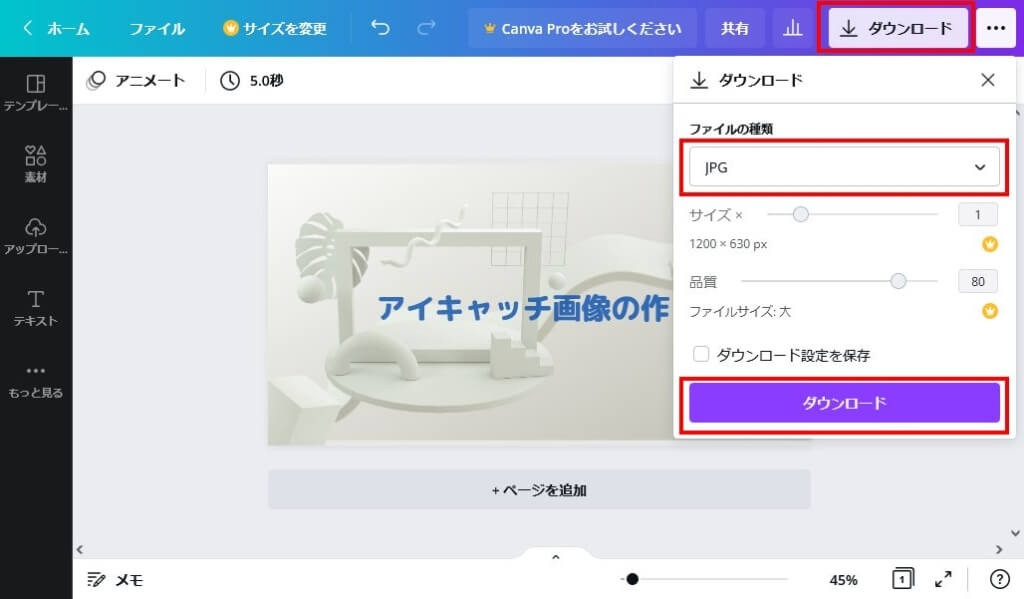
完成したデザインを画像として保存します。


Canvaで画像を指定してアイキャッチ画像を作る
Canvaを使ってみたけど好みのテンプレートがない、デザイン素材は手元にあるものを使いたいといった場合には、Googleスライドの例のように画像を指定して作成することも可能です。
完成イメージはこちら。Googleスライドの作例と同じ画像を使っています。


サムネイルイメージはこうなります。


背景は同じですが、フォントを変更したことでだいぶイメージが変わりました。
さて、作成方法を簡単に紹介します。
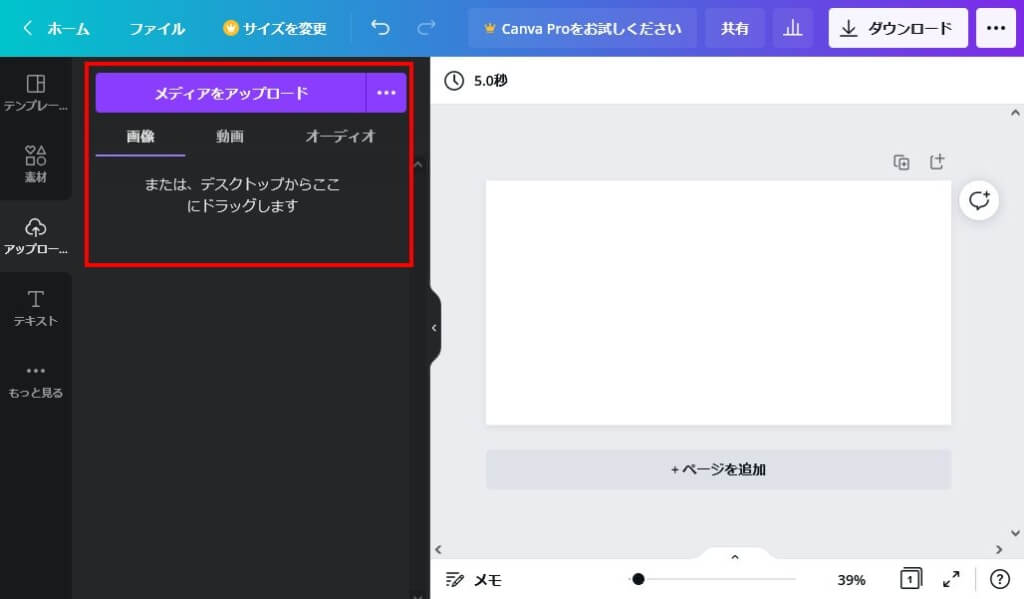
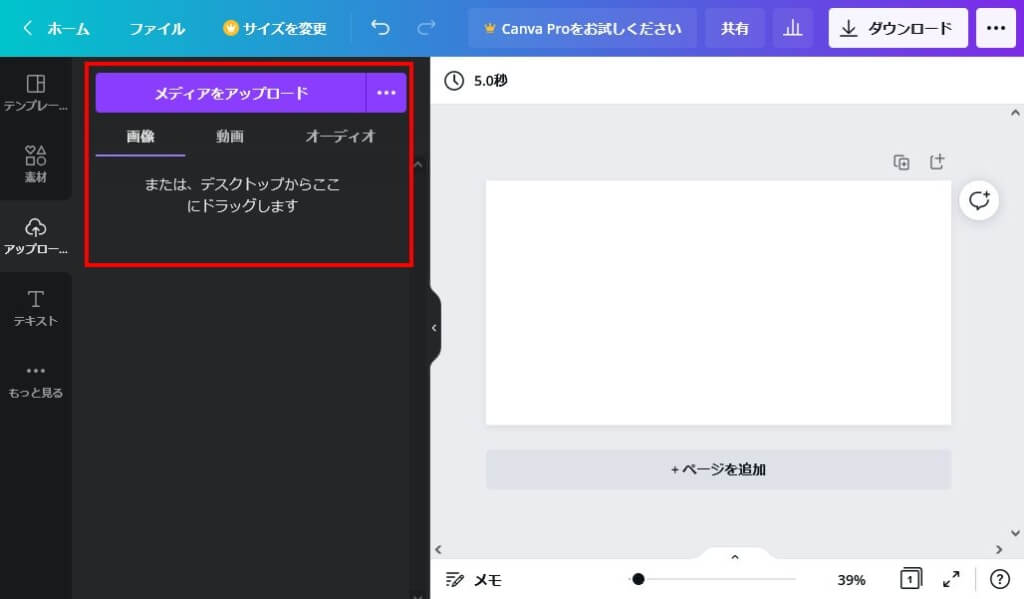
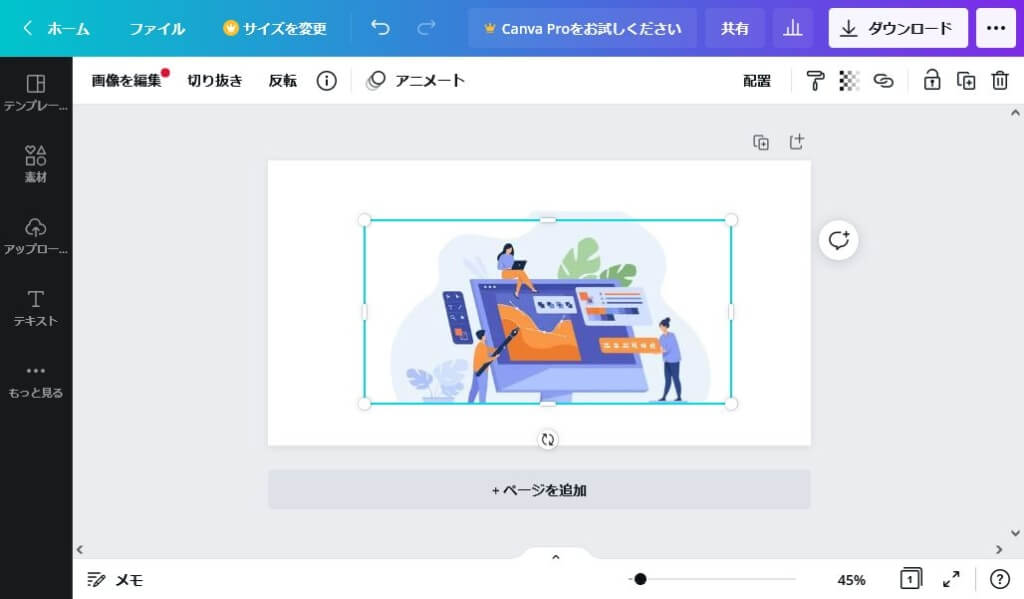
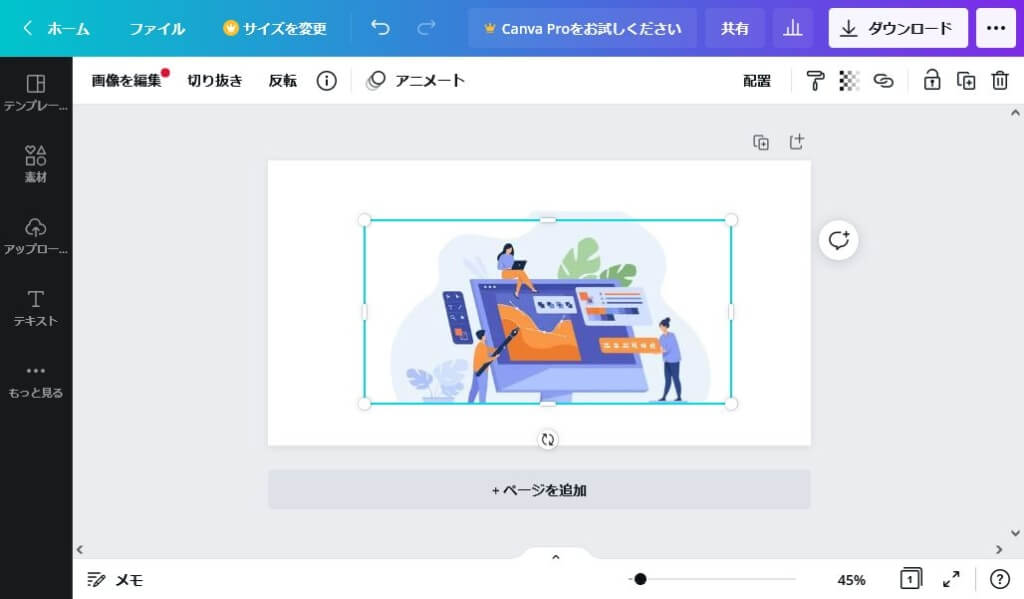
テンプレートを使用する方法と同じ手順でデザインを新規作成し、「メディアをアップロード」を選択します。
「または、デスクトップからここにドラッグします」という記載のあるエリアに、使用する画像ファイルをドラッグします。


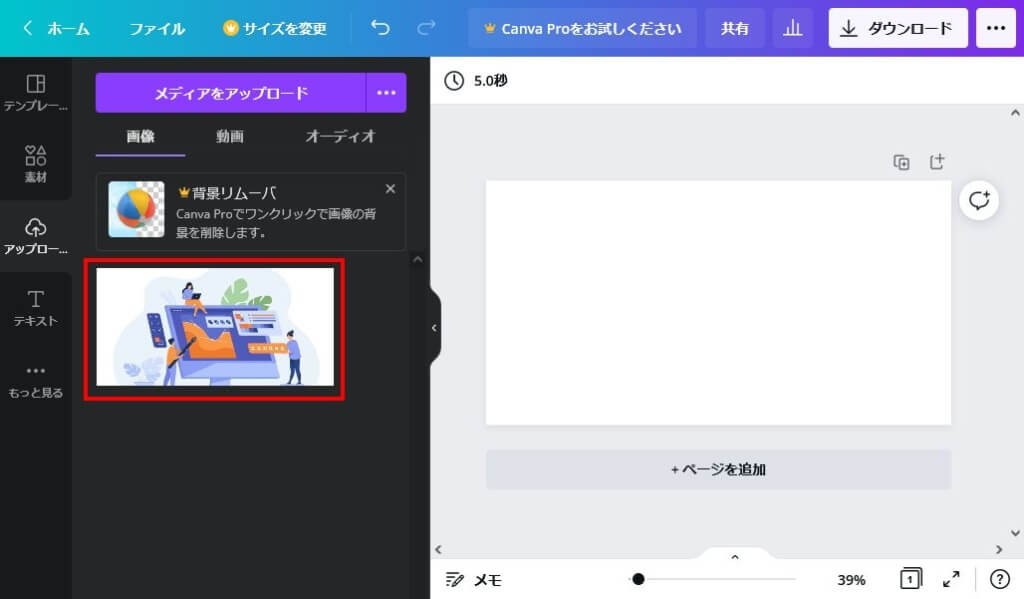
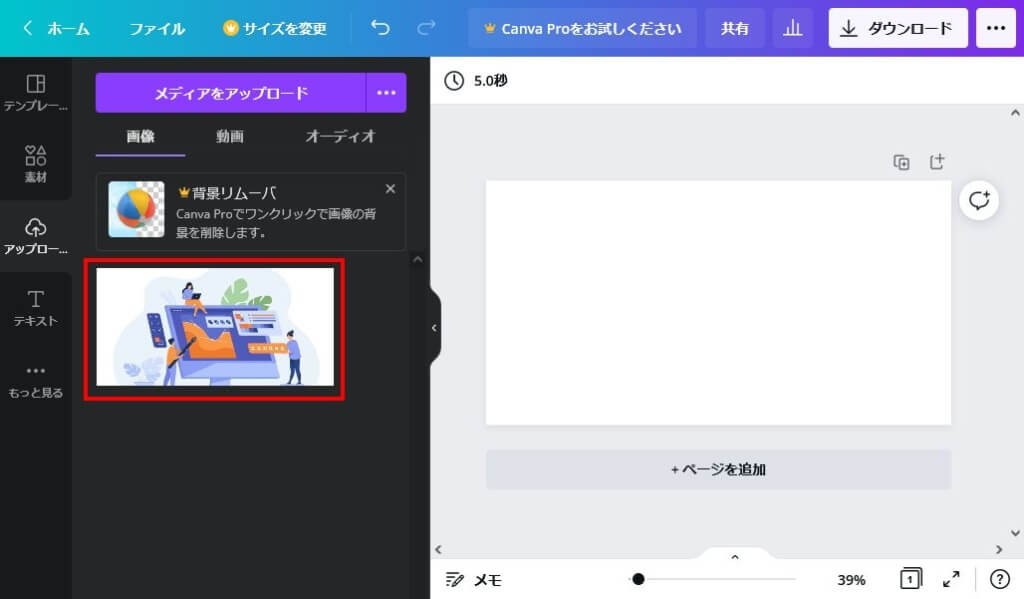
アップロードされた画像が表示るので選択します。


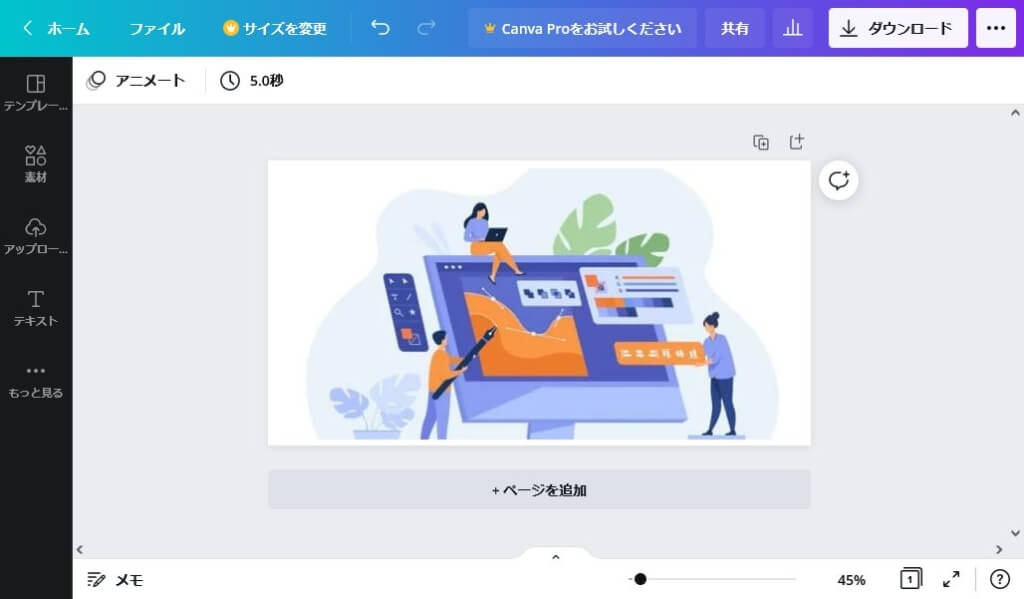
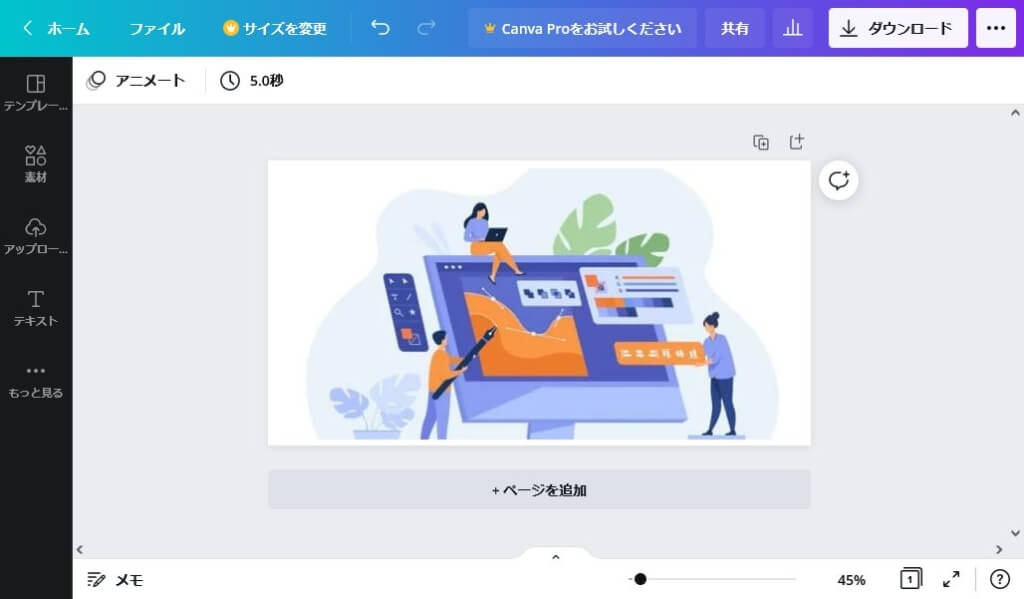
画像がキャンバス全体にフィットするように調整します




白い半透明な長方形を追加し、その上にテキストを追加しました。


以上で画像を指定したアイキャッチ画像が完成しました。
Canvaには他にもデザインするための豊富な機能がありますので、色々と試してみてください。